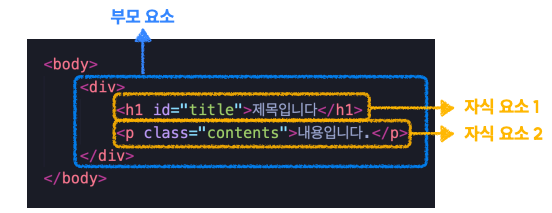
CSS 상속
기본적으로 css는 부모 요소에 지정한 속성값을 자식 요소에게도 상속해서 적용합니다.

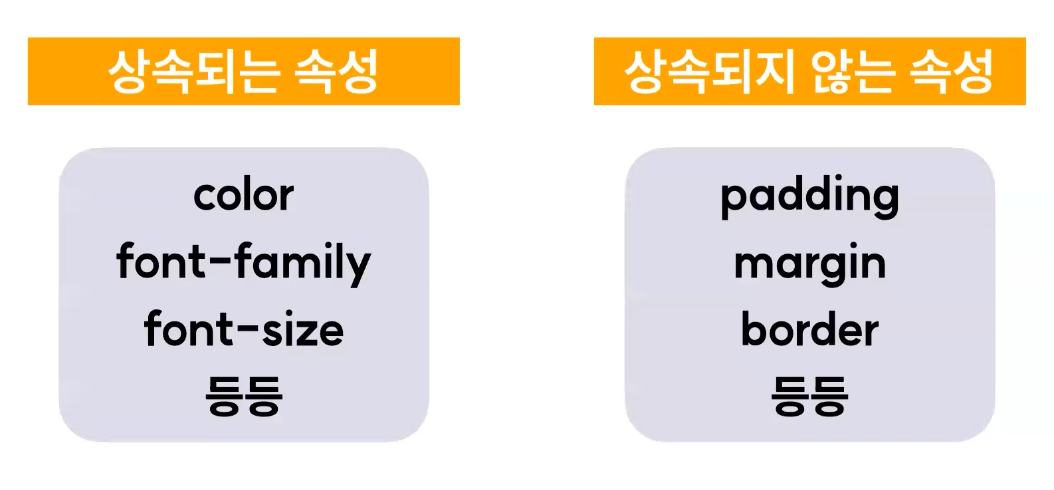
❗️ 하지만, 모든 속성이 상속되는 것은 아님
css에는 상속 되는 속성이 있고 아닌 속성이 있다.
CSS를 사용하면서, 그때 그때 직접 속성을 적용해보며 눈으로 익히는 것이 가장 좋은 방법
CSS 상속의 우선순위 - Cascading
(다음 글에서 자세히 알아보기)
CSS는 기본적으로 부모 요소의 속성을 상속한다는 점을 배웠고, 속성마다 상속 유무가 다르다는 점도 알아보았습니다. 그렇다면, 여러개의 상속 속성이 겹쳤다고 할 때, 어떤 속성이 우선적으로 적용될까요?
이때는 Cascading이라는 이름의 규칙이 우선순위를 결정합니다.
Font
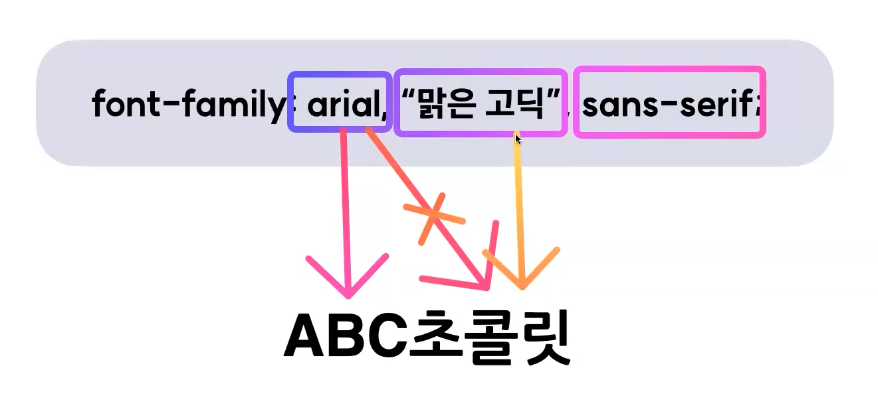
해당 폰트 파일이 유저의 컴퓨터에 설치되어 있어야 HTML 문서에 적용이 가능

