2022-06-02
워드프레스 admin 접속
워드프레스를 잘 연결했다면 전 날에 생성한 admin(관리자) 계정으로 어드민 페이지에 접속이 가능하다.
도메인주소/wp-admin/ 으로 접속할 수 있다. 실제 운영하는 사이트를 개시할 때는 보안상의 문제로 wp-admin주소를 다르게 바꾸어서 쓴다.
참고로 기존에 올려뒀던 index.html을 파일질라를 통해 지워야 워드프레스의 기본 페이지가 뜬다.
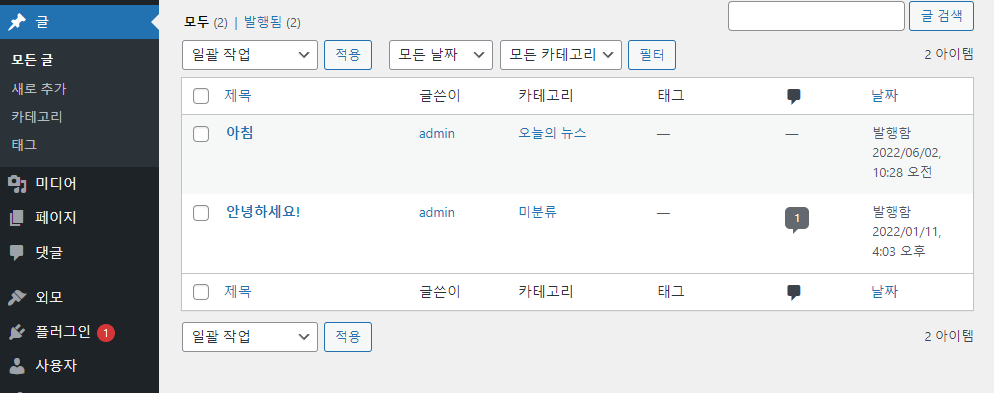
글쓰기
워드프레스는 기본이 블로그 형식이라 글쓰는 것이 어렵지 않다.

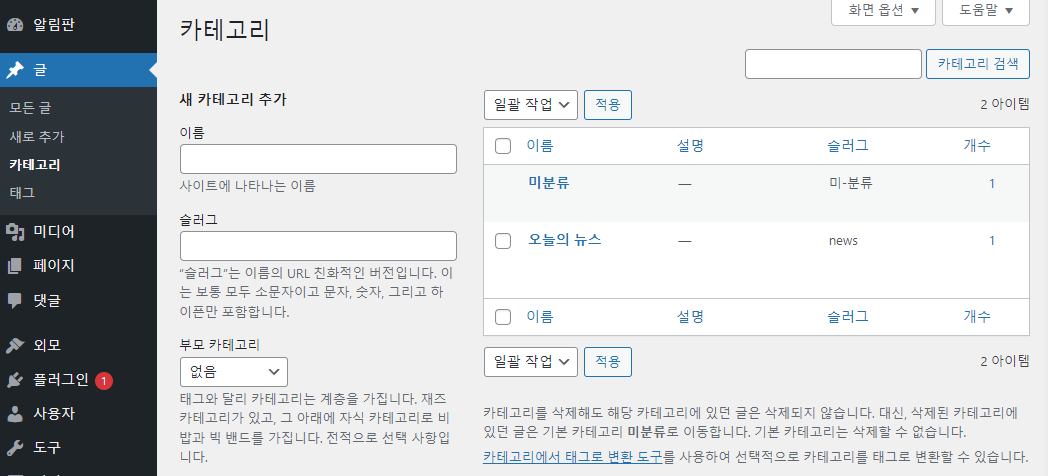
새 글을 써서 카테고리를 통해 글을 분류할 수도 있다.

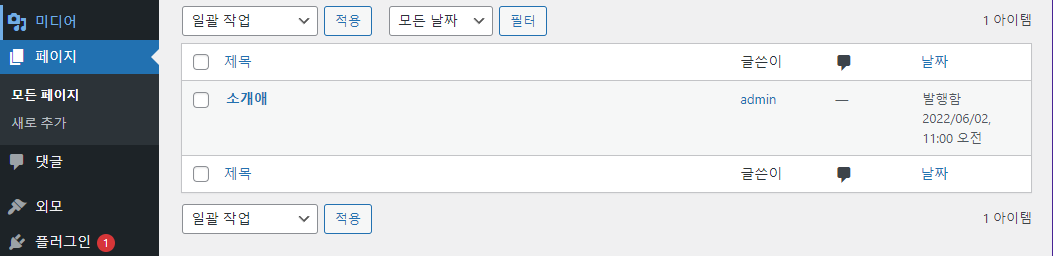
페이지
페이지를 눌렀더니 어라, 글쓰기 기능과 똑같다? 일반 글쓰기와 무엇이 다르냐. 페이지 항목은 새로운 글이 계속 갱신 되기 보다는 고정글에 가깝다. 회사 소개나, 어떤 일을 하는 지, 필수 공지, 이용약관 내용 등에 유용하다.

