1)학습한 내용
부트스트랩 익히기
부트스트랩을 이용해 간단하지만 그럴듯한 페이지를 제작했습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
header{background-image: url("./images/bg-top.jpg");
background-size: cover;
background-repeat: no-repeat;
background-position: center top;
}
</style>
</head>
<body>
<header>
<!-- nav-toggle 만들기 -->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-up">
<div class="container-fluid">
<!-- <a class="navbar-brand" href="">My Company</a> -->
<a class="navbar-brand" href="">
<img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" width="30" height="24">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item"><a href="#" class="nav-link">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Features</a></li>
<li class="nav-item"><a href="#" class="nav-link">Freebies</a></li>
<li class="nav-item"><a href="#" class="nav-link">Log In</a></li>
</ul>
</div>
</div>
</nav>
<!-- 배경 이미지 불러오기 -->
<div class="container text-center py-5">
<h1 class="text-white"><strong>Desplay your web design</strong>
<br>in a web brower</h1>
<p class="h4 text-secondary mb-3">Fastest way to present your design and get feedback from your clients!</p>
<div class="btn btn-primary btn-lg py-3">Upoload project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex flex-row">
<img class="align-top pt-0" src="./images/drop-icon.png">
<span class="d-inline-block ms-3">Drop here or select your project<br>prepared in the PNG or JPG format</span>
</div>
</div>
</header>
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2></h2>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sed fugiat, molestiae, ipsam fugit illum maxime eaque earum minus at exercitationem modi laborum temporibus nam atque esse quaerat, sequi quibusdam asperiores!</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-1.png" alt="">
</div>
</div>
</div>
</section>
<section>
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2></h2>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sed fugiat, molestiae, ipsam fugit illum maxime eaque earum minus at exercitationem modi laborum temporibus nam atque esse quaerat, sequi quibusdam asperiores!</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/symu-panel-2.png" alt="">
</div>
</div>
</div>
</section>
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2></h2>
<p> Lorem ipsum dolor sit amet consectetur adipisicing elit. Sed fugiat, molestiae, ipsam fugit illum maxime eaque earum minus at exercitationem modi laborum temporibus nam atque esse quaerat, sequi quibusdam asperiores!</p>
</div>
<div class="col-md-7">
<img class="img-fluid" src="./images/home-panel-3.jpg" alt="">
</div>
</div>
</div>
</section>
<section>
<div class="container py-5 d-none d-md-block">
<div class="row">
<div class="col-md-6">
<img src="./images/envelope-icon.jpg" alt="">
<h2>Email<br><strong>notification</strong></h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Illo quae laudantium molestias dolor voluptatibus accusamus? Nihil excepturi sed, velit animi aut ullam iure nam impedit quod cumque incidunt sapiente reprehenderit!</p>
</div>
<div class="col-md-6">
<img src="./images/lock-icon.jpg" alt="">
<h2>Email<br><strong>notification</strong></h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Illo quae laudantium molestias dolor voluptatibus accusamus? Nihil excepturi sed, velit animi aut ullam iure nam impedit quod cumque incidunt sapiente reprehenderit!</p>
</div>
</div>
</div>
</section>
<section class="bg-dark py-5 d-none d-md-block">
<div class="container">
<div class="row text-center align-items-center">
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-4">
<a class="btn btn-danger btn-lg py-3"href="">Sign up <strong>now</strong></a>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
</div>
</div>
</section>
<footer class="bg-black py-5 ">
<div class="container text-white-50 text-center">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Maiores at fugiat voluptatem vel, commodi dolor minima corrupti aut exercitationem nobis nemo modi deserunt aliquam libero laborum eveniet suscipit earum sunt.