sans-serif: 앞에 있는 모든 폰트 파일을 찾지 못했을 때, 사용자의 컴퓨터에서 sans-serif 계열의 폰트를 적용 (generic family 설정)
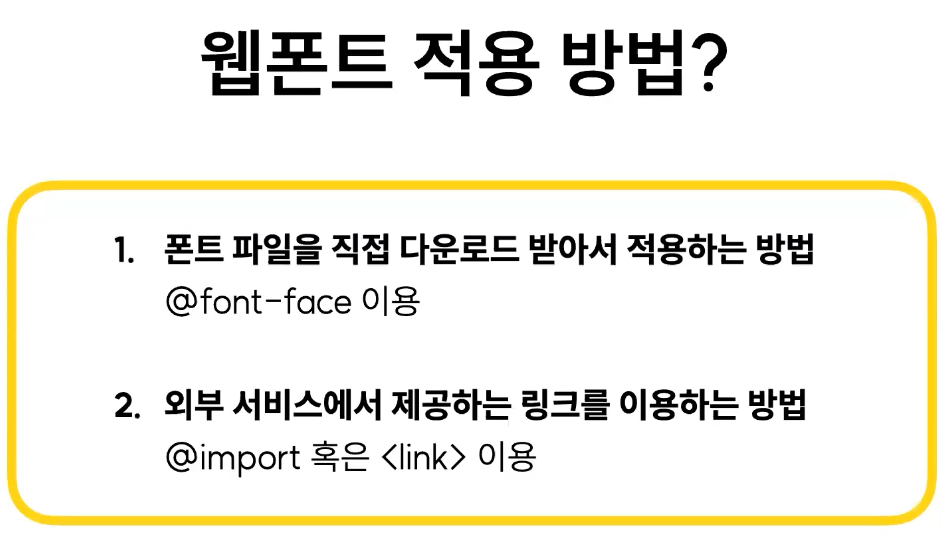
Web Font

-
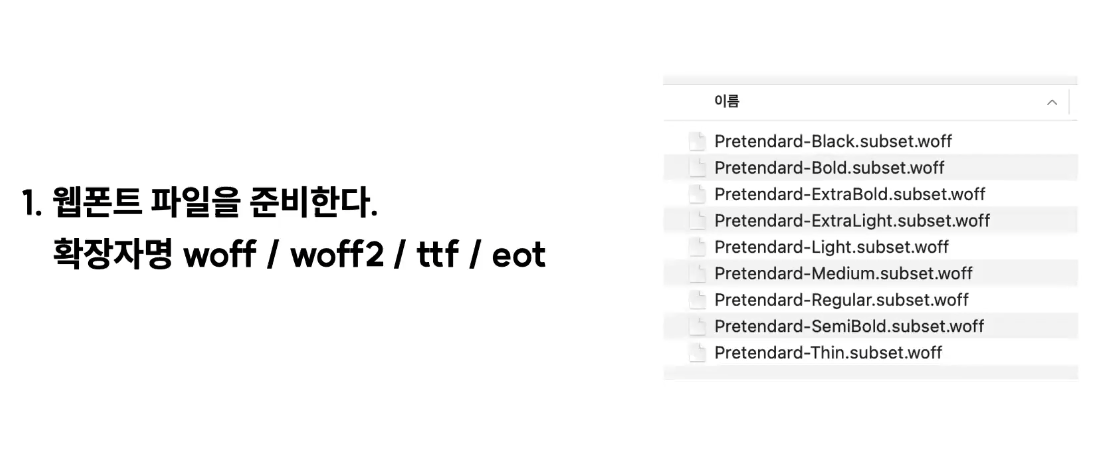
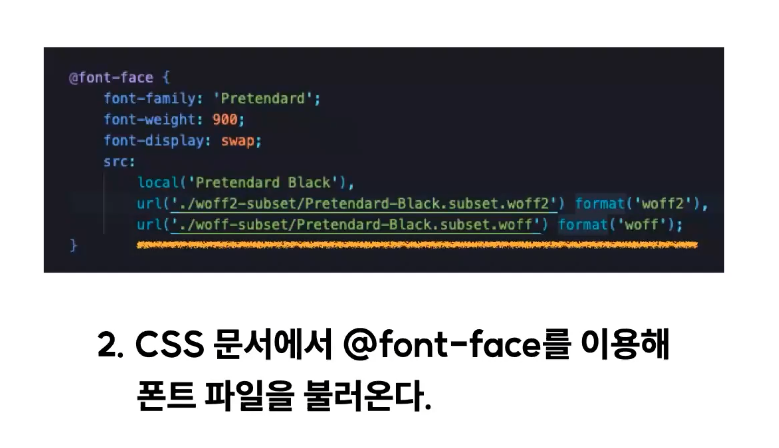
@font-face 이용




