2022-05-30
BootStrap 실습 예제1
부트스트랩 기능을 이용해서 웹페이지 레이아웃을 직접 짜보는 방법을 배워보았다.

* 우리가 스크립트 파일을 밑에 놓는 이유
웹 브라우저는 코드를 불러올 때 위에서부터 차례대로 불러온다고 했다. 무거운 스크립트 파일까지 위에서 한꺼번에 불러오면 본문 내용을 불러오는데에 딜레이가 걸린다. 어느 웹페이지에 들어갔는데 내용이 안뜨고 흰 화면에서 무한 로딩 걸리는 것이 이 케이스. 때문에 스크립트 파일은 바디 닫는 태그의 바로 윗쪽에 배치한다고 한다.
* 제목 아닌 텍스트에 <h>태그를 왜 지양하나?
h1~5 태그들은 검색 엔진이 제목, 타이틀로 인식을 하는 영역이므로 무분별하게 쓰는 것을 지양하는 것이 좋다.
저번 일지에도 썼듯이 <header> <section> <article> 와 같은 태그들도 마찬가지!
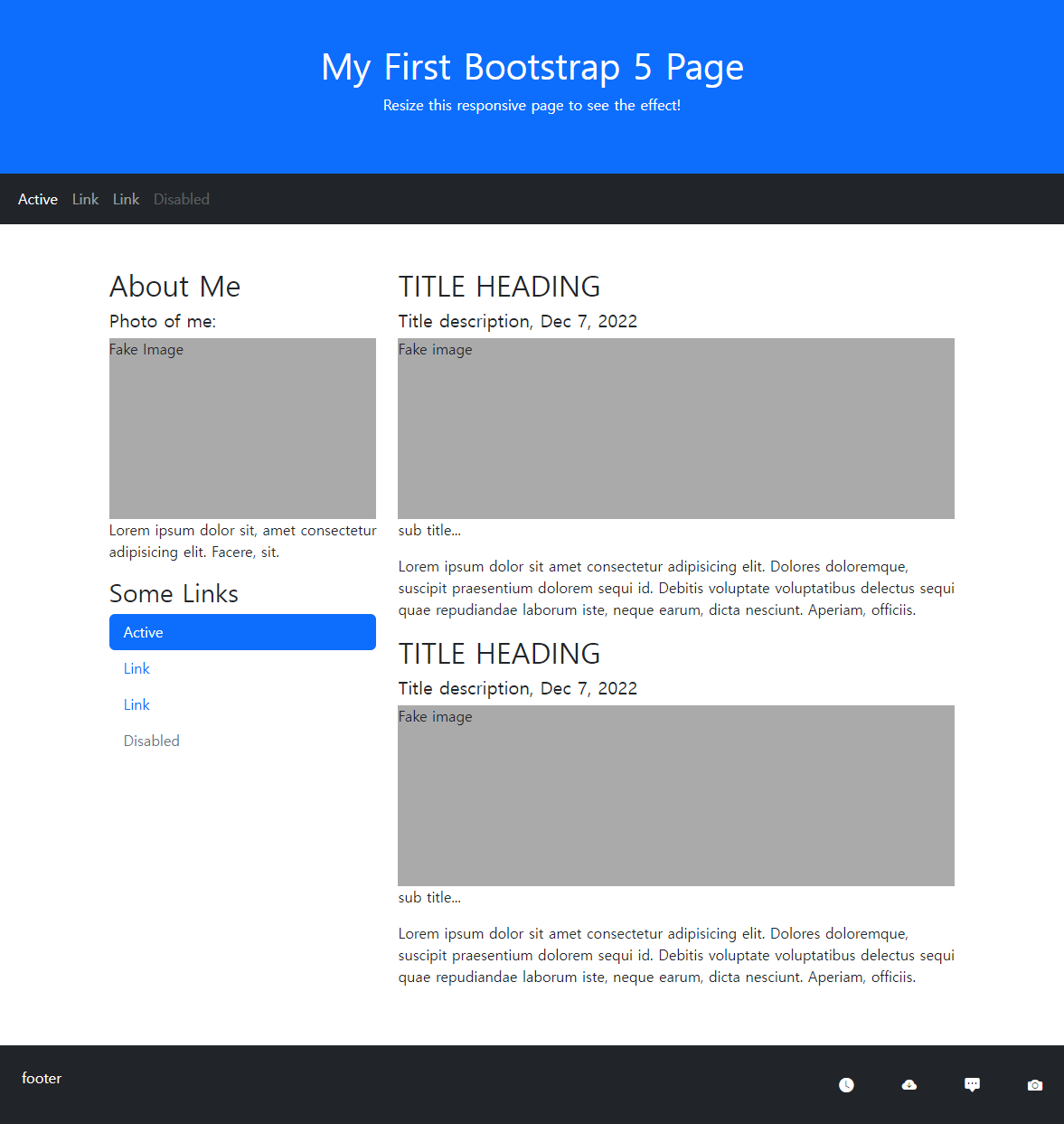
예제1 html
먼저 헤드와 바디에 부트스트랩을 가동하기 위해 필요한 링크와 스크립트를 걸어야함을 잊지 말자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Layout</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.3/font/bootstrap-icons.css">
<style>
/* section {border: 1px solid red;} */
.fakeimg{height:200px; background-color: #aaa;}
</style>
</head>
