
1. Switch 대신 Routes 사용
2. Redirect 대신 Navigate
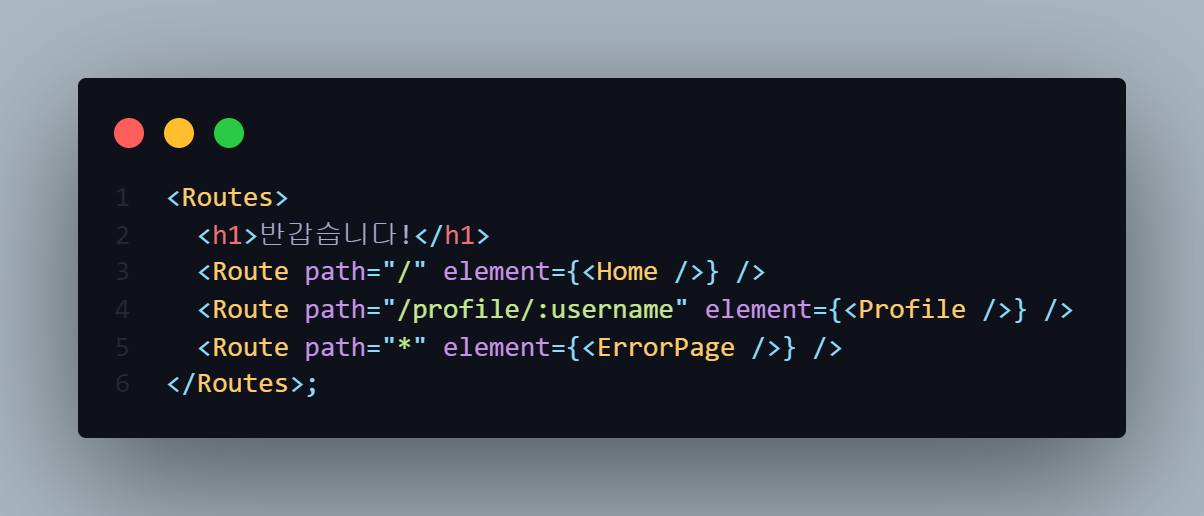
3. Routes 안에 Route 또는 React.Fragment만 사용할 것

이런식으로 작성하면 아래의 에러 메시지를 보게 될 것이다.
.png)
4. Route
- component 대신 element 사용
// 이전버전
<Route path="/" component={Home} />
// v6
<Route path="/" element={<Home />} /> - render, exact 삭제됨
- ' : ', ' * ' 사용하여 path를 나타낼 수 있다.
3. useHistory 대신 useNavigate
- 만약 뒤로 가기를 구현하고 싶다면 이런식으로 할 수 있다.
const navigate = useNavigate()
return(
<button onClick={() =>{navigate(-1)}> GO BACK
</button>
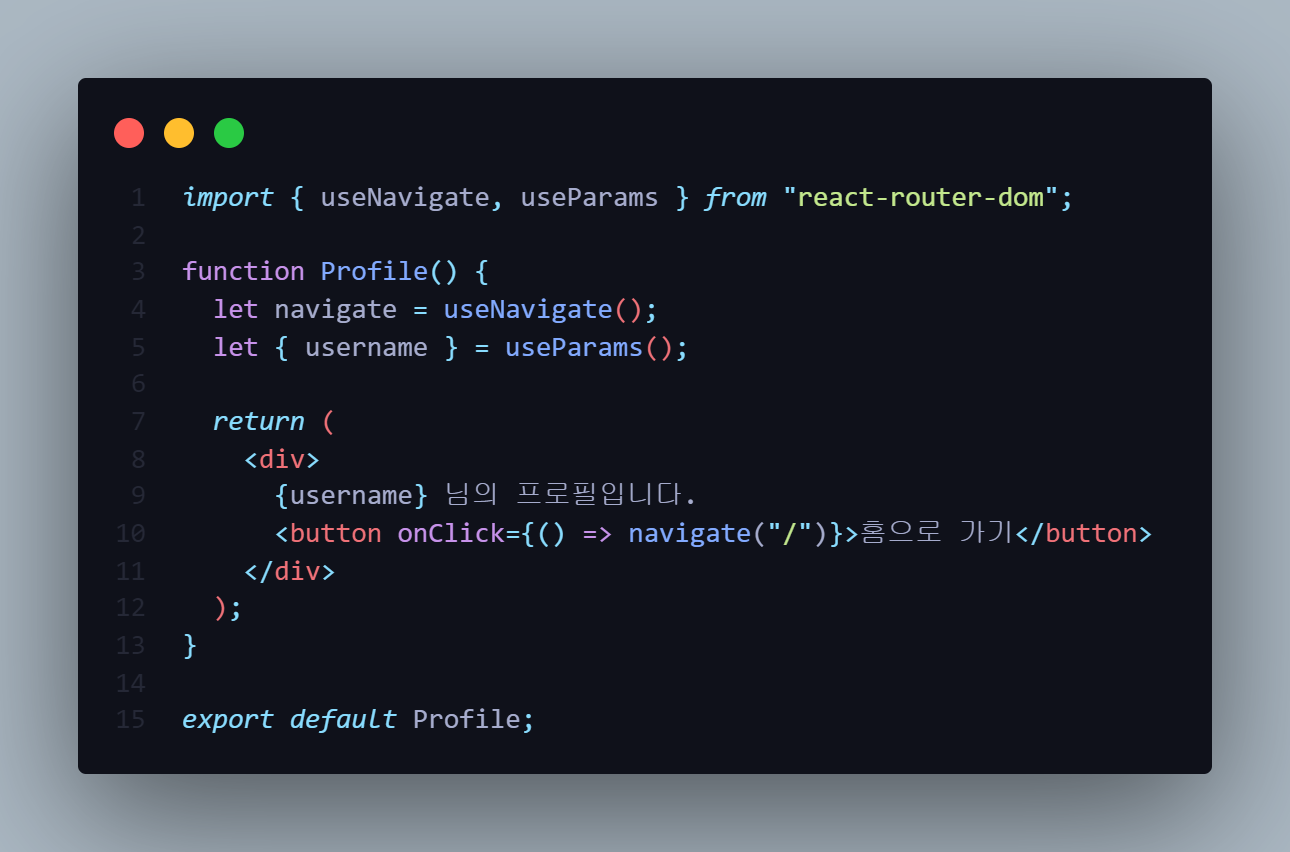
)4. useParams
- match prop 사용불가
- 예) 각 유저별 프로필 화면 구현

👇 더 자세히 알고 싶다면
React Router
