

TawilndCSS
<!-- Default colors -->
<!-- white, black, red, green, blue, orange, yellow, purple, lime, emerald, teal, cyan, indigo,
violet, fuchsia, pink, rose, sky, gray, slate, zinc, neutral, stone, amber
-->
<!-- 사용 방법 -->
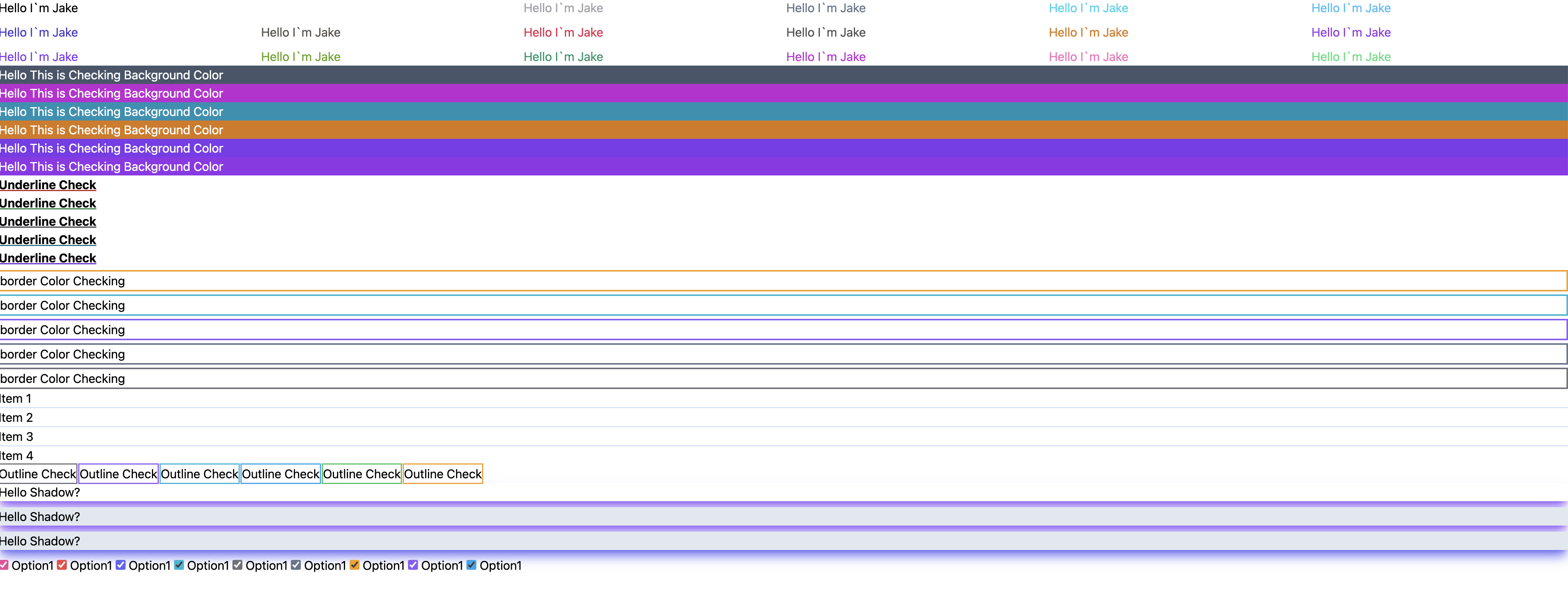
<p class="text-black-200">TailwindCSS is awesome</p>
<p class="text-white">TailwindCSS is awesome</p>
<p class="text-orange-400">TailwindCSS is awesome</p>
<p class="text-red-500">TailwindCSS is awesome</p>
<p class="text-green-500">TailwindCSS is awesome</p>
<p class="text-emerald-600">TailwindCSS is awesome</p>
<p class="text-zinc-700">TailwindCSS is awesome</p>
<p class="text-slate-800">TailwindCSS is awesome</p>
<!-- Background Colors -->
<p class="bg-slate-800">TailwindCSS is awesome</p>
<p class="bg-emerald-400">TailwindCSS is awesome</p>
<p class="bg-yellow-500">TailwindCSS is awesome</p>
<p class="bg-indigo-900">TailwindCSS is awesome</p>
<!-- Text Underline -->
<p class="underline decoration-red-500">TailwindCSS is awesome</p>
<p class="underline decoration-emerald-600">TailwindCSS is awesome</p>
<p class="underline decoration-yellow-800">TailwindCSS is awesome</p>
<!-- Border Colors -->
<input type="text" class="border border-blue-400">
<input type="text" class="border border-green-400">
<input type="text" class="border border-orange-400">
<!-- Outline Colors -->
<button class="outline outline-red-500">Hello</button>
<button class="outline outline-blue-200">Hello</button>
<!-- Box Shadow Colors (Opacity defaults to 100, but you can set it)-->
<button class="shadow-lg bg-cyan-500 shadow-cyan-500">
subscribe
</button>
<button class="shadow-lg bg-cyan-500 shadow-purple-500/60">
subscribe
</button>
<!-- Accent Colors -->
<input type="checkbox" class="accent-purple-500" checked />
<input type="checkbox" class="accent-cyan-500" checked />
<!-- Arbitrary Colors -->
<div class="bg-[#427fab]">Hello</div>
<div class="bg-[rgb(255,0,0)]">Hello</div>
<div class="bg-[steelblue]">Hello</div>