<body>
<header class="bg-primary text-white text-center p-5">
<h1>My First Bootstrap 5 Page</h1>
<p>Resize this responsive page to see the effect!</p>
</header>
<!-- navbar-expand-sm : sm에서 수직 정렬 -->
<nav class="navbar bg-dark navbar-dark navbar-expand-sm">
<div class="container-fluid"> <!-- width:100% -->
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li>
</ul>
</div>
</nav>
<section class="container mt-5">
<div class="row">
<aside class="col-sm-4">
<h2>About Me</h2>
<p class="h5">Photo of me:</p>
<div class="fakeimg">Fake Image</div>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Facere, sit.</p>
<h3>Some Links</h3>
<!-- nav : 간단한 수평 메뉴 / flex-column : 항상 세로 메뉴 / nav-pills : active를 캡슐에 넣기 -->
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li>
<li class="nav-item"><a class="nav-link" href="#"></a></li>
</ul>
<!-- 미디어쿼리는 지정된 중단점보다 큰 화면 너비에 영향을 준다 -->
<hr class="d-sm-none">
</aside>
<article class="col-sm-8">
<h2>TITLE HEADING</h2>
<!-- <h5>Title description, Dec 7, 2022</h5> 안써도 문제는 없지만... 권장은 안해 -->
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake image</div>
<p>sub title...</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores doloremque, suscipit praesentium dolorem sequi id. Debitis voluptate voluptatibus delectus sequi quae repudiandae laborum iste, neque earum, dicta nesciunt. Aperiam, officiis.</p>
<h2>TITLE HEADING</h2>
<!-- <h5>Title description, Dec 7, 2022</h5> 안써도 문제는 없지만... 권장은 안해 -->
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake image</div>
