chrome에 Vue.js devtools를 찾아 설치
localhost:8080에서 사이트 미리보기 할 때 개발자도구에 뷰 메뉴가 보이는데
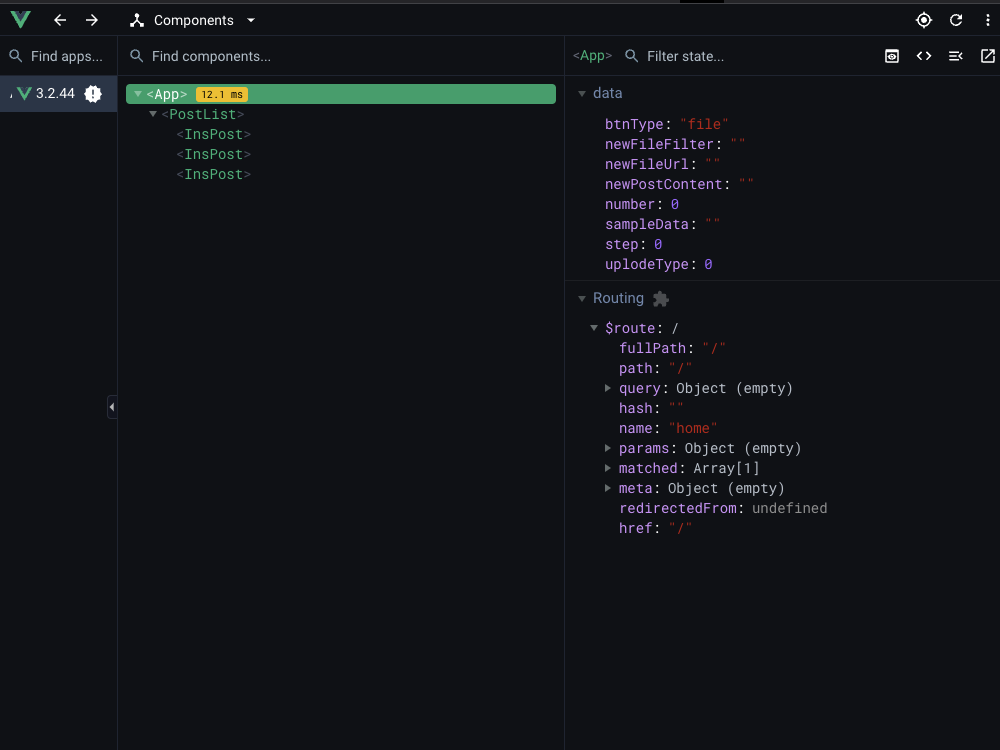
이걸 누르면

왼쪽은 무슨 컴포넌트 안에 무슨컴포넌트가 있는지
DOM트리 처럼 구조화해 보여주며
오른쪽은 선택한 컴포넌트안에 data, vuex state, props목록을 보여주며
이 데이터들이 변하는 것도 확인할 수 있고 props도 확인해볼 수 있어서 더 쉬운 디버깅이 가능한 유용한 툴이다.

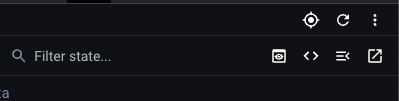
또한 이런 버튼들을 제공한다.
- 과녁 버튼: 브라우저 내에 원하는 요소를 클릭하면 그 컴포넌트 검사
- <>버튼: 그 컴포넌트에 해당하는 요소를 element탭에 보여준다
- 네모: VScode에서 해당 컴포넌트를 열어준다.
ㅡㅡㅡ
- 프로젝트에 라우터를 설치했다면, 현재 route, parameter도 확인가능
- state를 누르면 브라우저에서도 수정 가능
- Timeline메뉴에서 지금까지 어떤 이벤트가 동작했는지 확인 가능
등등등 ㅇㅇㅇ 개꿀
