따라하며 배우는 도커와 CI환경 수강 및 실습하면서 정리한 내용입니다.
Node.js 앱 실행시키기
그동안의 실습에서 사용했던 alpine으로 실행할 경우 오류 발생

용량이 작은 alpine에는 npm install을 하기 위한 이미지가 없기 때문
npm 이미지가 있는 node 베이스 이미지 사용해야함.
COPY
- 컨테이너 안에 없는 파일들을 컨테이너 안으로 넣어줌
ex. 내가 만든 server.js 파일이 없을 경우 빌드 시도시 오류가 발생
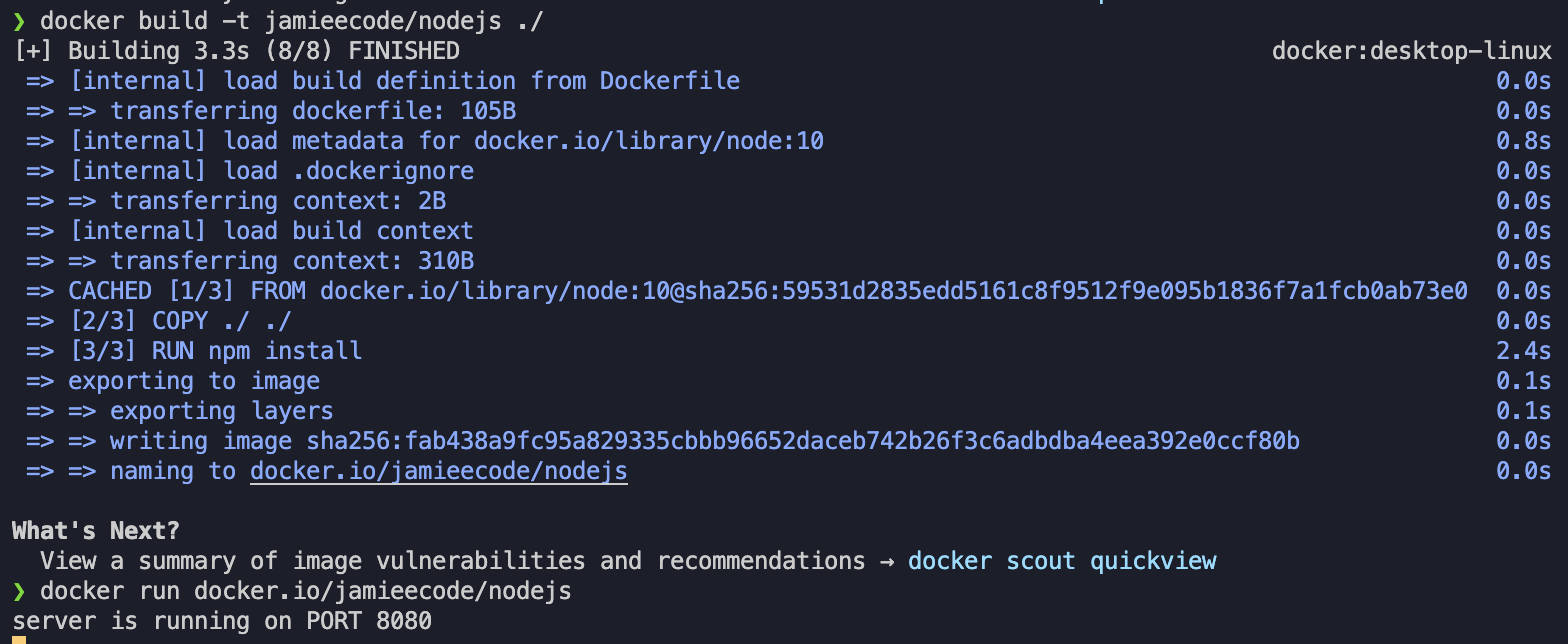
docker build -t jamieecode/nodejs ./
-> COPY 추가해줘야함.