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
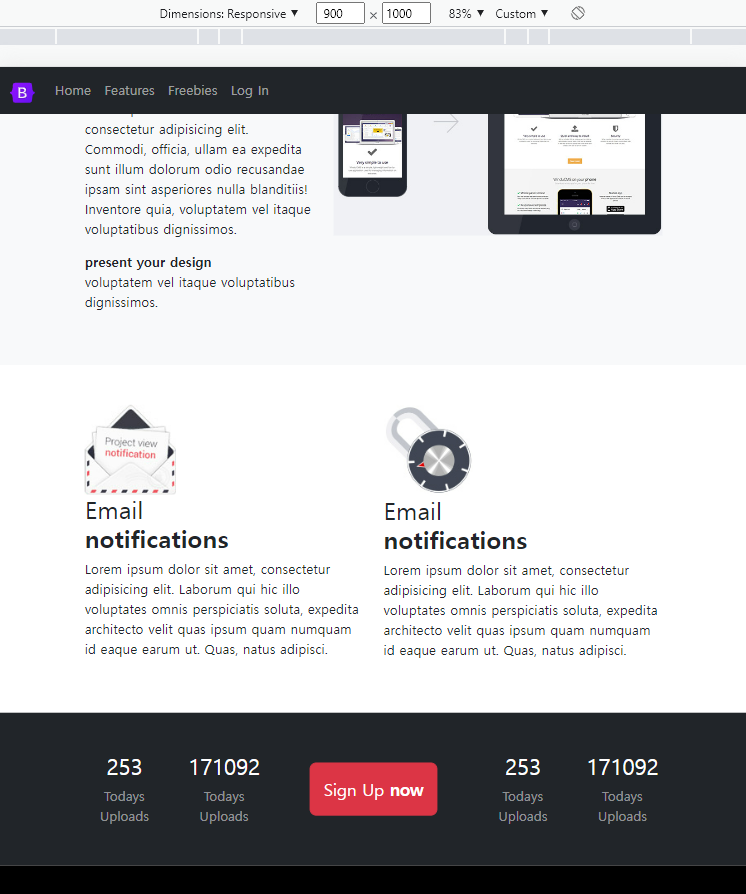
PC버전

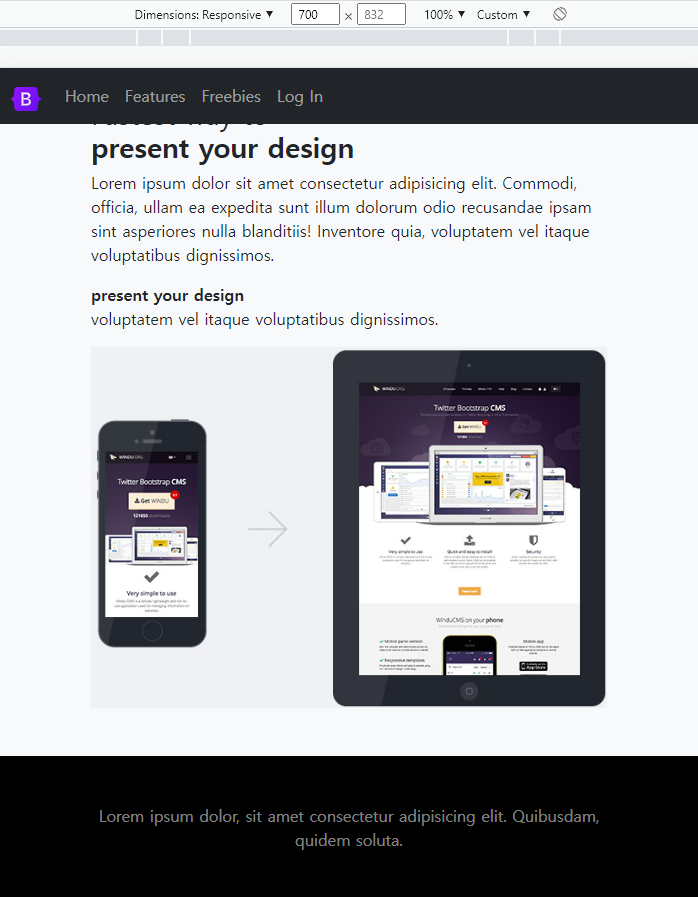
모바일 버전 (5번째 섹션 없어짐 및 다른 섹션 세로 정렬)
2) 학습내용 중 어려웠던 점
X
3) 해결방법
X
4) 학습소감
부트스트랩을 통하여 class에서 추가하는 것 만으로도 css를 따로 정할 필요없이 표현할 수 있어서 편리했습니다.