-
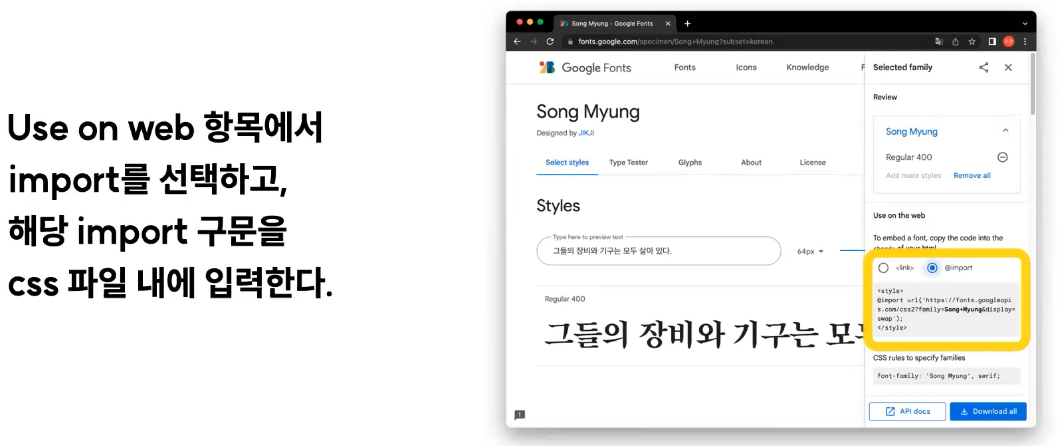
@import 이용 (google font, 눈누 등)


font 속성
font-size
텍스트의 크기를 지정하는 속성입니다.
속성 값에는 px, rem, em 등의 단위를 사용할 수 있습니다.
font-size : 14px;font-weight
텍스트의 두께를 지정하는 속성입니다. (regular: 400)
100단위의 수치를 직접 입력하거나 regular, bold등의 키워드를 속성 값으로 줄 수 있습니다.
font-weight : 600text-decoration
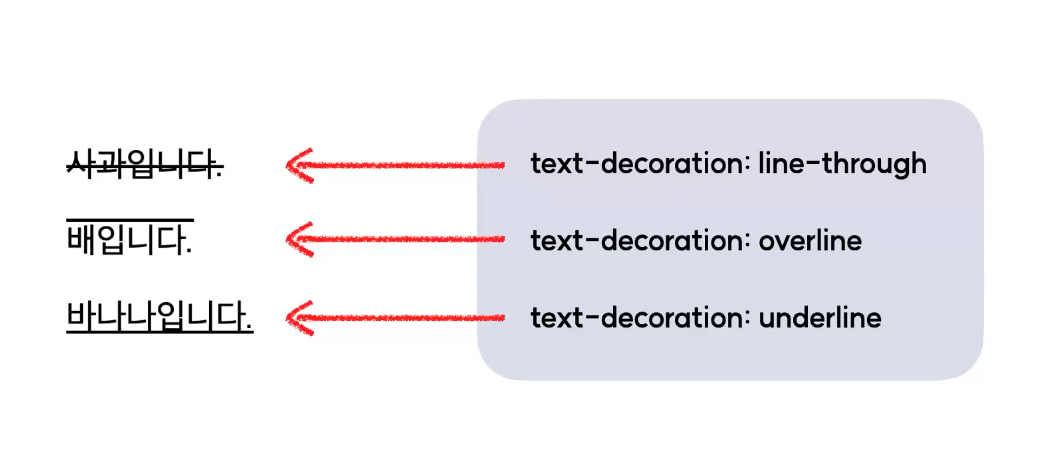
텍스트에 장식용 선을 추가합니다.
text-decoration: underline | overline | line-through | none

color
텍스트의 색상을 지정합니다.
/* 헥스코드 입력시(헥스코드는 6자리 입니다.) */
color : #000000
/* rgb색상 이용시 */
color : rgb(0,0,0)
/* 키워드 이용시 */
color: red-
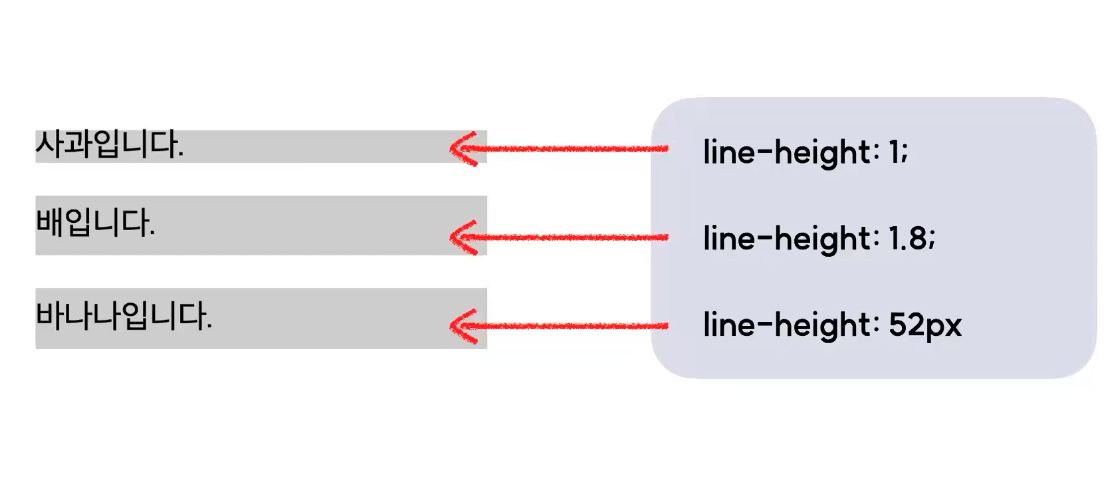
line-height
텍스트의 행간을 설정합니다.

