1)학습한 내용




















과제
1차시 과제
개념 문제
1. <scrip>태그는 HTML 문서의 어디에나 넣을 수 있습니다. ( O )
2. <scrip>태그는 한 문서안에서 여러 번 사용할 수 있습니다. ( O )
3. 자바스크립트 소스에서는 대소문자를 구별하지 않습니다. ( X )
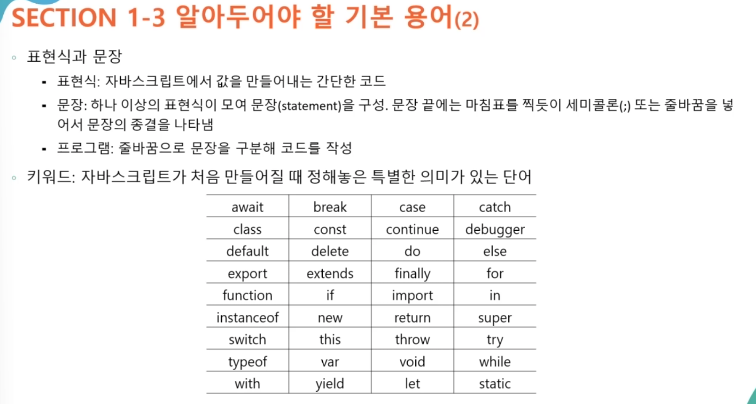
4. 예약어는 식별자로 사용할 수 없습니다. ( O )
5. HTML 문서에 연결하는 외부 자바스크립트 파일의 확장자는 ( .js )입니다.
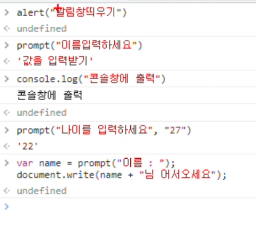
6. 간단한 자바스크립트는 크롬브라우저의 ( console )에서 실행하고 결과를 확인할 수 있습니다.
7. 사용자에게 간단한 텍스트를 입력받기위해서 ( prompt() )함수를 사용합니다.
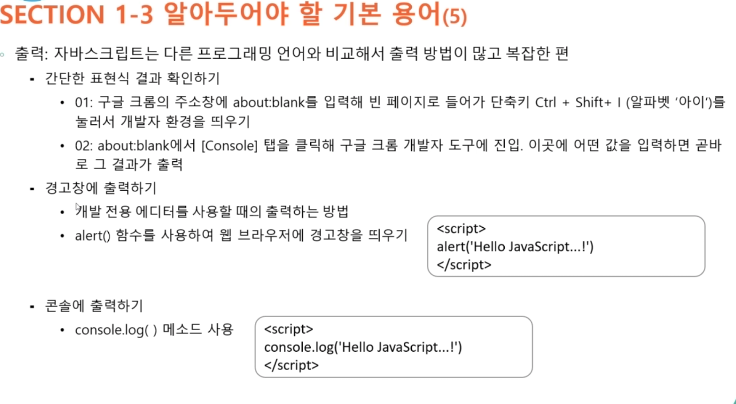
8. 사용자에게 알림 창을 표시할 때는 ( alert() )함수를 사용합니다.
9. 웹브라우저 창에 내용을 출력하는 프로그램은 ( document.write() )함수를 사용합니다.