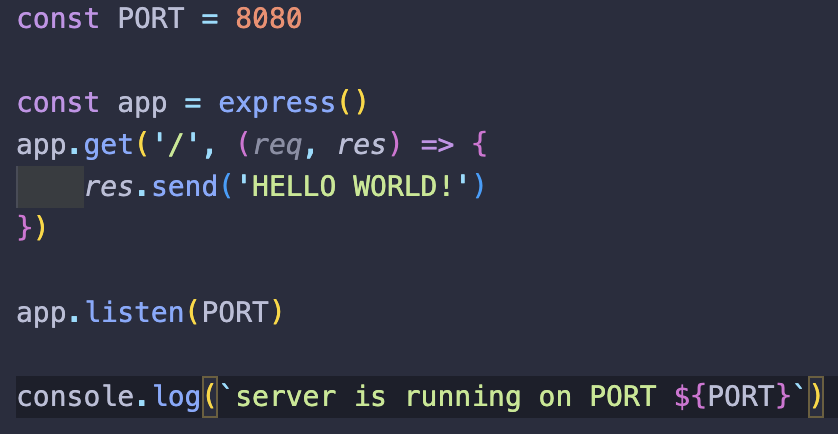
파일이 잘 실행되었는지 확인하기 위해 console.log 추가

이미지 생성 후 run 시킴. 터미널에서는 잘 돌아가는 걸로 보이나

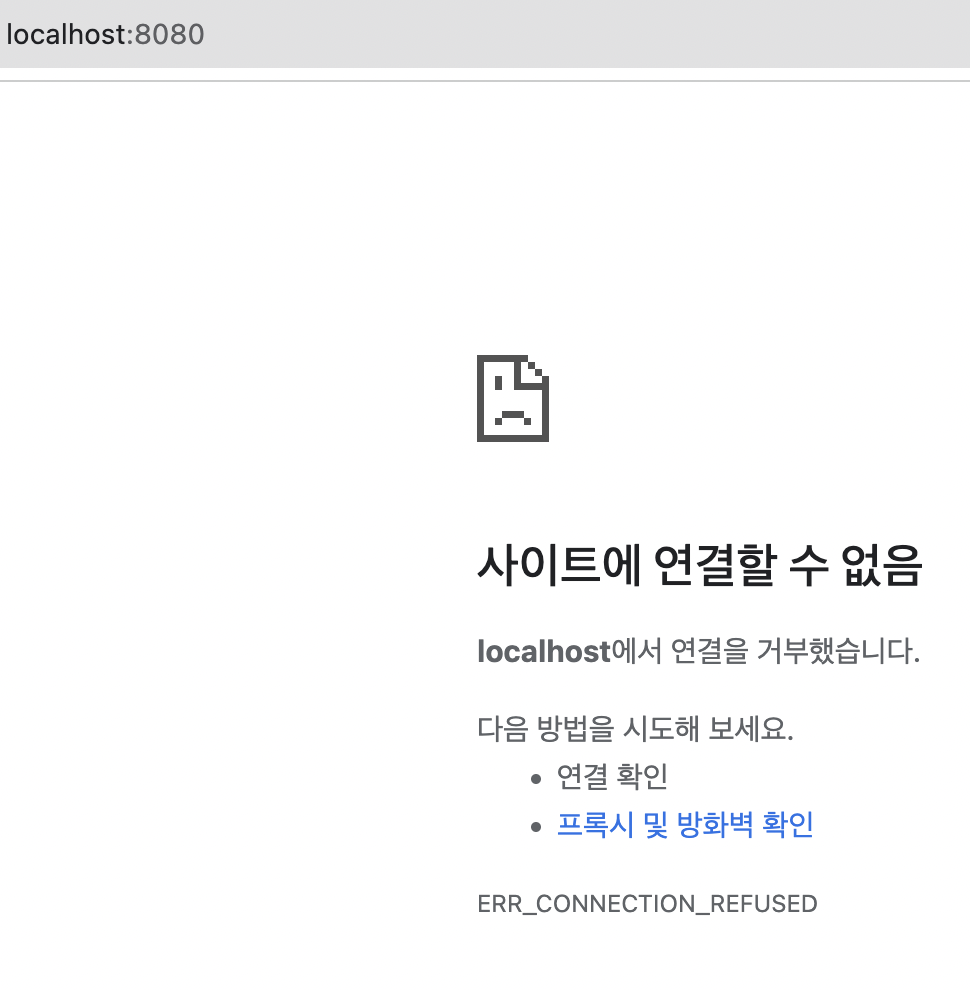
8080 포트로 갔을 때 연결 불가(포트 맵핑 필요)