-
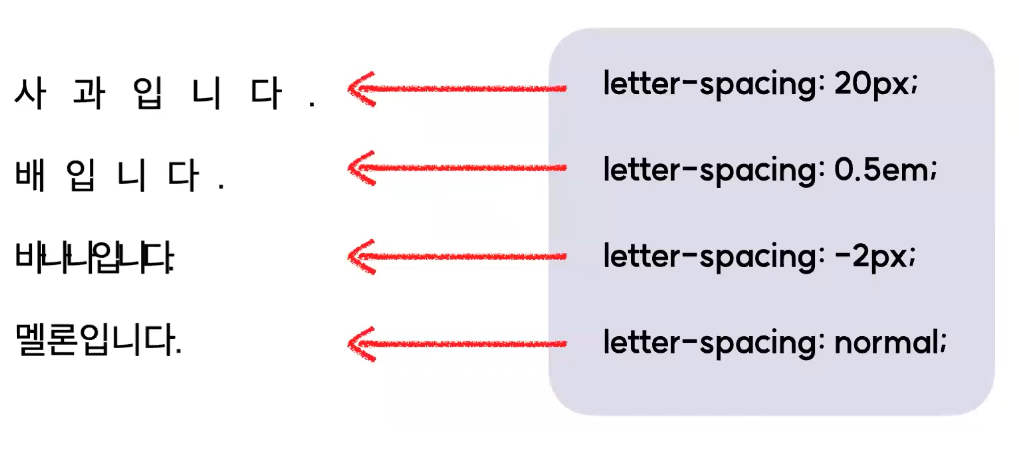
letter-spacing
텍스트의 자간을 설정합니다.
기본값: normal (양수: 멀어짐, 음수: 가까워짐)

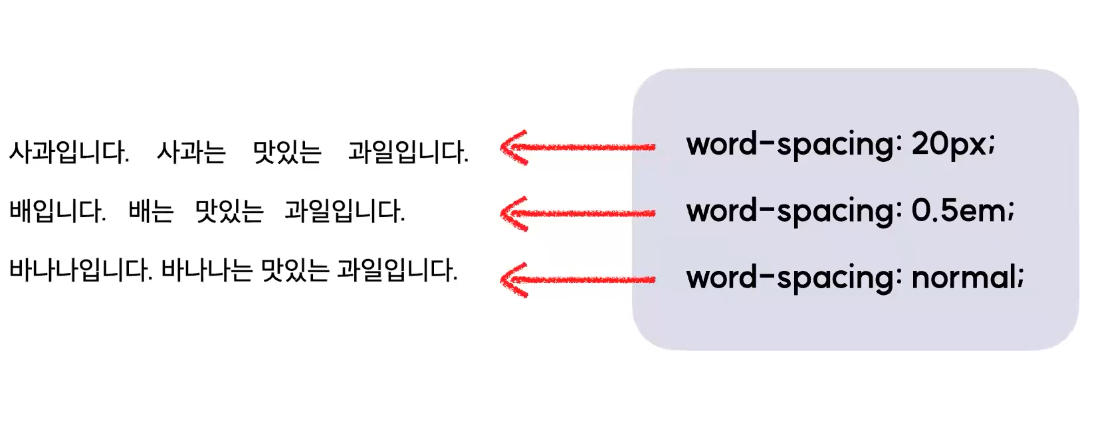
word-spacing
텍스트의 단어 간 간격을 지정합니다.

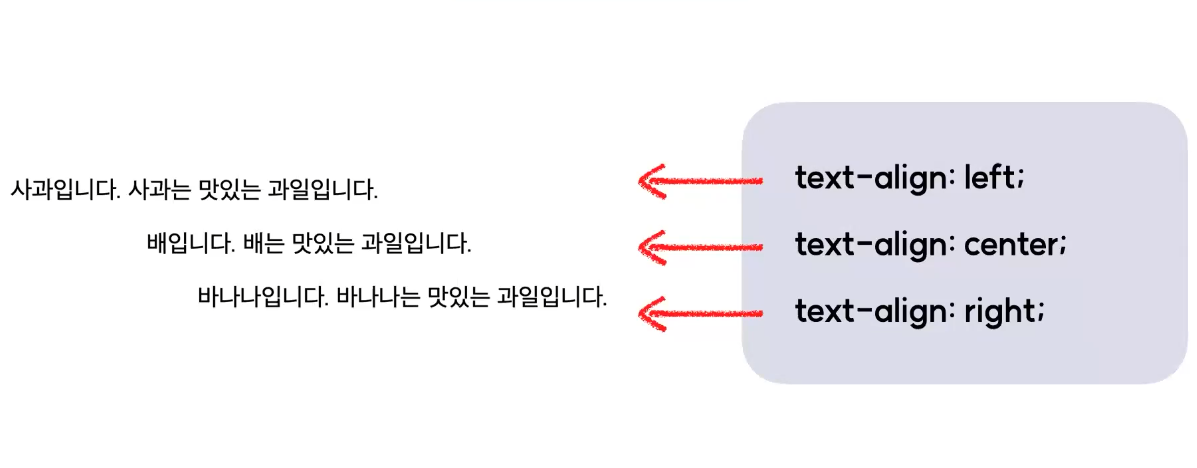
text-align
블록요소나 표 안에서 텍스트의 가로 정렬방식을 지정합니다.