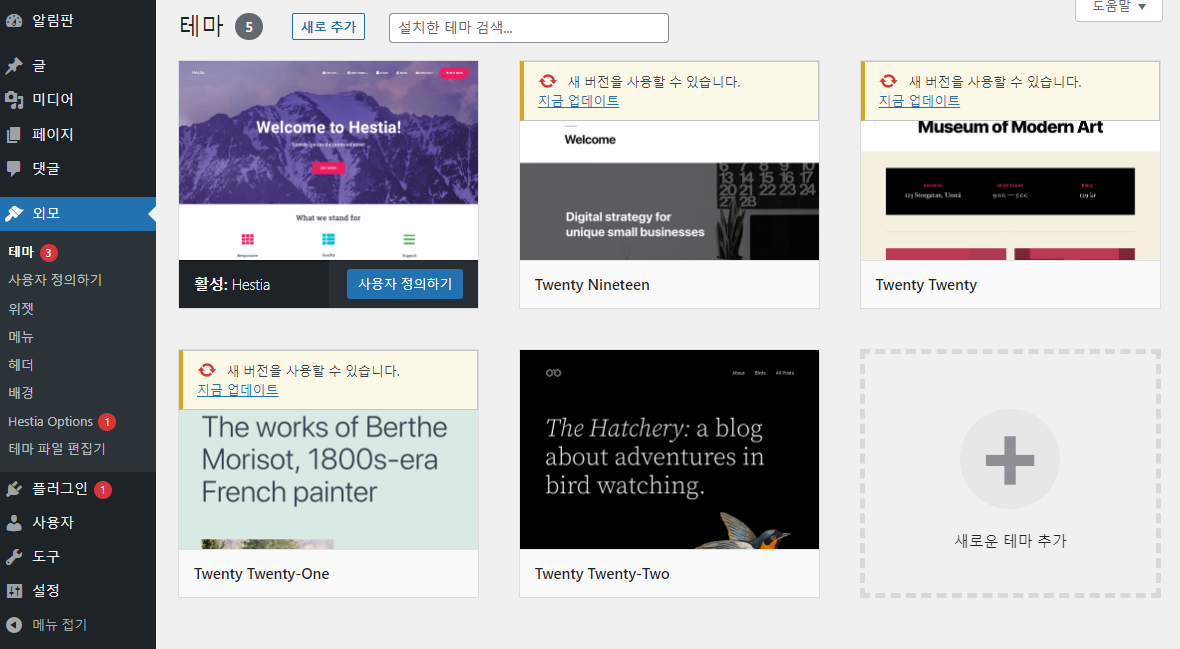
테마 설정
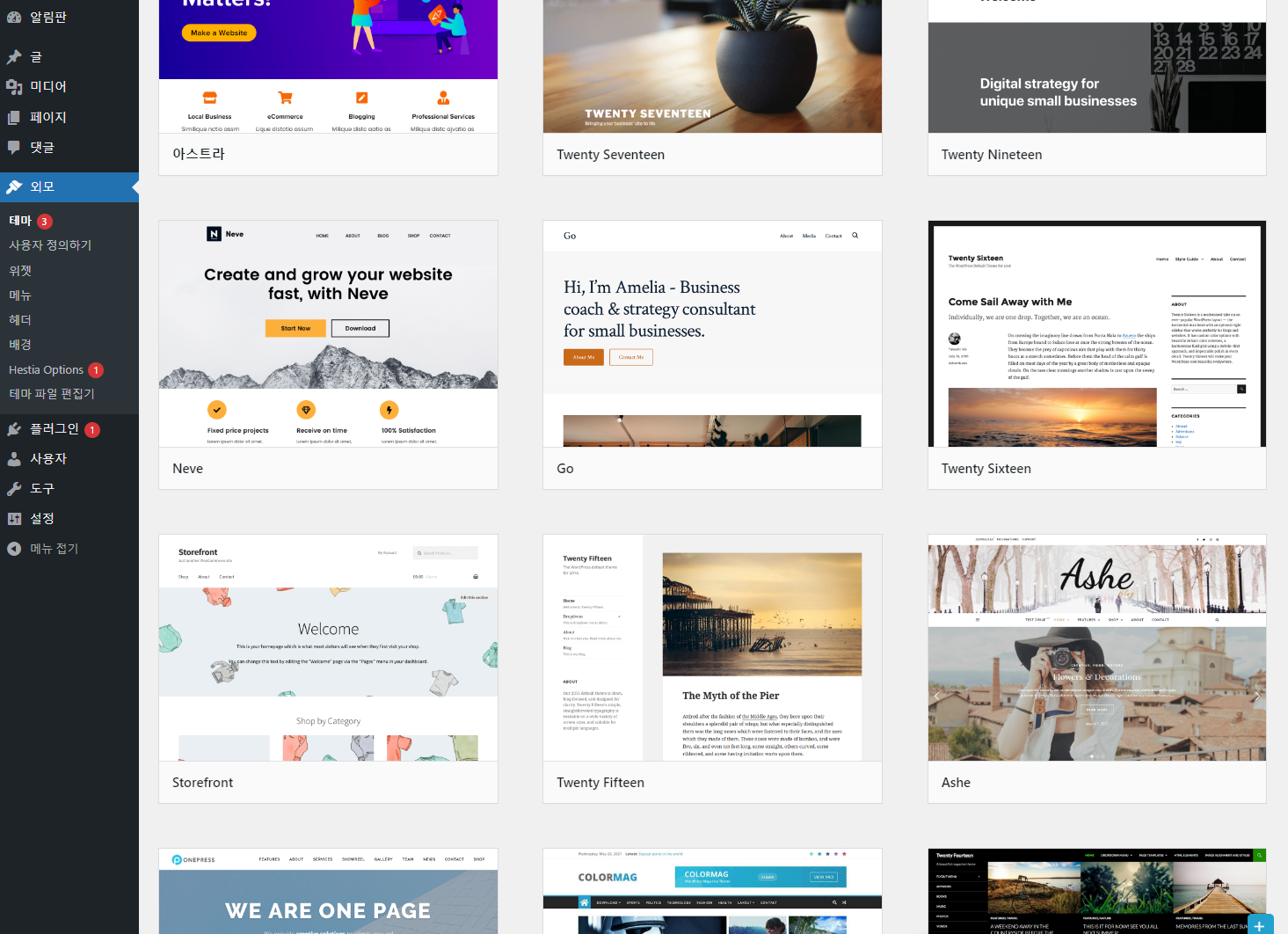
번역이 이상하게 되어있지만 외모 카테고리가 테마 설정 항목이다. 외모->테마에 들어가서 새로운 테마 추가를 눌러보면 사람들이 마들어놓은 무수한 테마를 직접 미리보기 해볼 수 있다. 마음에 드는 테마를 설치하고 테마칸에 들어가서 활성화를 하면 완료!
워드프레스는 부트스트랩보다 제작 자유도가 낮다. 부트스트랩은 라이브러리에 가까운 반면, 워드프레스는 기존에 테마를 다 만들어 놓고 그 내에서 일부만 조금씩 수정하는 정도다.


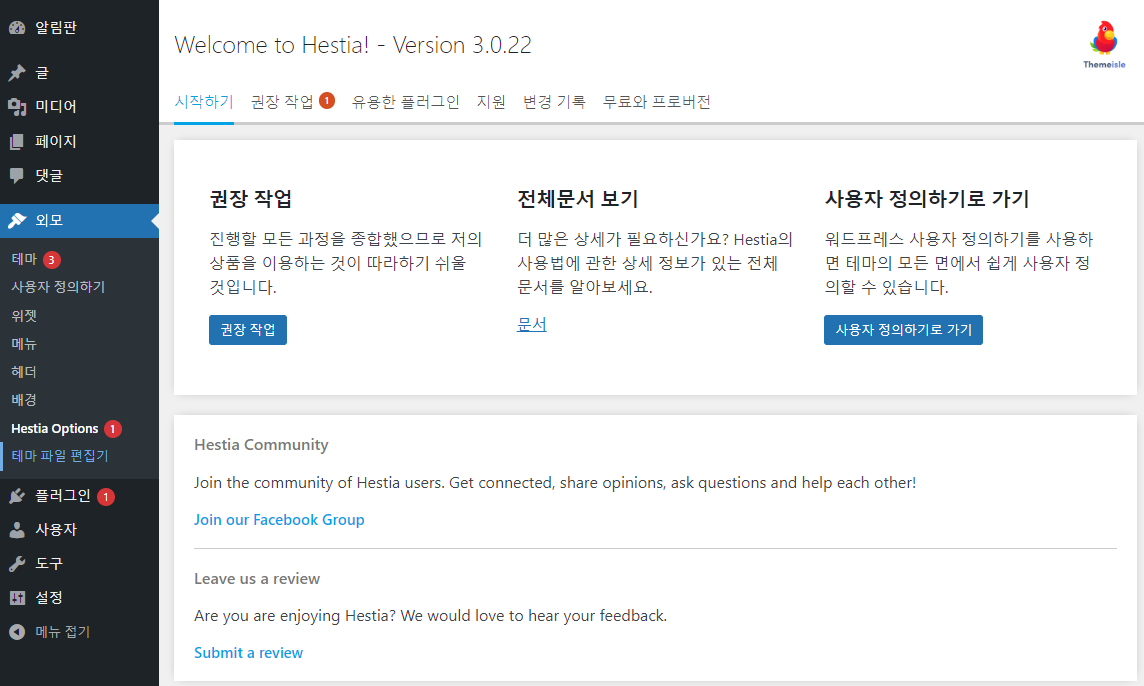
각 테마마다 자기만의 커스터마이징 관리 페이지가 있다. 해당 페이지에 맞는 플러그인도 설치해주면 좋다.

