

팀원 소개를 하는 미니프로젝트를 하면서 문의를 받는 contact 페이지를 만드는 도중에, 이메일보내는 기능을 추가하는 작업을 하려고 하다가..
js로 이메일을 보내는 방식중에 emailJS라는걸 찾았다.
emailJS는 jsAPI로 웹페이지에서 바로 나한테 이메일을 보내는 기능을 지원하는데, 한달에 200개까지무료로 사용할 수 있고 RestAPI로 별도 라이브러리 없이 깔끔하게 요청을 보내는 것도 가능하다.
리액트 같은거 안쓰는 프로젝트를 하는 상황이기 때문에 RestAPI로 해봤다.
EmailJS 가입
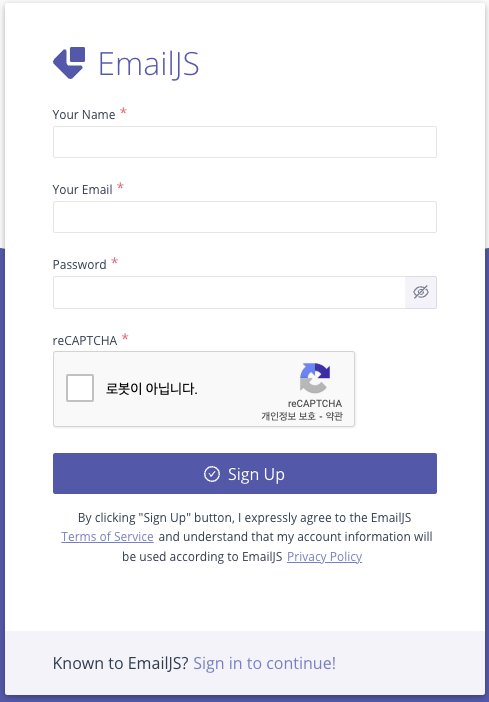