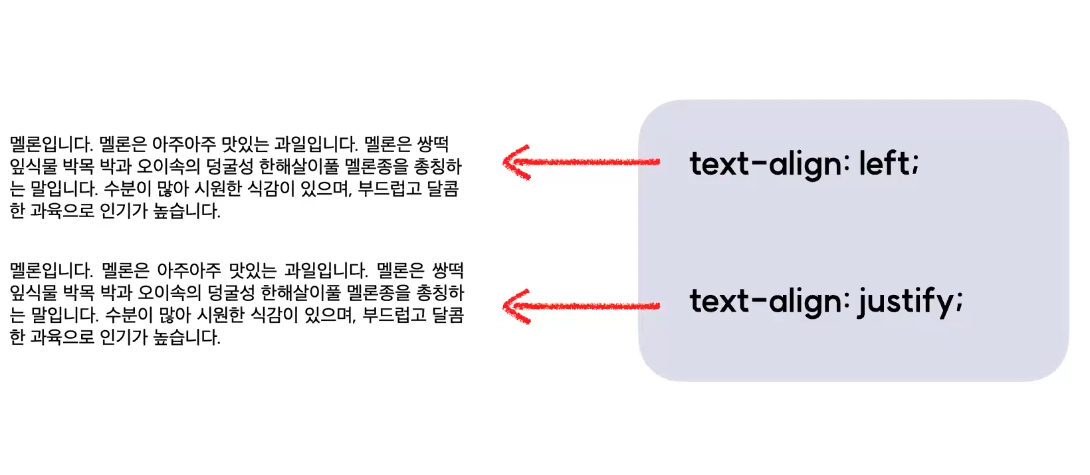
 text-align: justify(양측 정렬)
text-align: justify(양측 정렬)
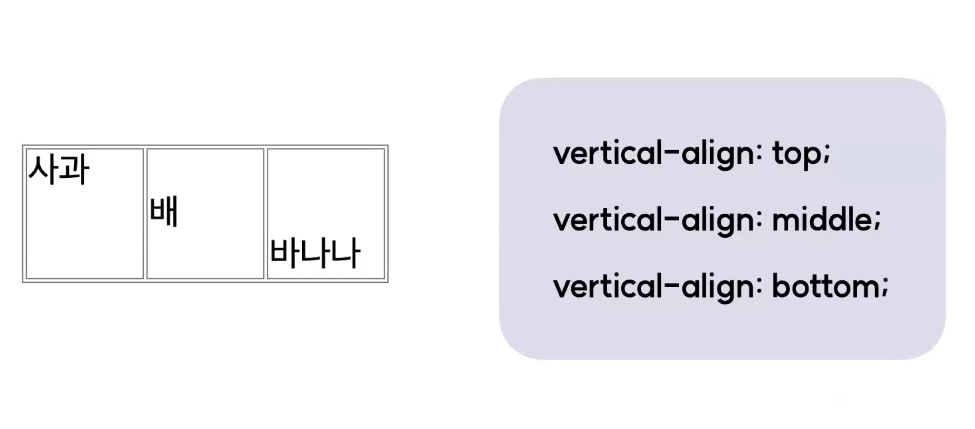
vertical-align
인라인 요소나 표 안에서 텍스트의 세로 정렬 방식을 지정합니다.