문의하기 페이지 만들기
1) 새 페이지 생성
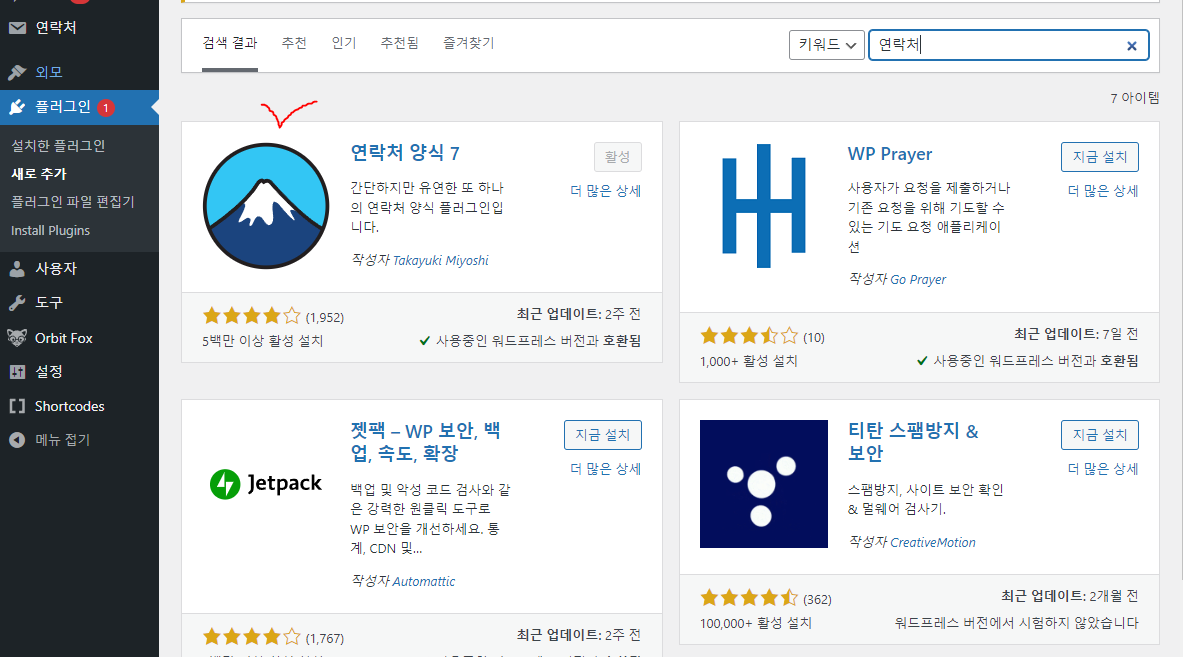
2) 연락처 양식 플러그인을 설치해보자

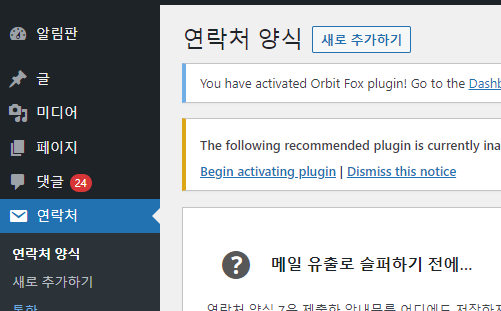
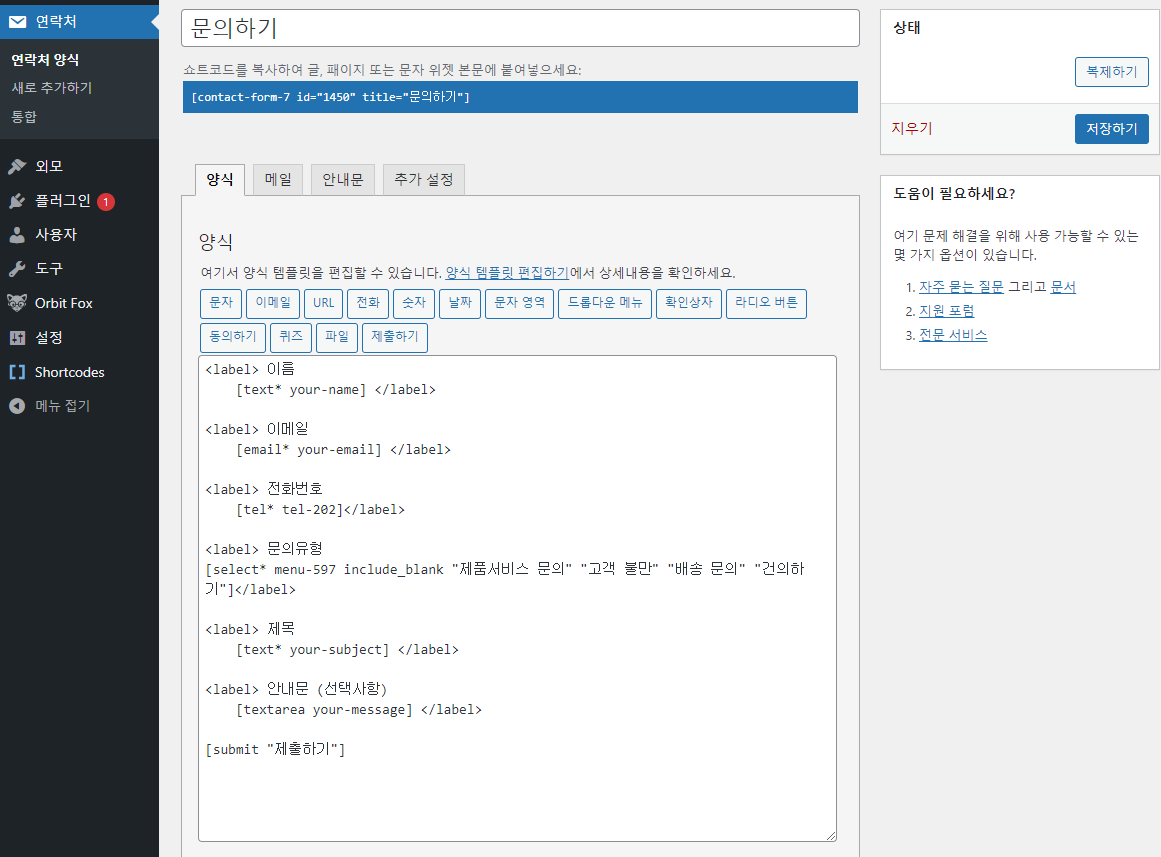
3) 설치된 연락처 카테고리에 새로 추가하기 클릭