http://www.emailjs.com에
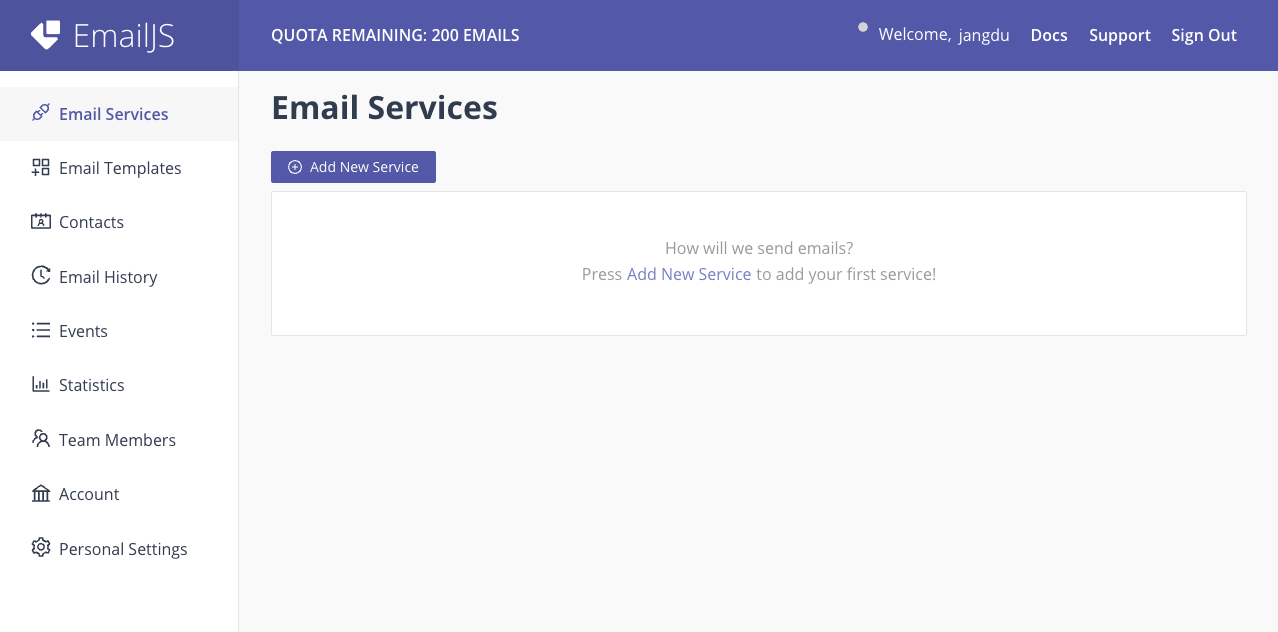
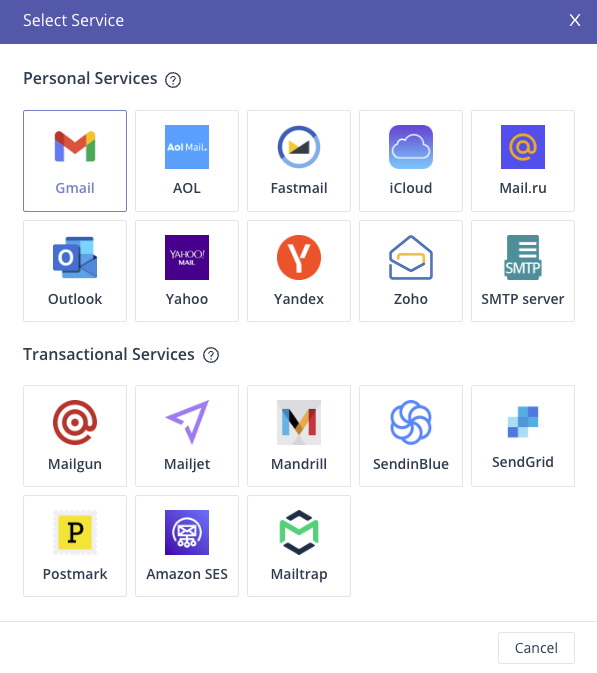
우선 간단한 회원가입을 하면, 아래처럼 Email Services를 추가할 수 있는데,
여기서 Gmail로 추가했다.
- Gmail과 연동할 때 나를 대신하여 전송 체크하고 연동했다.
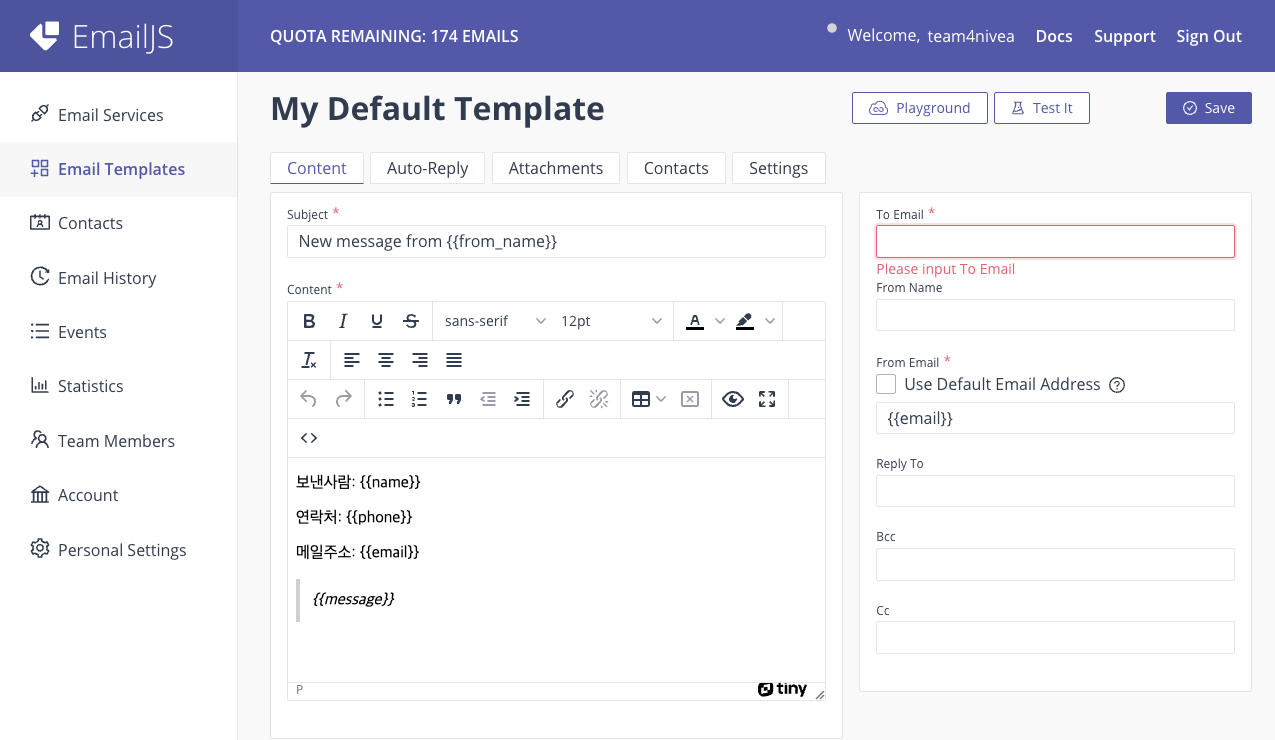
그리고 Email Templates도 추가해야 하는데, 아래처럼 원하는 방식으로 변수도 사용해서 추가하자 
