1. 학습한 내용
멘토링 중 원래는 조직도 부분을 그림으로 대체 하려고 했더니 멘토님께서 라이브러리가 있다고 하신 것을 바탕으로 찾아보게 되었다.
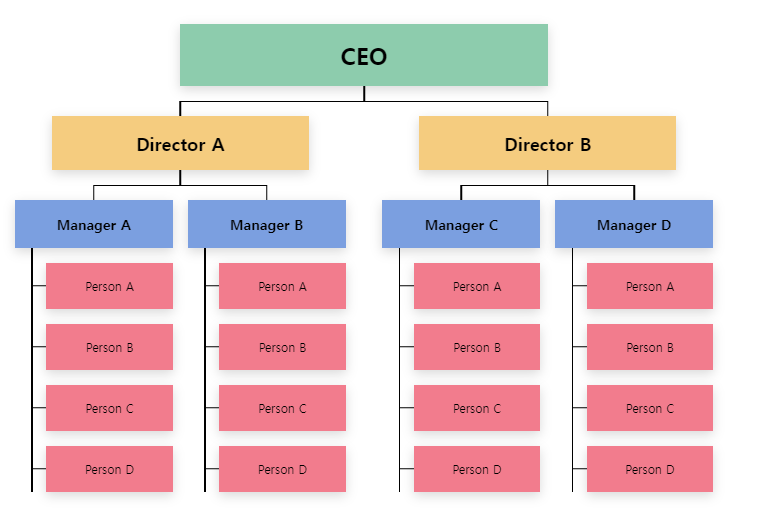
OrgChart : 조직도를 그릴 때 유용한 차트
참고 사이트 : https://www.jqueryscript.net/blog/best-organizational-chart.html
데모파일
<div class="container">
<h1 class="level-1 rectangle">CEO</h1>
<ol class="level-2-wrapper">
<li>
<h2 class="level-2 rectangle">Director A</h2>
<ol class="level-3-wrapper">
<li>
<h3 class="level-3 rectangle">Manager A</h3>
<ol class="level-4-wrapper">
<li>
<h4 class="level-4 rectangle">Person A</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person B</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person C</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person D</h4>
</li>
</ol>
</li>
<li>
<h3 class="level-3 rectangle">Manager B</h3>
<ol class="level-4-wrapper">
<li>
<h4 class="level-4 rectangle">Person A</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person B</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person C</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person D</h4>
</li>
</ol>
</li>
</ol>
</li>
<li>
<h2 class="level-2 rectangle">Director B</h2>
<ol class="level-3-wrapper">
<li>
<h3 class="level-3 rectangle">Manager C</h3>
<ol class="level-4-wrapper">
<li>
<h4 class="level-4 rectangle">Person A</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person B</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person C</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person D</h4>
</li>
</ol>
</li>
<li>
<h3 class="level-3 rectangle">Manager D</h3>
<ol class="level-4-wrapper">
<li>
<h4 class="level-4 rectangle">Person A</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person B</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person C</h4>
</li>
<li>
<h4 class="level-4 rectangle">Person D</h4>
</li>
</ol>
</li>
</ol>
</li>
</ol>
</div>
<footer class="page-footer">
<span>made by </span>
<a href="https://georgemartsoukos.com/" target="_blank">
<img width="24" height="24" src="https://assets.codepen.io/162656/george-martsoukos-small-logo.svg" alt="George Martsoukos logo">
</a>
</footer>:root {
--level-1: #8dccad;
--level-2: #f5cc7f;
--level-3: #7b9fe0;
--level-4: #f27c8d;
--black: black;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ol {
list-style: none;
}
body {
margin: 50px 0 100px;
text-align: center;
font-family: "Inter", sans-serif;
}
.container {
max-width: 1000px;
padding: 0 10px;
margin: 0 auto;
}
.rectangle {
position: relative;
padding: 20px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.15);
}
/* LEVEL-1 STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.level-1 {
width: 50%;
margin: 0 auto 40px;
background: var(--level-1);
}
.level-1::before {
content: "";
position: absolute;
top: 100%;
left: 50%;
transform: translateX(-50%);
width: 2px;
height: 20px;
background: var(--black);
}
/* LEVEL-2 STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.level-2-wrapper {
position: relative;
display: grid;
grid-template-columns: repeat(2, 1fr);
}