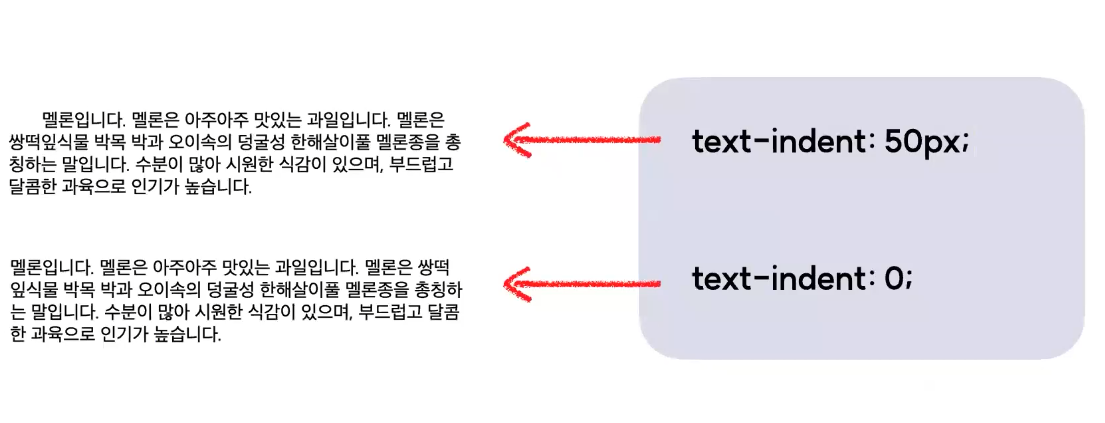
text-indent
텍스트의 들여쓰기를 설정합니다.

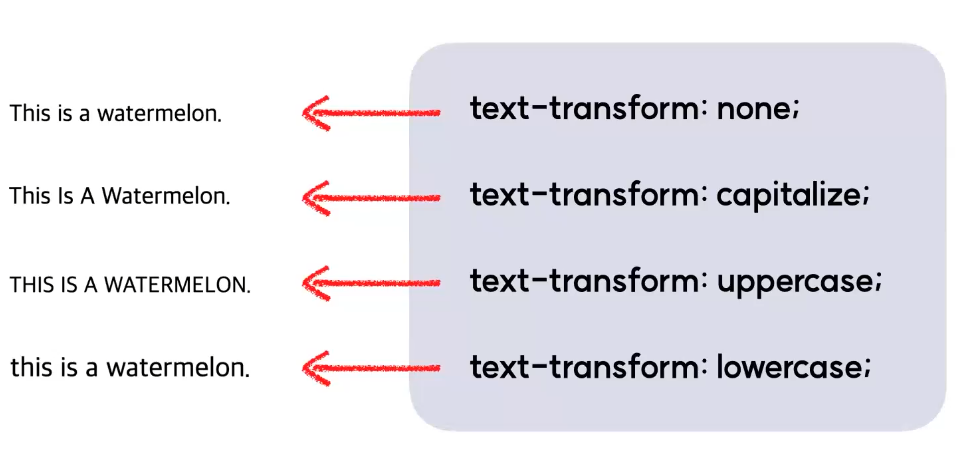
text-inedent: 10% (%도 가능)text-transform
영문 텍스트의 대소문자를 바꿀 수 있습니다.

-
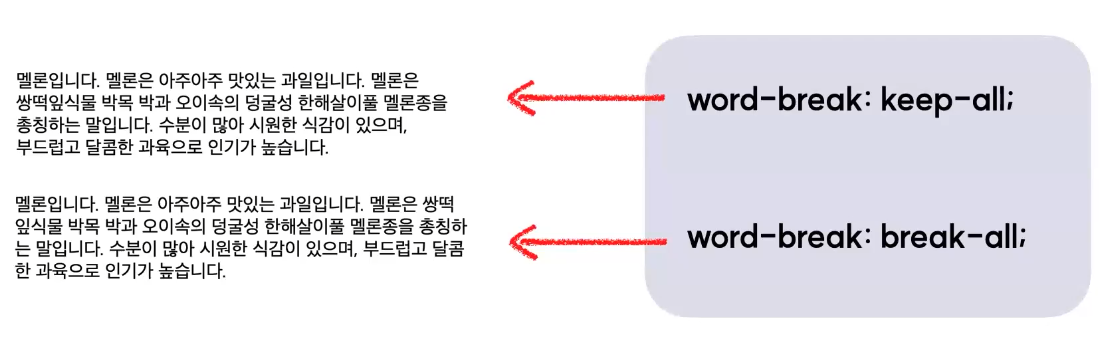
word-break
텍스트가 콘텐츠박스 영역 밖으로 넘쳤을 때, 어떻게 줄을 바꿀지 설정합니다.

-
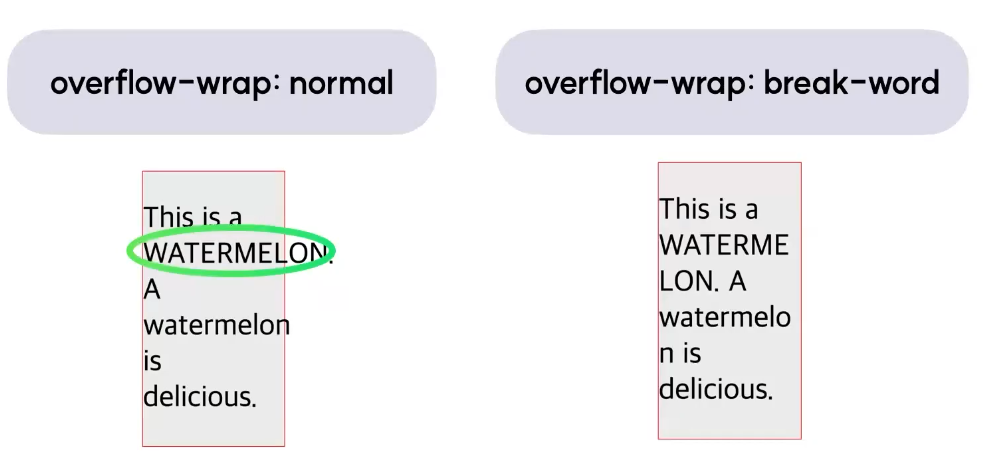
overflow-wrap
단어가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 줄바꿈 여부를 설정합니다.