본인은 위처럼 했고 To Email에는 본인 이메일을 기입했다.
From Name도 그냥 내 이름으로 함 ㅇㅇ
EmailJS Docs
EmailJS Docs를 대충 살펴보니 Rest API로 요청할 수 있는 쉬운 방법이 있다!
Resoure URL
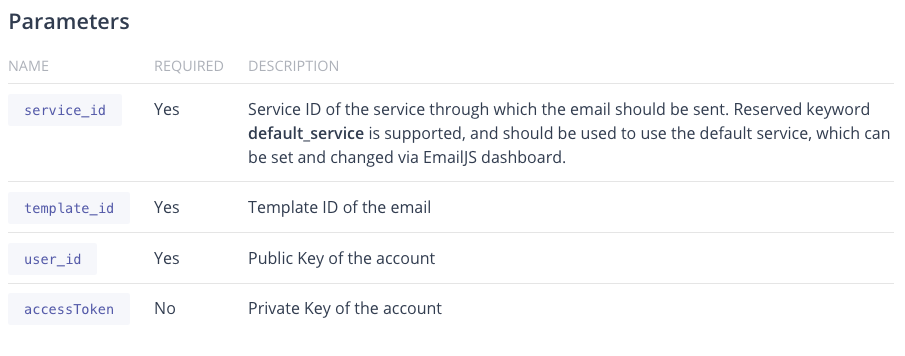
POST https://api.emailjs.com/api/v1.0/email/send-formParameters 
response는 뭐 이메일 보내기만 하면 되니까 그냥 대충 안들여다봤다.