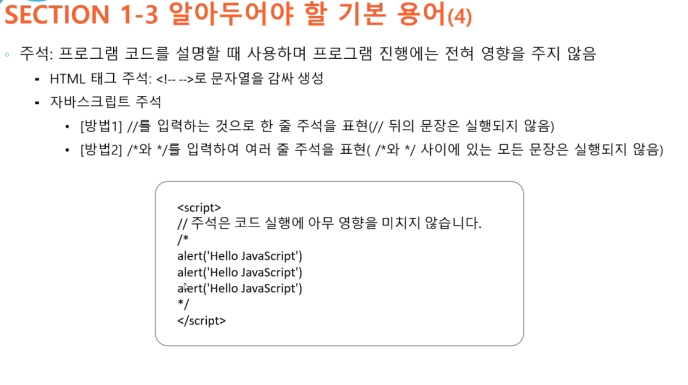
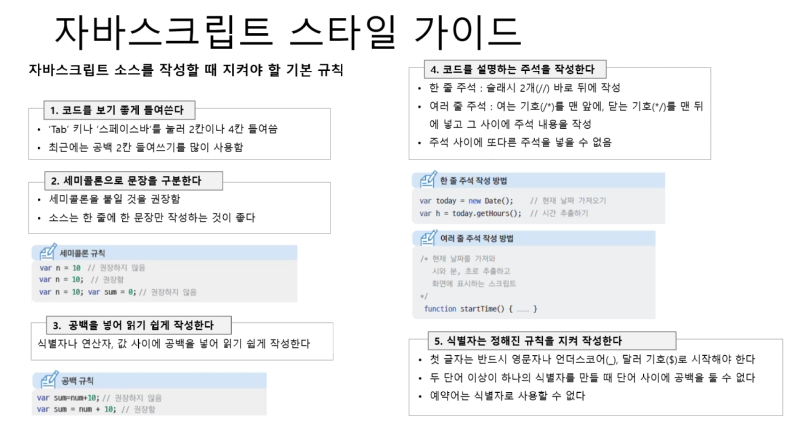
10. ( 주석 )은 자바스크립트 소스에 설명을 남길 때 사용되어집니다.
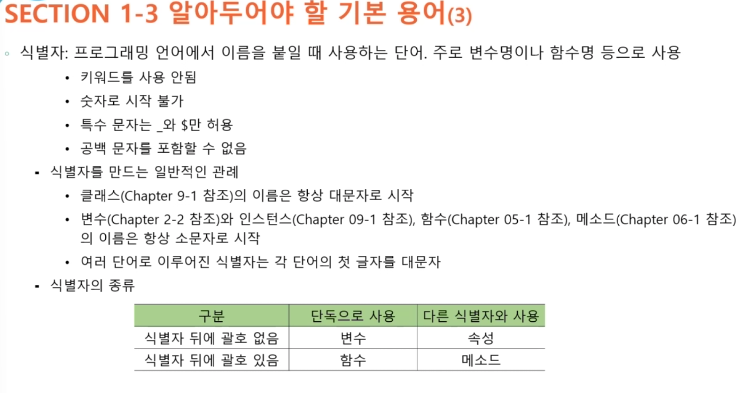
11. 다음 단어중 식별자로 사용할 수 있는 것은 O , 사용할 수 없는 것은 X 로 표시하세요
① a ( o )
② hello ( o )
③ 10times ( x )
④ _ ( o )
⑤ $ ( o )실습문제
- quiz_1.html 파일에 js폴더에 있는 welcome.js파일을 연결하는 코드를 작성하세요.
<script src="./js/welcome.js"></script>-
quiz_2.html 파일에 브라우저 화면에 Hello, Javascript 문자을 나타내려합니다.
document.write()함수를 사용하여 작성해보세요.<script> document.write("Hello, Javascript"); </script> -
quiz_3.html 파일에 오류가 있습니다. 콘솔창에서 오류부분을 확인하고 고쳐보세요.
**수정 전** <script> var name = propt("이름을 입력하세요."); document.write(name + "님, 안녕하세요?"); </script>콘솔 오류 창
Uncaught ReferenceError: propt is not defined at quiz-3.html:18:14
(anonymous) @ quiz-3.html:18**수정 후** <script> var name = prompt("이름을 입력하세요."); document.write(name + "님, 안녕하세요?"); </script> -
콘솔창에서 아래와 같이 입력하고 실행결과를 적어보세요.
| 콘솔창에 입력 | 실행결과 |
|---|---|
| “안녕하세요” | '안녕하세요' |
| console.log(“안녕하세요”) | 안녕하세요 |
| “안녕하세요 | Uncaught SyntaxError: Invalid or unexpected token |
- 다음 코드를 입력하고 어떤 오류가 생기는지 확인하고 수정해보세요.
konsole.log(‘안녕하세요’)
실행결과 : VM283:1 Uncaught ReferenceError: konsole is not defined at :1:1
수정소스 및 수정결과 :
수정소스 : console.log("안녕하세요")
수정결과 : 안녕하세요
2) 학습내용 중 어려웠던 점
X
3) 해결방법
X
4) 학습소감
자바를 처음 접하면서 이미 알던 c언어와 비슷한 점이 많다고 생각했습니다. 그래서 그런지 낮설지 않게 이해할 수 있었습니다.
