1)학습한 내용
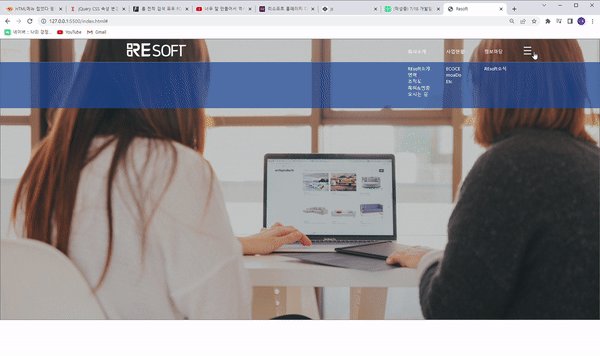
팀 프로젝트 발표 및 새프로젝트 가이드라인 정리, 이미지 파일 수정(이름, 크기 등), nav바 완성.
2주일간 만든 웹페이지를 각 조마다 발표를 하며 각자의 에러사항들과 해결방법등을 공유하며 서로
발전하는 시간을 가졌습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<link rel="stylesheet" href="reset.css">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<style>
header a {text-decoration: none; }
header .logo {position: absolute; left: 30px; top: 20px; z-index: 100; margin-left: 20%;}
header >a {position:absolute; display: flex; right: 10%; top:30px; width: 70px; z-index: 100; }
header #gon {position: absolute; left: 0; top: 0; padding: 20px 232px 10px; width: 100%; box-sizing: border-box; border-bottom: 1px solid white; z-index: 10;}
/* header #gon nav > ul {text-align: center; overflow: hidden;}
header #gon nav > ul:hover{overflow: visible;} */
header #gon nav + div {position:absolute; left: 0; top:100px; width: 100%;height: 200px; background: rgba(24, 75, 159, .7); transition: all 0.5s; z-index: -1;}
/* header #gon nav:hover + div{opacity: 1;} */
/* header #gon nav > ul:hover ul{opacity: 1;} */
header #gon nav > ul >li {display: inline-block; position: relative;}
header #gon nav > ul > li > a{display: block; position:relative; width:160px; height: 70px; font-size: 20px; color: white; line-height: 70px; text-decoration: none; top: 0px; z-index: 10; text-align: center;}
header #gon nav > ul > li > a:after {content: ""; position: absolute; bottom: 0px; left: 40px; width: 0; height: 9px; background: #184B9F; transition: all 0.5s; border-radius: 18%;}
header #gon nav > ul > li:hover > a:after{ width: 50%;}
header #gon nav > ul ul {padding-top: 25px; position: absolute; width: 100%; text-align: left; height: 230px; transition: all 0.5s; padding-left: 40px;}
header #gon nav > ul ul li{line-height: 25px; padding-left: 0px; }
header #gon nav > ul ul a {font-size: 20px; color: white; z-index: 10;}
header #gon nav > ul ul a:hover :after {left: 0; width: 100%;}
header .visual img{width: 100%; filter: opacity(0.7) drop-shadow(0 0 0 rgb(0, 0, 0));}
#main-nav {padding-left: 70%;}
.close{opacity: 0;}
.more{opacity: 1;}
</style>
</head>
<body>
<header id="header">
<a class="logo" href="#"><img src="./images/리소프트로고.png" alt="로고"></a>
<div id="gon">
<nav>
<ul id="main-nav">
<li><a href="#">회사소개</a>
<ul class="so close">
<li><a href="">REsoft소개</a></li>
<li><a href="">연혁</a></li>
<li><a href="">조직도</a></li>
<li><a href="">특허&인증</a></li>
<li><a href="">오시는 길</a></li>
</ul>
</li>
<li><a href="#">사업현황</a>
<ul class="so close">
<li><a href="">ECOCE</a></li>
<li><a href="">moaDo</a></li>
<li><a href="">Etc</a></li>
</ul>
</li>
<li><a href="#">정보마당</a>
<ul class="so close">
<li><a href="">REsoft소식</a></li>
</ul>
</li>
</ul>
</nav>
<div class="so close"></div>
</div>
<a href="#" class="ham"><img src="./images/구성 요소 23 – 1.svg" alt="" style="padding-top: 5px;"></a>
<div class="visual"><img src="./images/사각형 46.png" alt=""></div>
</header>
<script>
$(document).ready(function(){
$('.ham').click(function(){
if($('.so').hasClass('close')){
$('.so').addClass('more').removeClass('close');
}else if($('.so').hasClass('more')){
$('.so').addClass('close').removeClass('more');
}
});
});
</script>
</body>
</html>기존 사이트 :

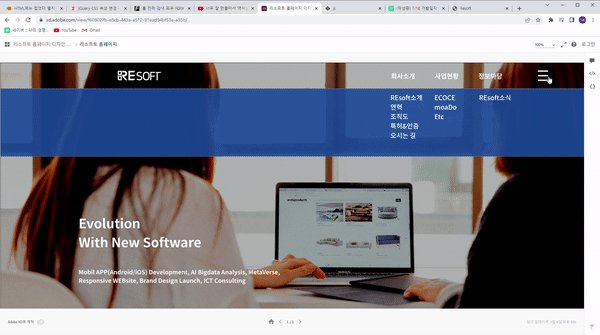
실행 결과 :

2) 학습내용 중 어려웠던 점
X
3) 해결방법
X
4) 학습소감
처음으로 2주동안 팀원들과 함께 작업을 하고 끝냈습니다. 비록 난도가 높지 않았지만 팀원 간의 소통뿐만 아니라 사소한 것부터 스크립트 작업까지 직접 해결하며 성장할 수 있었던 시간이었습니다. 이제 다음 프로젝트는 조금 더 나은 결과를 볼 수 있을 것 같습니다!