이 Docs를 통해서 한번 대충 만들어보면
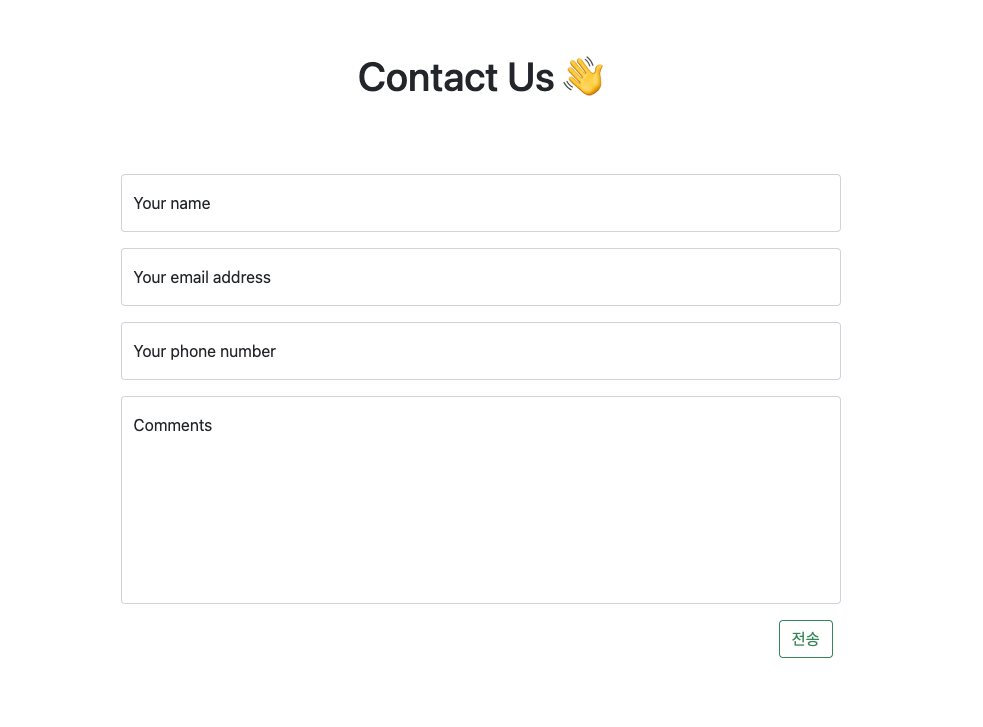
대충만든 Form
요청보낼 때 form submit한거로 보낼거라서 name은 Templates만들때 썼던 변수같은 거 그거랑 똑같이 쓰자.
부트스트랩을 이용해서 이쁘지 않은 폼을 대충 만들어봤다.
대충 만들었으니까 class나 style같은거 더러운거 감안해서 봐용
<div class="title-wrap pt-4">
<h1>Contact Us 👋</h1>
</div>
<div class="form-wrap my-4 p-4">
<form style="width: 100%" id="contact-form">
<div id="tagArea" style="padding: 0 4px"></div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="inputName" name="name" aria-describedby="emailHelp" placeholder="Your name" />
<label for="inputName" class="form-label">Your name</label>
</div>
<div class="form-floating mb-3" style="margin-left: auto; margin-right: auto">
<input type="email" class="form-control" id="inputEmail" name="email" aria-describedby="emailHelp" placeholder="Your phone number" />
<label for="inputPhone" class="form-label">Your email address</label>
</div>
<div class="form-floating mb-3">
<input type="text" class="form-control" id="inputPhone" name="phone" aria-describedby="emailHelp" placeholder="Your email address" />
<label for="inputEmail" class="form-label">Your phone number</label>
</div>
<div class="form-floating mb-3">
<textarea class="form-control" style="height: 13rem; resize: none" name="message" id="floatingTextarea" placeholder="Comments"></textarea>
<label for="floatingTextarea">Comments</label>
</div>
<div class="nav justify-content-end px-2">
<button name="submit" class="btn btn-outline-success">전송</button>
</div>
</form>
</div>
ajax로 restAPI POST 요청
$(document).ready(function () {
// form submit
$("#contact-form").on("submit", function (event) {
event.preventDefault();
// formData 넣어주고
const formData = new FormData(this);
// 파라미터 조건들 넣어줘야함
// ID나 Key들은 각자 다르기때문에 EmailJS에서 확인하고 기입
formData.append('service_id', 'YOUR_SERVICE_ID');
formData.append('template_id', 'YOUR_TEMPLATE_ID');
formData.append('user_id', 'YOUR_PUBLIC_KEY');
$.ajax("https://api.emailjs.com/api/v1.0/email/send-form", {
type: "POST",
data: formData,
contentType: false,
processData: false,
})
.done(function () {
alert('성공');
})
.fail(function (error) {
alert("Oops... " + JSON.stringify(error));
});
});
});formData에 append할 때 ID나 Key들은 각자 다르기때문에 EmailJS에서 확인하고 기입
service_id는 EmailService에,
stemplate_id는 Email Templates에,
user_id는 Account에 public key이다.
요청을 보내고 이메일을 확인하면 잘 들어오는 것을 확인 할 수 있다.