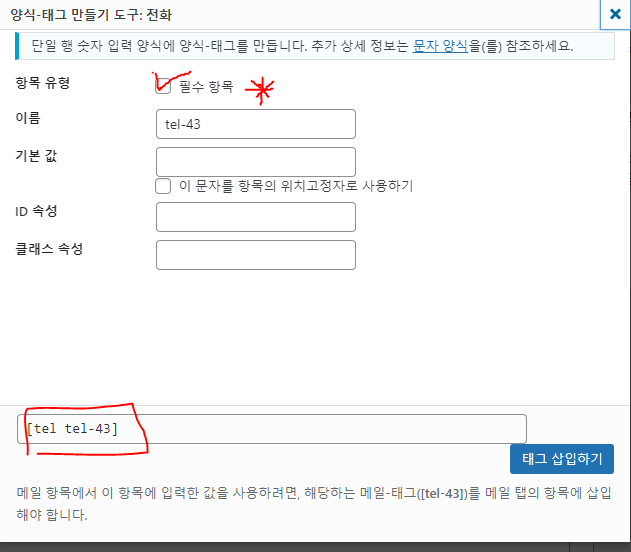
4) 그럼 아래와 같은 이미지가 뜨는데,

5) 태그 삽입하기를 누른 후 <label>[tel tel-43]</label> 처럼 label로 닫아주면 된다. 참고로 *이 달려있으면 필수 항목이란 뜻이다. 필수 항목이 비워져있는 경우 제출되지 않는다.

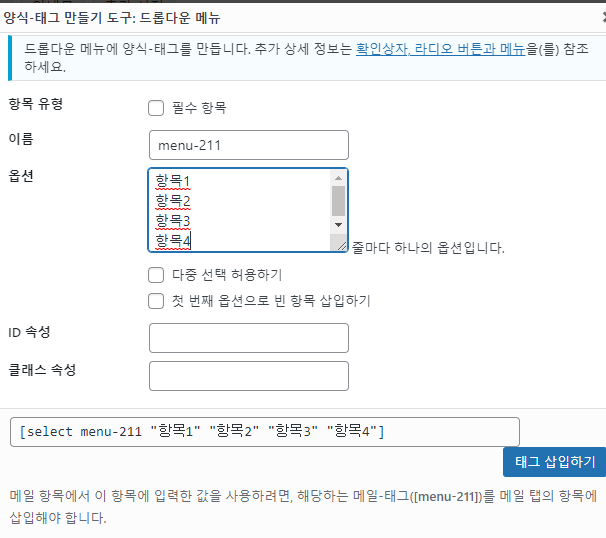
6) 나는 전화번호와 문의유형을 추가해봤다. 드롭다운 메뉴를 쓰면 되는데, 이런 식으로 줄만 띄워줘도 드롭다운 메뉴가 하나씩 늘어난다.

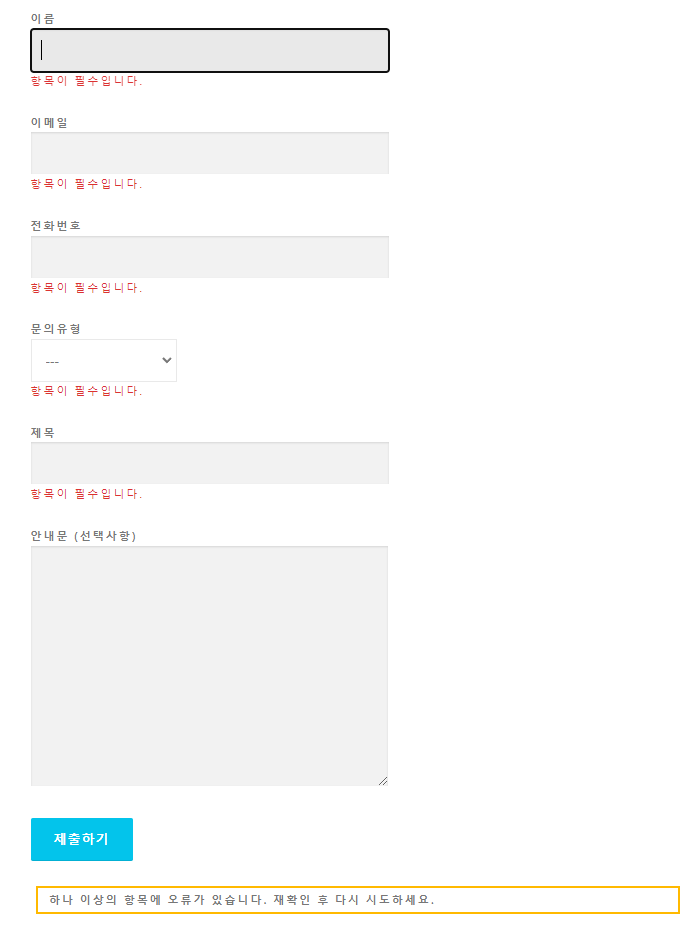
7) 페이지 확인!

FAQ 페이지 만들기
자주 묻는 질문 페이지 만들어보기
1) 해당 플러그인 설치!

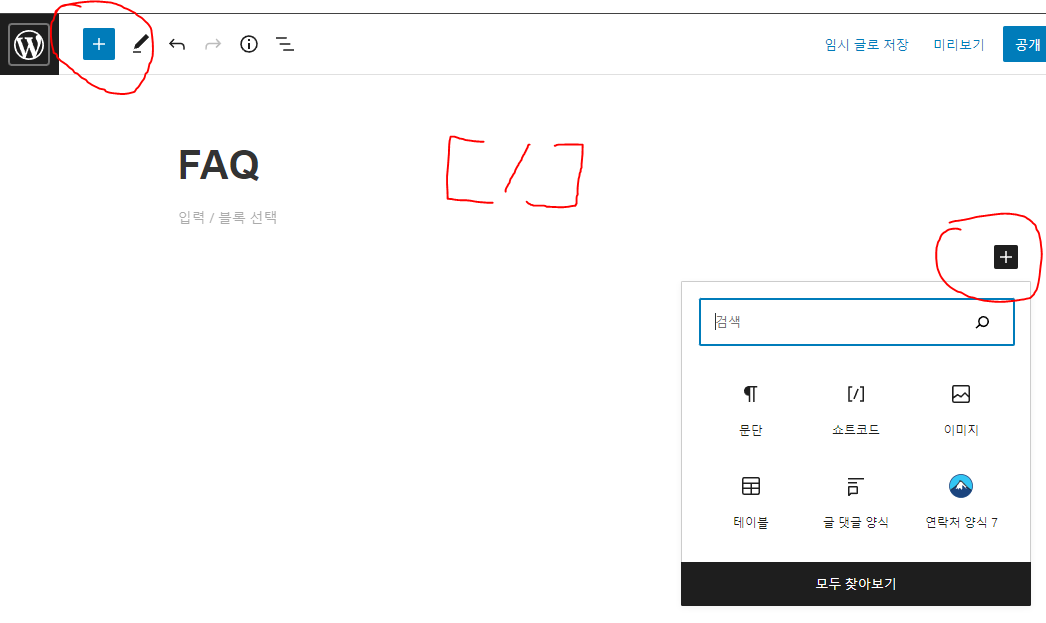
2) 이번에도 새 페이지를 연다.
+박스에서 쇼트코드 항목을 찾자.