<p>sub title...</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolores doloremque, suscipit praesentium dolorem sequi id. Debitis voluptate voluptatibus delectus sequi quae repudiandae laborum iste, neque earum, dicta nesciunt. Aperiam, officiis.</p>
</article>
</div>
</section>
<footer class="bg-dark text-white d-flex justify-content-between align-items-center p-4 mt-5">
<p>footer</p>
<div>
<i class="ms-5 bi bi-clock-fill"></i>
<i class="ms-5 bi bi-cloud-arrow-down-fill"></i>
<i class="ms-5 bi bi-chat-square-dots-fill"></i>
<i class="ms-5 bi bi-camera-fill"></i>
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>BootStrap 실습 예제2
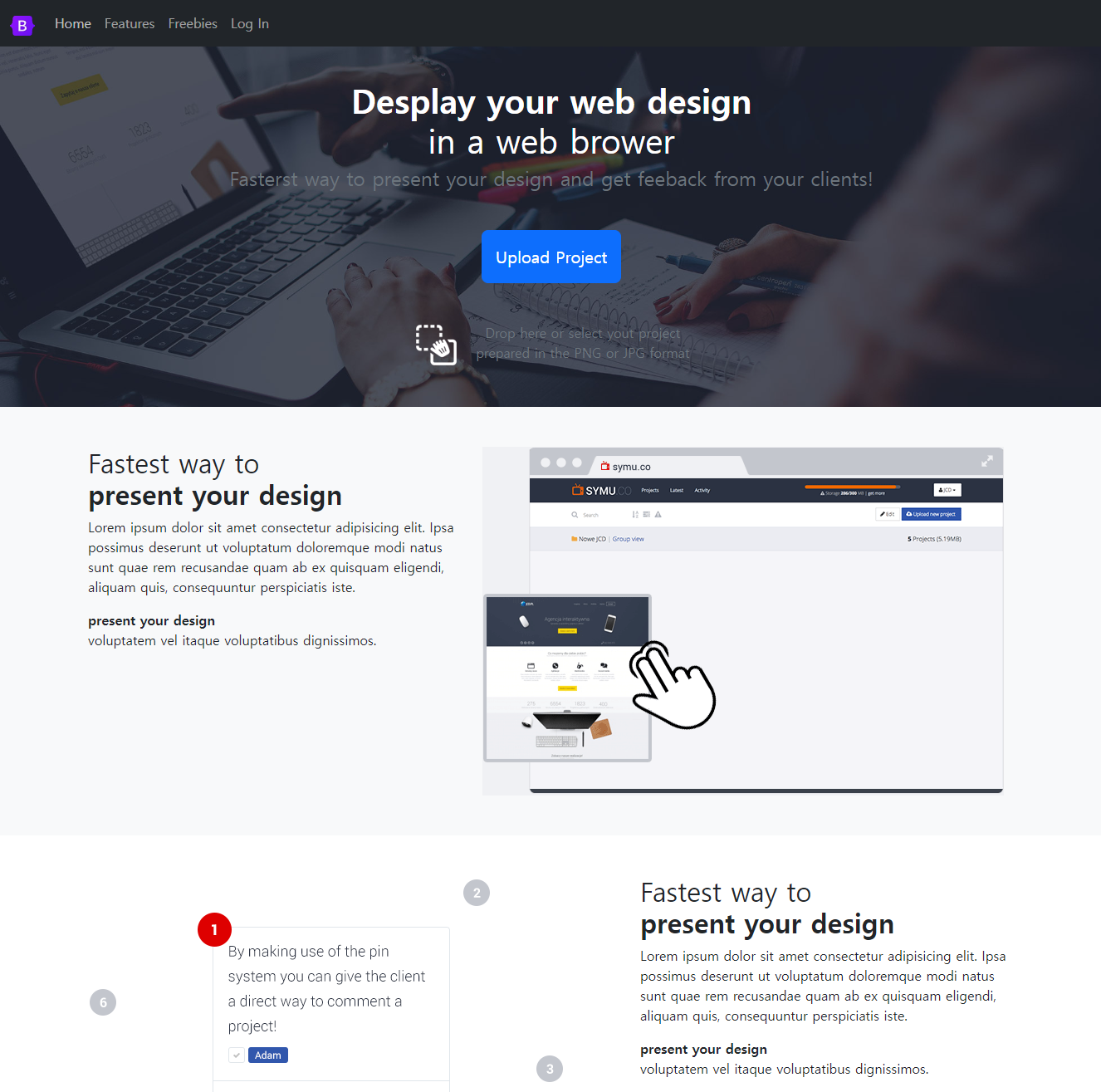
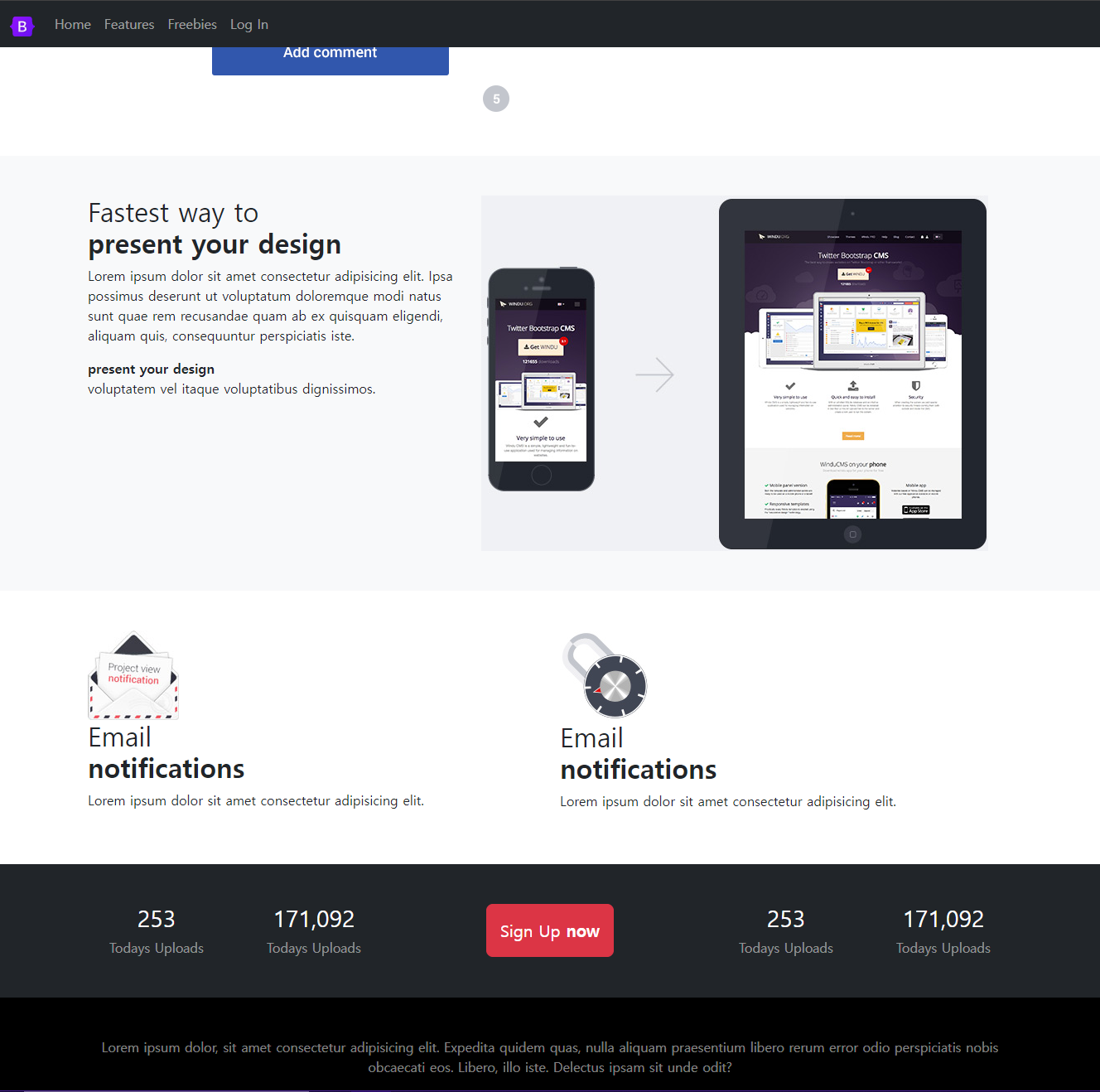
이제 이미지를 얹어서 실제 페이지와 유사하게 작업해보자.
엄청 그럴 듯 하다. 대박이다.


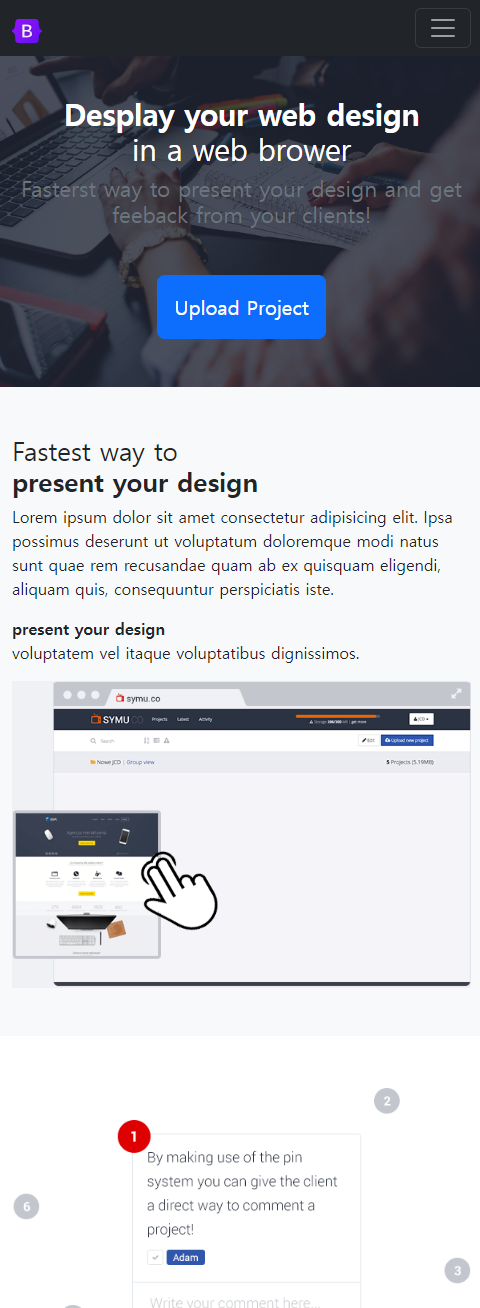
영역이 좁아졌을 때.