생성한 이미지로 앱 실행시 접근 안되는 이유(포트 맵핑)
docker run -p 5050:8080 이미지이름
이미지 생성할 때 로컬에 있는 파일을 컨테이너에 복사(COPY)해주듯, 네트워크도 로컬 네트워크 포트와 컨테이너 내부 네트워크 포트를 맵핑시켜줘야함.
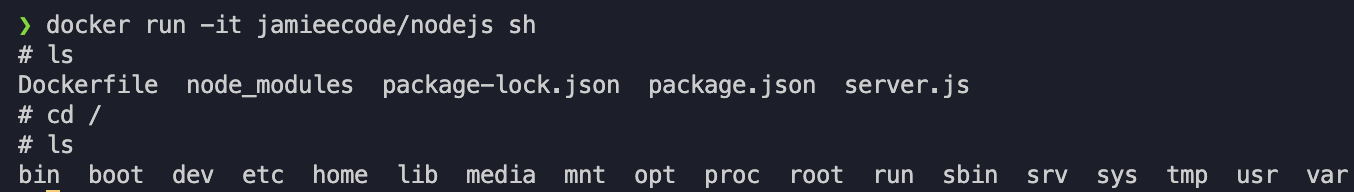
depth 나누기 - WORKDIR
- 이미지 안에서 애플리케이션 소스 코드 갖고 있을 디렉토리를 생성
필요한 이유: 중복된 파일/폴더가 추가되는 경우 기존 파일/폴더가 덮임 + 정리
WORKDIR을 추가하면 뎁스가 나뉘게됨.

애플리케이션 소스 변경과 패키지 종속성
COPY를 둘로 나누는 이유 - 소스코드 변경으로 다시 빌드할 때, 패키지 다운로드 필요 여부 확인
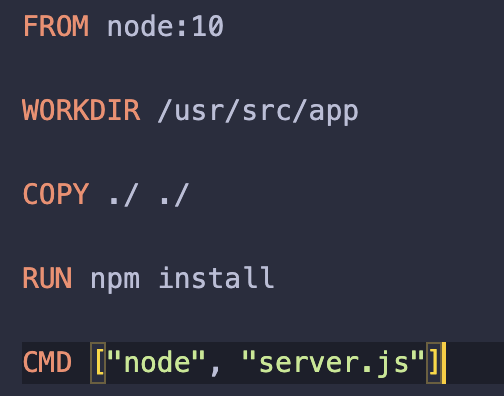
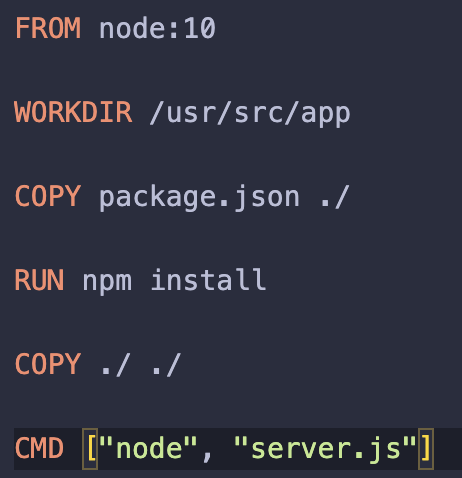
| BEFORE | AFTER |
|---|---|
 |  |
| COPY ./ ./를 RUN 전에 한번만 넣을 경우 굳이 받지 않아도 되는 패키지들을 또 받게 됨 | RUN 전후로 package.json과 ./를 나누면 패키지 다운로드가 필요할 때만 받을 수 있게 됨 |
VOLUME
- 호스트 디렉토리를 매핑해서 소스코드 바뀌었을 때 바로 화면에 적용해줌
(COPY는 호스트 디렉토리에 있는 파일을 도커 컨테이너에 말 그대로 복사)
docker run -p 5000:8080 -v /usr/src/app/node_modules --v $(pwd):/usr/src/app 이미지아이디
cf. pwd(print working directory): 현재 디렉토리 이름 출력
cf. Dockerfile이나 docker-compose.yml 파일 작성시
COPY, ADD, VOLUME 과 같이 로컬 위치와 컨테이너 내부 위치를 적어야하는 명령어에서 앞이 로컬,
뒤가 컨테이너 내부