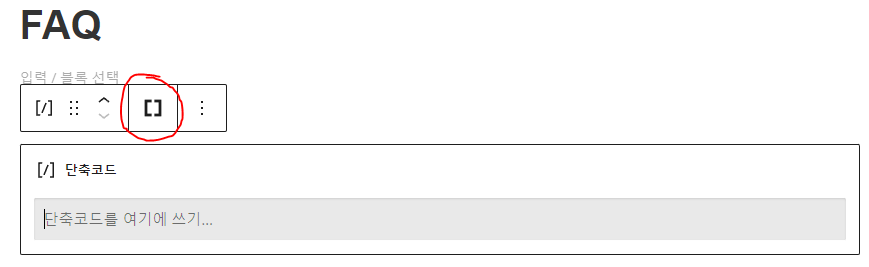
3) [] 를 누르자

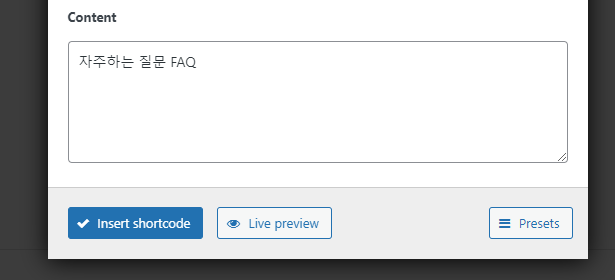
3) 먼저 Heading 을 써서 자유롭게 설정한뒤 Insert를 누른다


요렇게 생김. 참고로 하이라이트 태그를 넣어주면 아래처럼 강조된다.
[su_heading]자주하는 질문 [su_highlight]FAQ[/su_highlight][/su_heading]4) 다음 Tabs(여러 칸)를 눌러서 인서트를 하면 되는데... 여기는 잘 봐야한다.
[su_tabs] [/su_tabs] > [su_tab] [/su_tab] > [su_spoiler] [su_spoiler]
[su_tabs]라는 큰 박스가 [su_tab]탭들을 묶어주고, [su_spoiler]라는 열리고 닫히는 질문칸이 만들어진다
[su_tabs]
[su_tab title="제품 관련" disabled="no" anchor="" url="" target="blank" class=""]고객 만족을 최우선으로 합니다
[su_spoiler title="제품의 모델명 이렇게 확인하세요." style="fancy"]제품의 모델명은 1111 표시되어 있습니다.[/su_spoiler]
[su_spoiler title="제품의 모델명 이렇게 확인하세요." style="fancy"]제품의 모델명은 1111 표시되어 있습니다.[/su_spoiler]
[/su_tab]
[su_tab title="배송 관련" disabled="no" anchor="" url="" target="blank" class=""]
[su_spoiler title="배송일은 이렇게 확인하세요." style="fancy"]제품의 배송일은 01-04일 소요됩니다.[/su_spoiler]
[su_spoiler title="배송일은 이렇게 확인하세요." style="fancy"]제품의 배송일은 01-04일 소요됩니다.[/su_spoiler]
[/su_tab]
[su_tab title="서비스 관련" disabled="no" anchor="" url="" target="blank" class=""]
[su_spoiler title="A 서비스 이렇게 확인하세요." style="fancy"]홈-> 고객 센터 -> A 서비스[/su_spoiler]
[su_spoiler title="A 서비스 이렇게 확인하세요." style="fancy"]홈-> 고객 센터 -> A 서비스[/su_spoiler]
[/su_tab]
[/su_tabs]
고객이 원하는 질문을 못찾을 경우 1:1로 문의를 보낼 수 있는 경로도 연결해주면 되는데, 방금 전에 문의하기 페이지를 만들었던 이유다.
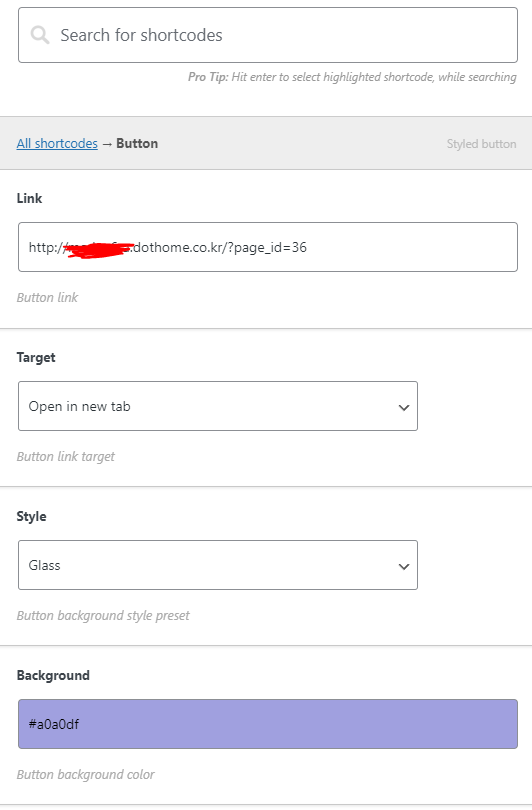
5) 소스코드를 다시 열어서 이번에는 Button을 들고온다. 스타일과 색은 마음대로, 주소는 문의하기 페이지의 주소를 가져와서 붙여넣으면 된다.