.level-2-wrapper::before {
content: "";
position: absolute;
top: -20px;
left: 25%;
width: 50%;
height: 2px;
background: var(--black);
}
.level-2-wrapper::after {
display: none;
content: "";
position: absolute;
left: -20px;
bottom: -20px;
width: calc(100% + 20px);
height: 2px;
background: var(--black);
}
.level-2-wrapper li {
position: relative;
}
.level-2-wrapper > li::before {
content: "";
position: absolute;
bottom: 100%;
left: 50%;
transform: translateX(-50%);
width: 2px;
height: 20px;
background: var(--black);
}
.level-2 {
width: 70%;
margin: 0 auto 40px;
background: var(--level-2);
}
.level-2::before {
content: "";
position: absolute;
top: 100%;
left: 50%;
transform: translateX(-50%);
width: 2px;
height: 20px;
background: var(--black);
}
.level-2::after {
display: none;
content: "";
position: absolute;
top: 50%;
left: 0%;
transform: translate(-100%, -50%);
width: 20px;
height: 2px;
background: var(--black);
}
/* LEVEL-3 STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.level-3-wrapper {
position: relative;
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-column-gap: 20px;
width: 90%;
margin: 0 auto;
}
.level-3-wrapper::before {
content: "";
position: absolute;
top: -20px;
left: calc(25% - 5px);
width: calc(50% + 10px);
height: 2px;
background: var(--black);
}
.level-3-wrapper > li::before {
content: "";
position: absolute;
top: 0;
left: 50%;
transform: translate(-50%, -100%);
width: 2px;
height: 20px;
background: var(--black);
}
.level-3 {
margin-bottom: 20px;
background: var(--level-3);
}
/* LEVEL-4 STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.level-4-wrapper {
position: relative;
width: 80%;
margin-left: auto;
}
.level-4-wrapper::before {
content: "";
position: absolute;
top: -20px;
left: -20px;
width: 2px;
height: calc(100% + 20px);
background: var(--black);
}
.level-4-wrapper li + li {
margin-top: 20px;
}
.level-4 {
font-weight: normal;
background: var(--level-4);
}
.level-4::before {
content: "";
position: absolute;
top: 50%;
left: 0%;
transform: translate(-100%, -50%);
width: 20px;
height: 2px;
background: var(--black);
}
/* MQ STYLES
–––––––––––––––––––––––––––––––––––––––––––––––––– */
@media screen and (max-width: 700px) {
.rectangle {
padding: 20px 10px;
}
.level-1,
.level-2 {
width: 100%;
}
.level-1 {
margin-bottom: 20px;
}
.level-1::before,
.level-2-wrapper > li::before {
display: none;
}
.level-2-wrapper,
.level-2-wrapper::after,
.level-2::after {
display: block;
}
.level-2-wrapper {
width: 90%;
margin-left: 10%;
}
.level-2-wrapper::before {
left: -20px;
width: 2px;
height: calc(100% + 40px);
}
.level-2-wrapper > li:not(:first-child) {
margin-top: 50px;
}
}
/* FOOTER
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.page-footer {
position: fixed;
right: 0;
bottom: 20px;
display: flex;
align-items: center;
padding: 5px;
}
.page-footer a {
margin-left: 4px;
}

이를 이용하여 이번 조직도 부분을 수정할 생각이다.
2. 학습내용 중 어려웠던 점
3. 해결방법
4. 학습소감
canvas를 이용하는 것이나 img로 사용하는 것도 있지만 이런 라이브러리가 있다는 것도 처음알게 되었고 생각보다 라이브러리의 종류가 다양하는 것을 깨닫게 되었습니다.