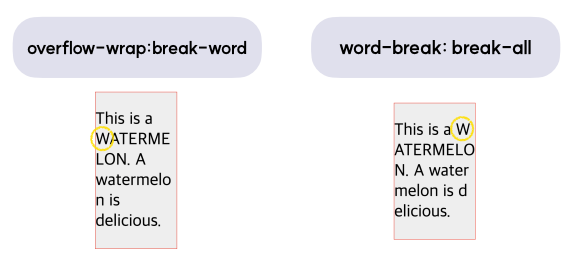
? overflow-wrap vs word-break
→ 언뜻 보기에 두 속성은 비슷한 역할을 하는 것 같습니다. 어떤 차이점이 있을까요?
break-all을 사용하는 word-break의 경에는 모든 단어를 음절 단위로 쪼개게 됩니다. 따라서 예시와 같은 문장의 경우엔 오히려 문단을 읽기가 불편해집니다.
반면에 break-word를 사용하는overflow-wrap같은 경우에는 사용자가 문장을 읽기 편하도록 띄어쓰기 기준으로 줄바꿈을 합니다. 단어가 길어서 content 영역 밖으로 넘칠때에만 단어 중간에 줄바꿈을 하게 됩니다. 따라서 가독성이 좋겠죠?
overflow-wrap:break-word 승!
(때에 맞게 잘 사용하자)
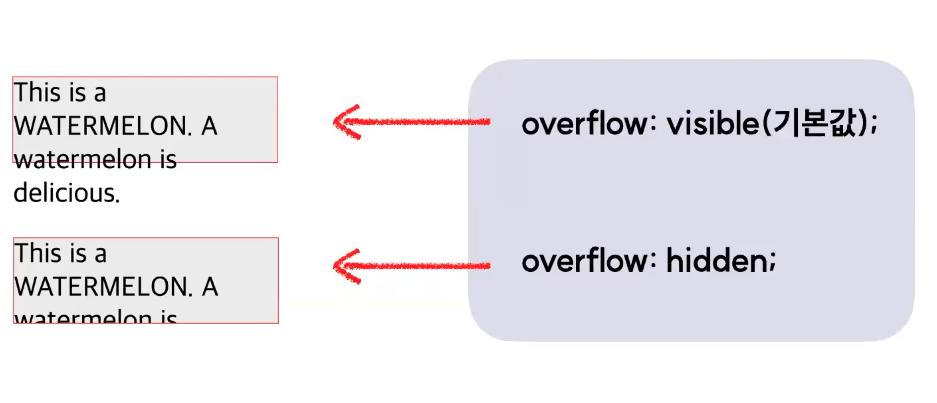
overflow
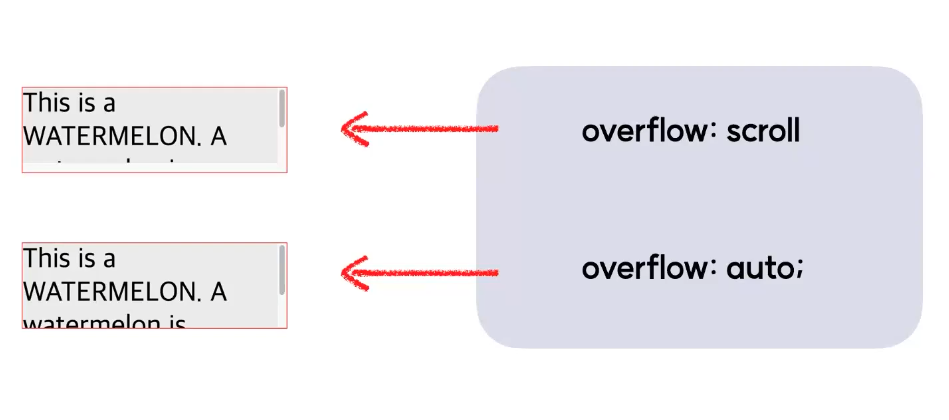
콘텐츠가 커서 요소 안에서 내용을 다 보여주기 힘들 때 어떤 방식으로 보여줄지 설정합니다.