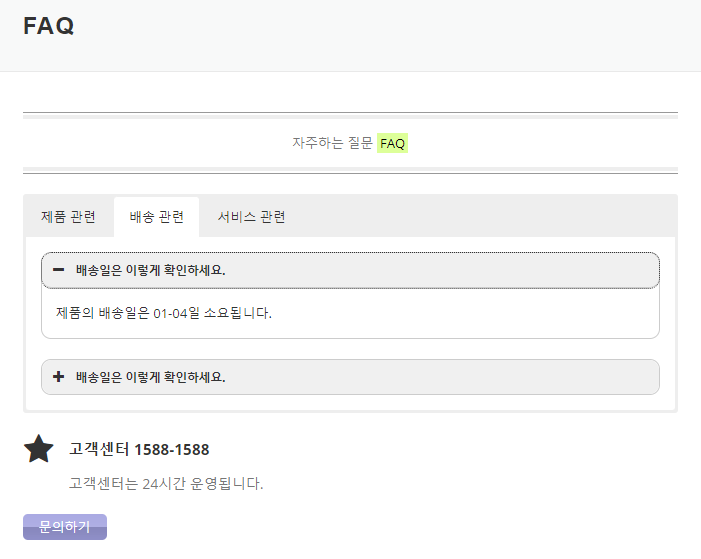
6) 결과물!
[su_service title="고객센터 1588-1588"]고객센터는 24시간 운영됩니다.[/su_service][su_button url="http://madco6ra.dothome.co.kr/?page_id=36" target="blank" style="glass" background="#a0a0df"]문의하기[/su_button]
버튼도 잘 작동된다.
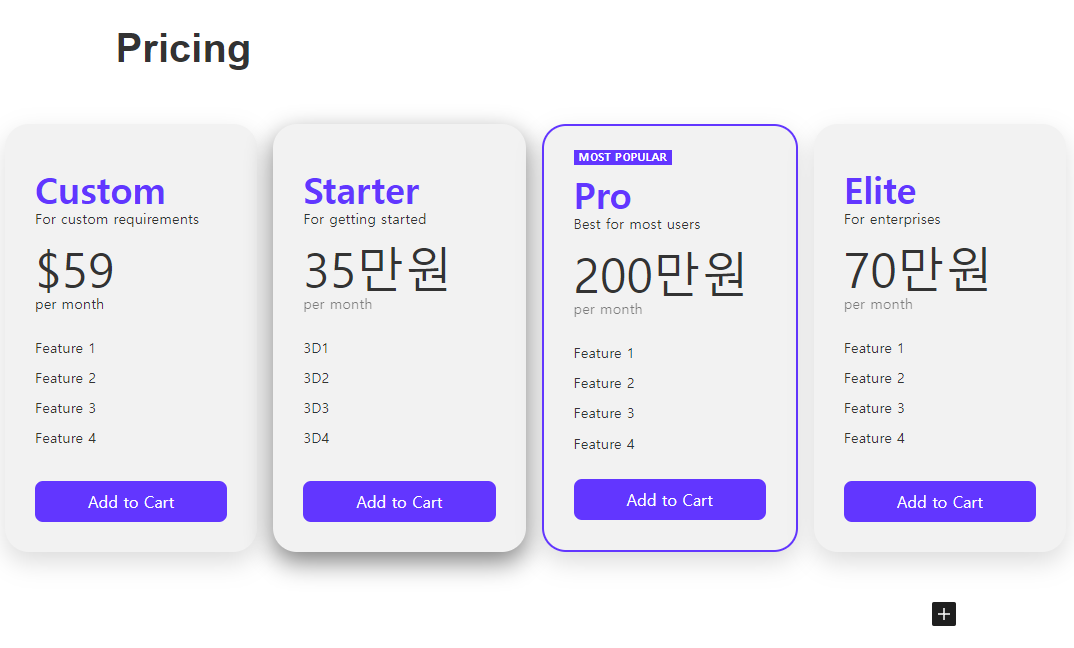
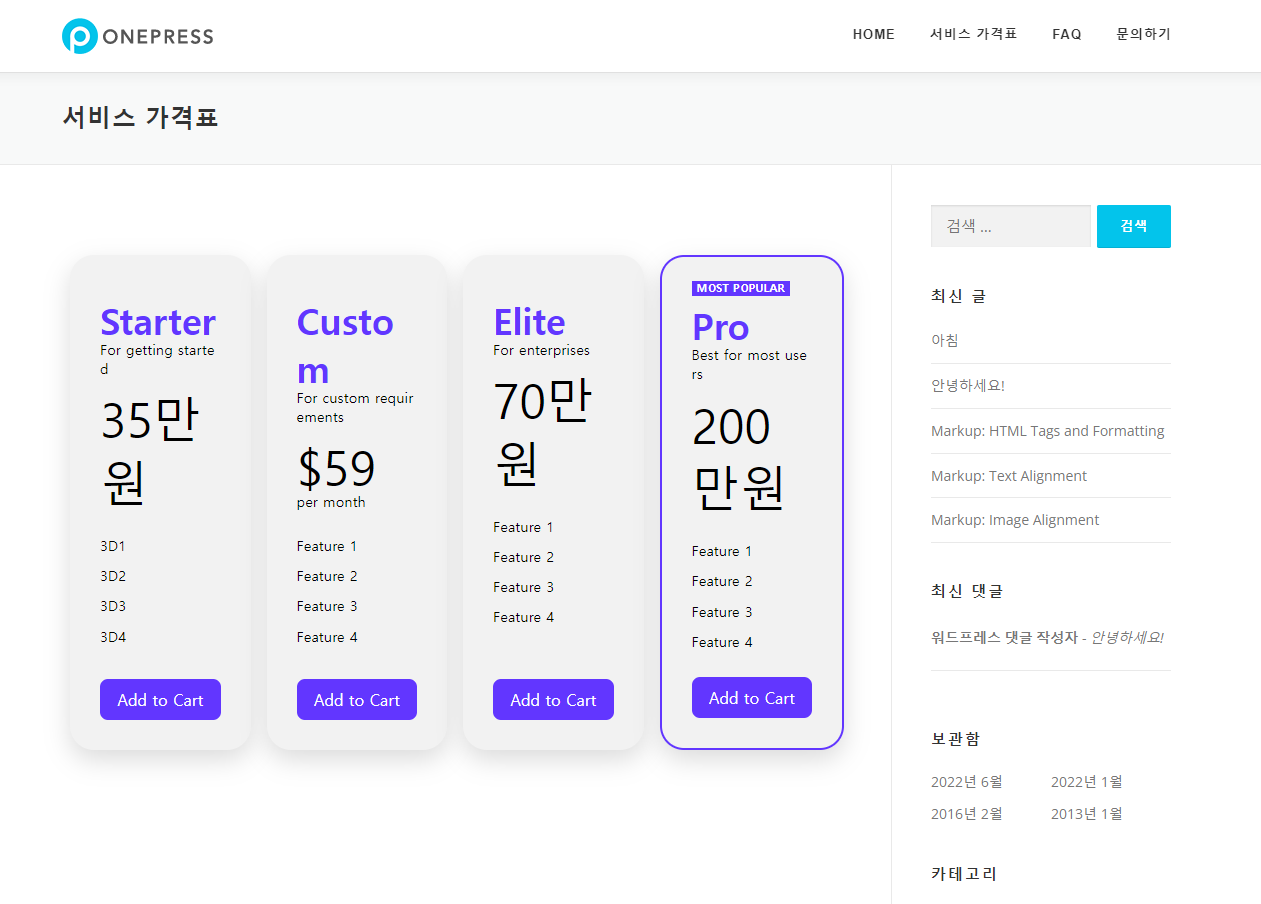
Price 페이지
가격표가 붙은 페이지를 만들어본다
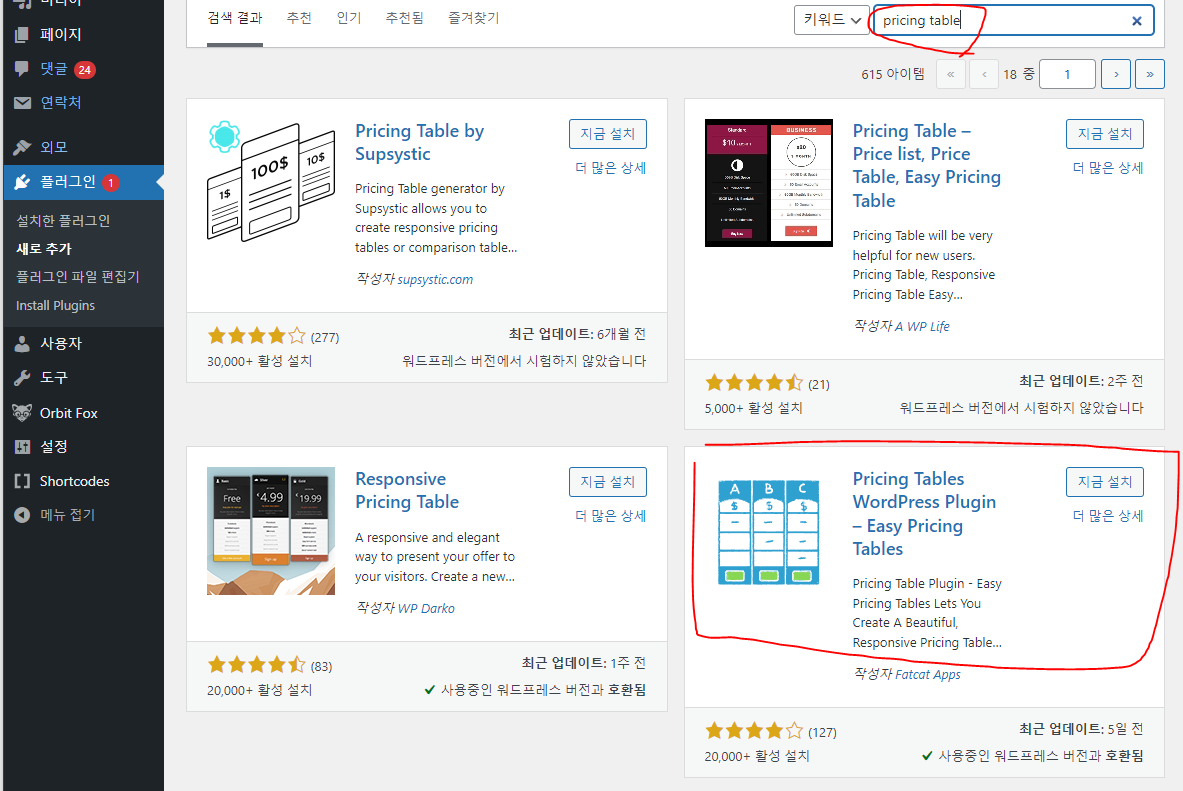
1) 언제나 그렇다. 플러그인 설치.

