따라하며 배우는 도커와 CI환경 수강 및 실습하면서 정리한 내용입니다.
도커 개발환경
Dockerfile 개발용(Dockerfile.dev), 운영용(Dockerfile) 따로 만들기
docker build -f Dockerfile.dev -t 아이디/폴더이름 ./
로컬에서 도커 실행할 경우 node_modules 지우기
(이미지 빌드할 때 npm install로 모든 모듈을 다운받기 때문)
로컬 포트와 컨테이너 포트 맵핑
docker run -p 로컬포트:컨테이너포트 아이디/폴더이름
cf. 리액트 버전에 따라 -it 옵션을 추가해야할 수도 있음. 실습한 18.3.1버전에서는 -it 없어도 npm run start시 실행되었음
VOLUME
소스 코드 변경시 이미지 빌드 없이 바로 화면에 반영하게 할 때 사용.
docker run -p 3000:3000 -v /usr/src/app/node_modules -v $(pwd):/usr/src/app 아이디
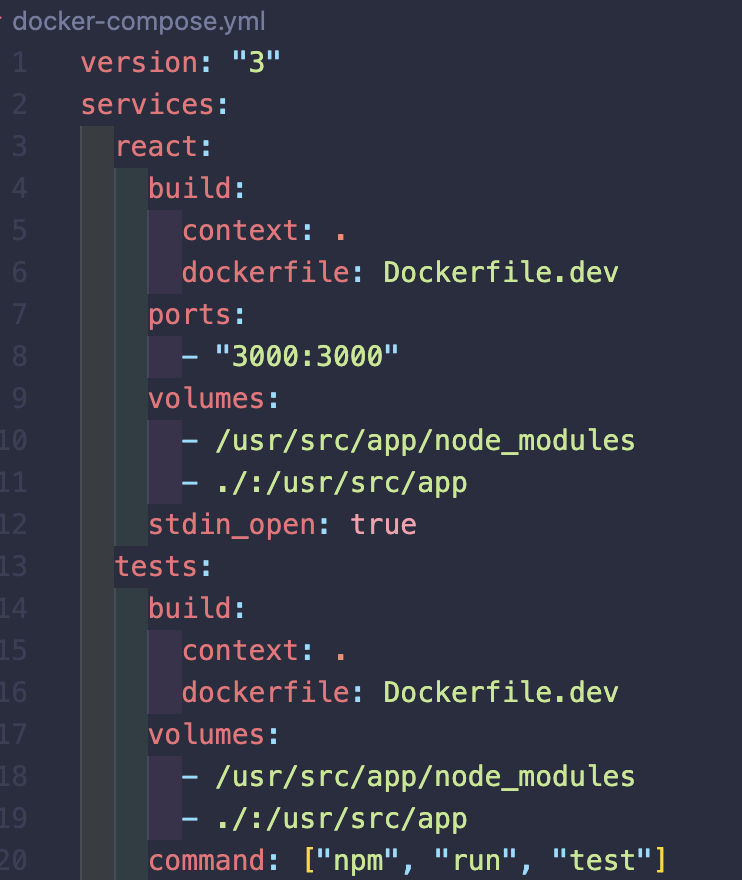
COMPOSE(테스트 코드 변경시 반영 하려면)
테스트 코드 변경시 바로 반영되게 하려면 compose파일에 test를 위한 컨테이너 추가

- context: 도커 이미지를 구성하기 위한 파일과 폴더들이 있는 위치
- dockerfile: 도커파일지정
- volumes: 로컬 머신 파일 맵핑
- command: 테스트 컨테이너 시작시 실행되는 명령어
docker-compose up --build
이미지 빌드 중에 permission denied 에러 해결
sudo chown -R $(whoami) ~/.docker
TEST
이미지 생성 docker build -f dockerfile.dev .
앱 실행 docker run -it 이미지 이름 npm run test
운영환경 도커 파일
// Dockerfile
FROM node:alpine as builder
WORKDIR /usr/src/app
COPY package.json ./
RUN npm install
COPY ./ ./
RUN npm run build --> Builder Stage
FROM nginx
COPY --from=builder /usr/src/app/build /usr/share/nginx/html --> Run Stage개발환경과 운영환경을 다르게 설정 -> 개발환경은 빌드없이, 운영에서는 빌드필요
이유: nginx는 변경사항을 빌드 없이는 바로 반영하지 못함. 개발에서 필요한 기능들이 있을 수 있기에 일반적으로 다르게 셋팅함.
--from=builder: 다른 스테이지에 있는 파일 복사할 때 다른 스테이지 이름 명시. 실습때 FROM에서 as builder라고 했기에 builder임/usr/src/app/build/
Builder Stage에서 생성한 파일은 해당 경로에 생성되며 이 경로에 저장된 파일들을 /usr/share/nginx/html에 복사. 브라우저에서 HTTP 요청 올때 Nginx가 알맞은 파일 전달하도록 함./usr/share/nginx/html클라이언트 요청들어올 때마다 Nginx가 알맞은 정적파일을 제공하기 해당 경로로 빌드된 파일 복사. 설정 통해 변경 가능- Builder Stage: 빌드 파일 생성.
/usr/src/app/build에 생성됨 - Run Stage: Nginx를 이용해 웹 브라우저 요청대로 정적 파일 제공
- nginx의 기본 포트는 80