 overflow:scroll 내용이 적어도 무조건 scroll bar 생성 => auto를 사용하자.
overflow:scroll 내용이 적어도 무조건 scroll bar 생성 => auto를 사용하자.
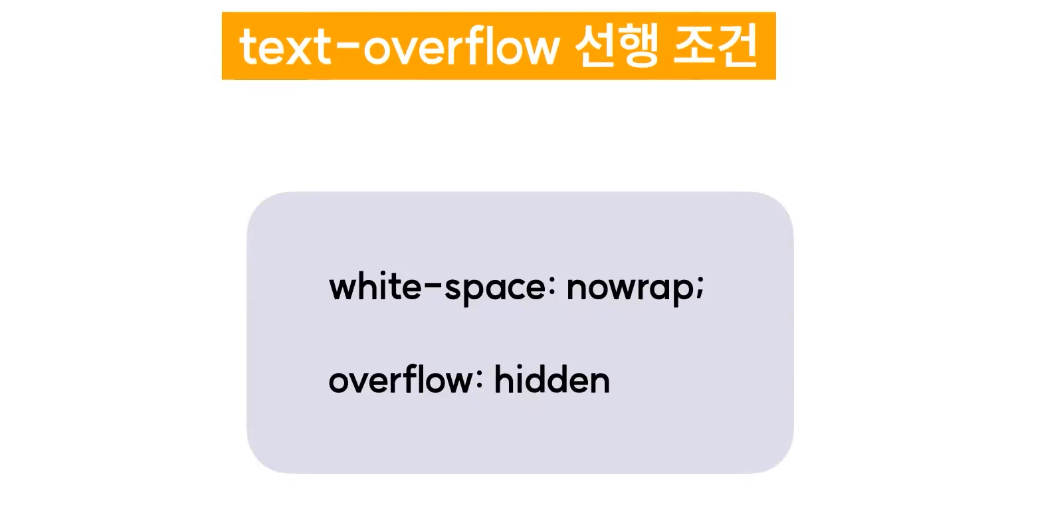
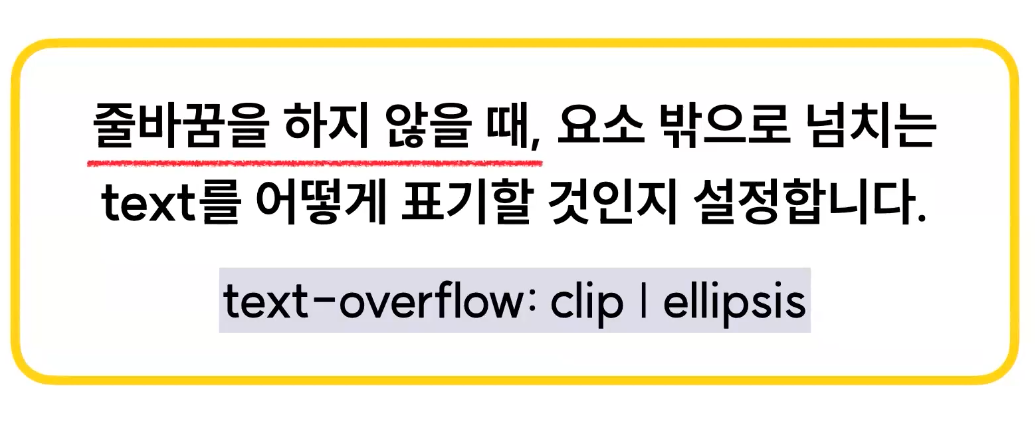
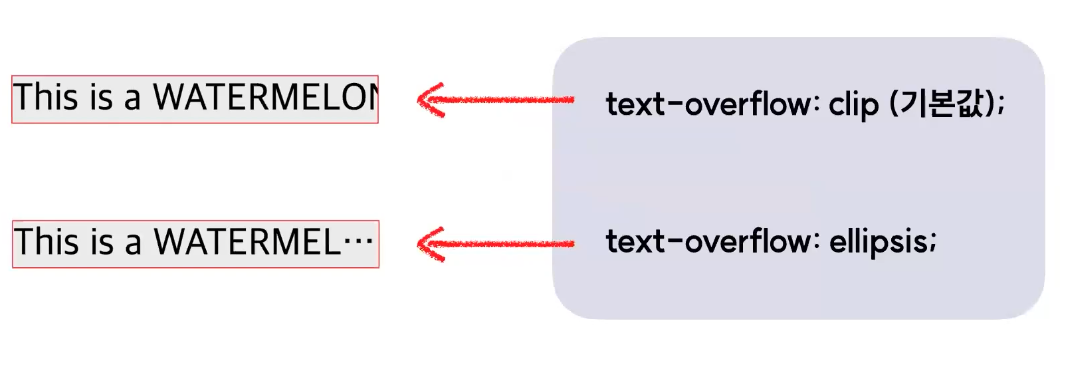
text-overflow


❗️ 반드시 text-overflow 사용하기 전 함께 적용