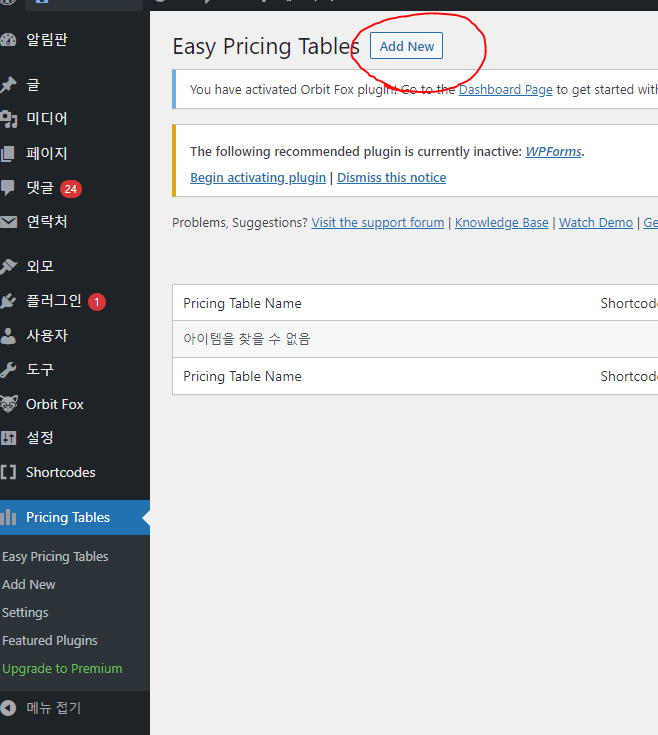
2) Add New
페이지를 이미 만들어놨다면 숏컷만, 페이지를 처음부터 생성해야된다면 페이지와 테이블을 선택.
!! 주의. 수정했던 것을 재사용하고 싶다면 숏컷으로 만드는 걸 추천한다. 그래야 재사용 항목이 생기면서 업데이트 됨.