예제2 html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.3/font/bootstrap-icons.css">
<style>
header {background-image: url("./images/bg-top.jpg");
background-size: cover; background-repeat: no-repeat; background-position: center top;}
</style>
</head>
<body>
<header>
<!-- nav-toggle 만들기. toggle은 버튼 하나로 두 가지 기능을 함 -->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top">
<div class="container-fluid">
<!-- <a class="navbar-brand" href="">My Company</a> -->
<a class="navbar-brand" href="#">
<img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" width="30" height="24">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item "><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Features</a></li>
<li class="nav-item"><a class="nav-link" href="#">Freebies</a></li>
<li class="nav-item"><a class="nav-link" href="#">Log In</a></li>
</ul>
</div>
</div>
</nav>
<!-- 배경 이미지 불러오기 -->
<div class="container text-center py-5">
<h1 class="text-white pt-5"><strong>Desplay your web design</strong>
<br>in a web brower</h1>
<p class="h4 text-secondary mb-5">Fasterst way to present your design and get feeback from your clients!</p>
<div class="btn btn-primary btn-lg py-3">Upload Project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex flex-row">
<img class="align-top pt-0" src="./images/drop-icon.png">
<span class="d-inline-block ms-3">Drop here or select yout project<br>prepared in the PNG or JPG format</span>
</div>
</div>
</header>
<!-- 첫 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa possimus deserunt ut voluptatum doloremque modi natus sunt quae rem recusandae quam ab ex quisquam eligendi, aliquam quis, consequuntur perspiciatis iste.</p>
<p><strong>present your design</strong><br>voluptatem vel itaque voluptatibus dignissimos.</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-1.png">
</div>
</div>
</div>
</section>
<!-- 두 번째 section -->
<section>
<div class="container">
<div class="row py-5">
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-2.png">
</div>
<div class="col-md-5">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa possimus deserunt ut voluptatum doloremque modi natus sunt quae rem recusandae quam ab ex quisquam eligendi, aliquam quis, consequuntur perspiciatis iste.</p>
<p><strong>present your design</strong><br>voluptatem vel itaque voluptatibus dignissimos.</p>
</div>
</div>
</section>
<!-- 세 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fastest way to<br><strong>present your design</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa possimus deserunt ut voluptatum doloremque modi natus sunt quae rem recusandae quam ab ex quisquam eligendi, aliquam quis, consequuntur perspiciatis iste.</p>
<p><strong>present your design</strong><br>voluptatem vel itaque voluptatibus dignissimos.</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/home-panel-3.jpg">
</div>
</div>
</div>
</section>
<!-- 네 번째 section -->
<section>
<div class="container py-5 d-none d-md-block">
<div class="row">
<div class="col-md-6">
<img src="./images/envelope-icon.jpg">
<h2 class="">Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="col-md-6">
<img src="./images/lock-icon.jpg">
<h2 class="">Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
</div>
</div>
</section>
<!-- 다섯 번째 section -->
<section class="bg-dark py-5 d-none d-md-block">
<div class="container">
<div class="row text-center align-items-center">
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171,092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-4">
<!-- role 은 역할을 뜻함 -->
<a class="btn btn-danger btn-lg py-3" href="#" role="button">Sign Up <strong>now</strong></a>
</div>
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171,092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
</div>
</div>
</section>
<footer class="bg-black py-5">
<div class="container text-white-50 text-center">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Expedita quidem quas, nulla aliquam praesentium libero rerum error odio perspiciatis nobis obcaecati eos. Libero, illo iste. Delectus ipsam sit unde odit?
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>어려운 점
없..다.. 있다면 col과 row에 대한 이해정도? flex 개념도 다시 복습하면 좋을 것 같다.
아, 예제2 파일 태그를 다시 보니 미디어쿼리 부분에서 width가 좁아질 때 nav가 아예 다른 형태로 나오는 것이 어떻게 된 건지 이해가 필요해보인다.
width가 좁아질때 자동으로 버튼이 되는 기능이 있는 건지?
collapse 부분은 왜있나?
해결 방법
아하, 검색해보니 부트스트랩의 nav 클래스 기능 자체에 미디어 쿼리가 내포되어있었다. width가 줄어들면 자연스럽게 접히고, 이때 collapse 기능이 활성화 된다. collapse는 접었다 펴는 기능이 있는데... 목차에 링크를 넣을 거니까 내용물은 <li><a></a></li>로 써주는거다.
소감
역시 그럴듯한 예제를 만드니까 괜히 뿌듯하다... 다만 기초를 다 익히기도 전에 편리함에 너무 물들지 않도록 경각심을 가져야겠다. 그래도 즐거움은 오롯이 느껴야한다! 왔다리 갔다리