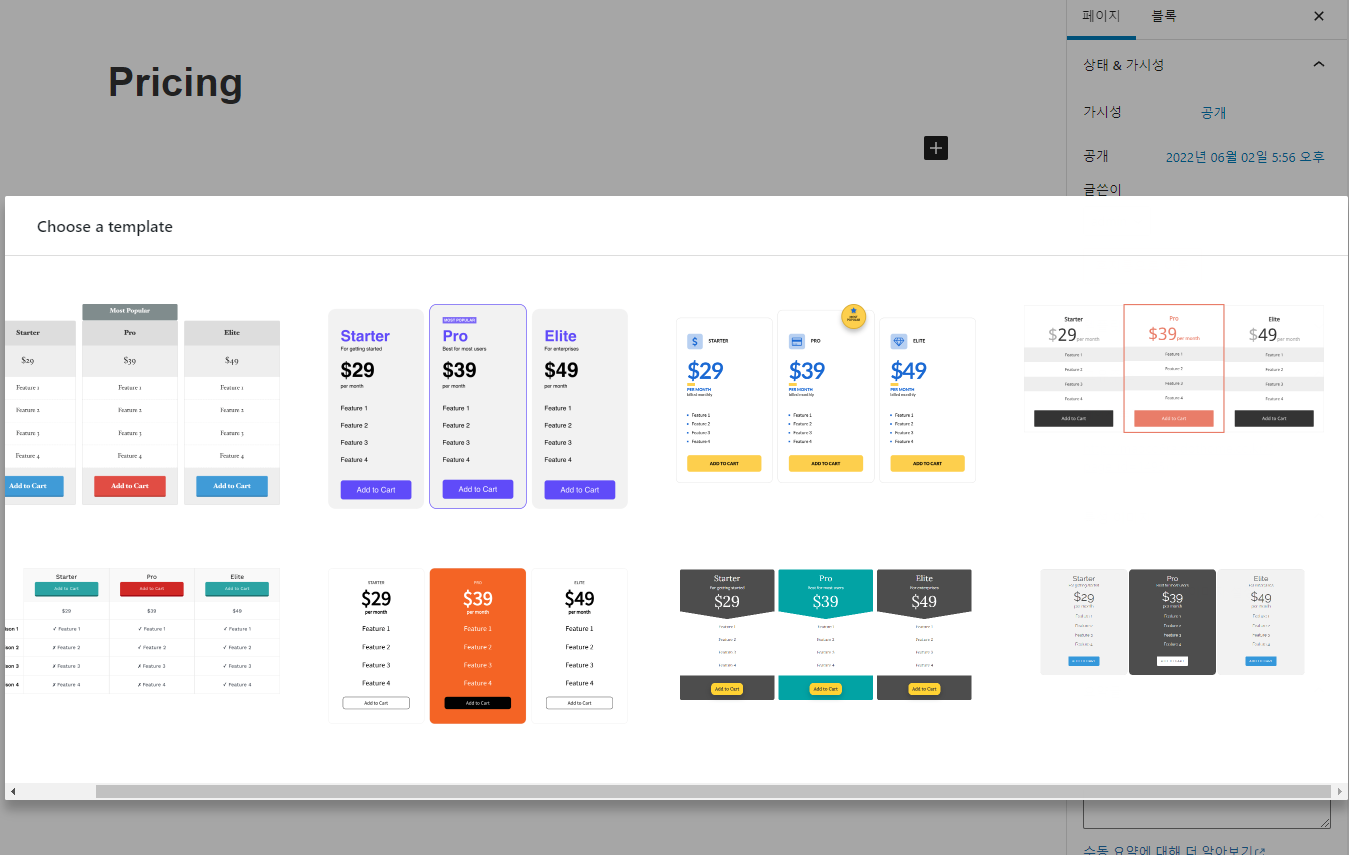
3) 원하는 테이블 스타일을 선택해보자

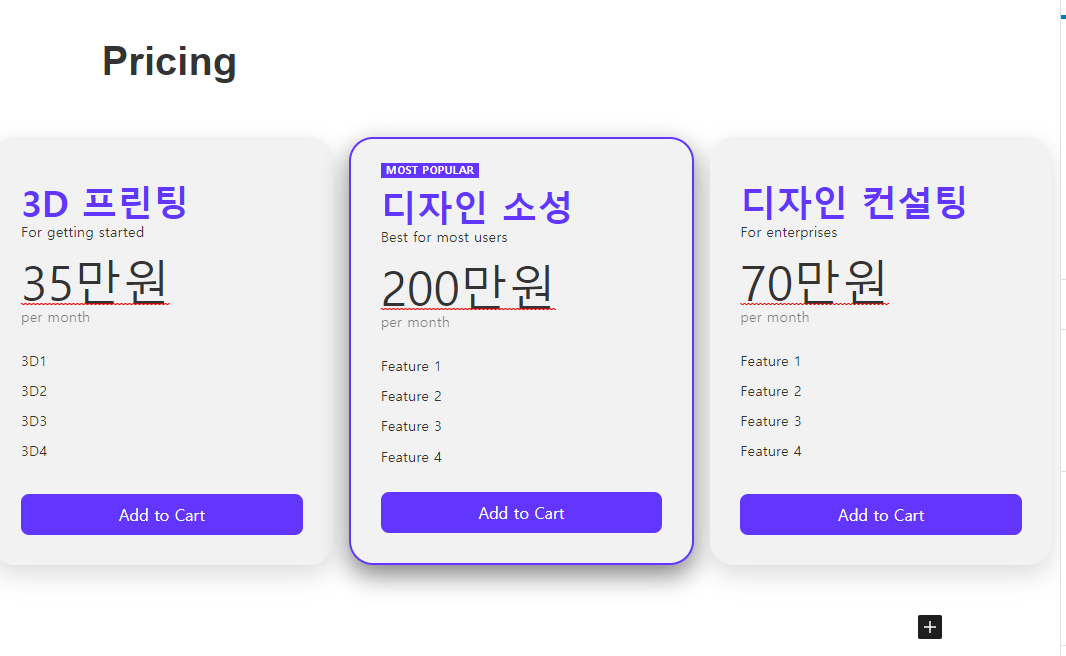
4) 텍스트 수정!

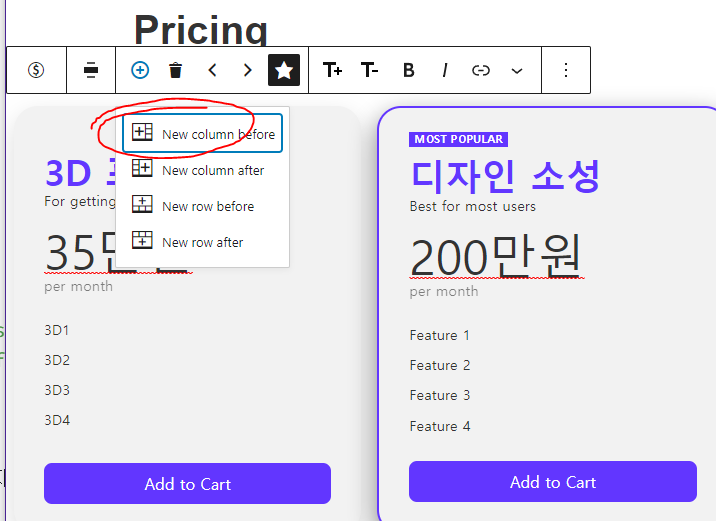
5) 만약 항목을 더 추가하고 싶다면

6) 타이틀 쓴게 다 날아갔다 ㅠ 어쨌든 추가는 됨.

7) 결과물

어려웠던 점
플러그인 마다 작동법이 다 달랐다.
su_tabs 작성을 할 때 많이 헷갈렸는데
해결 방법
[su_tabs] [/su_tabs] > [su_tab] [/su_tab] > [su_spoiler] [su_spoiler]
[su_tabs]라는 큰 박스가 [su_tab]탭들을 묶어주고, [su_spoiler]라는 열리고 닫히는 질문칸이 만들어진다
코드를 꼼꼼히 보면서 위계 확인하고 클리어
감상
워드프레스가 생각보다 자유도가 이렇게 낮은 웹페이지 인 줄 몰랐다. 처음 워드프레스할 땐 이렇게 다 주어지는 걸 건드리는 것 만으로도 어떻게 할 지 몰라서 끙끙거렸는데 지금은 수정할 것이 별로 없다는 점이 오히려 아쉽다.

