오늘은 지금까지 배웠던 html/css를 가지고 구글 웹사이트를 만들어 보겠습니다.

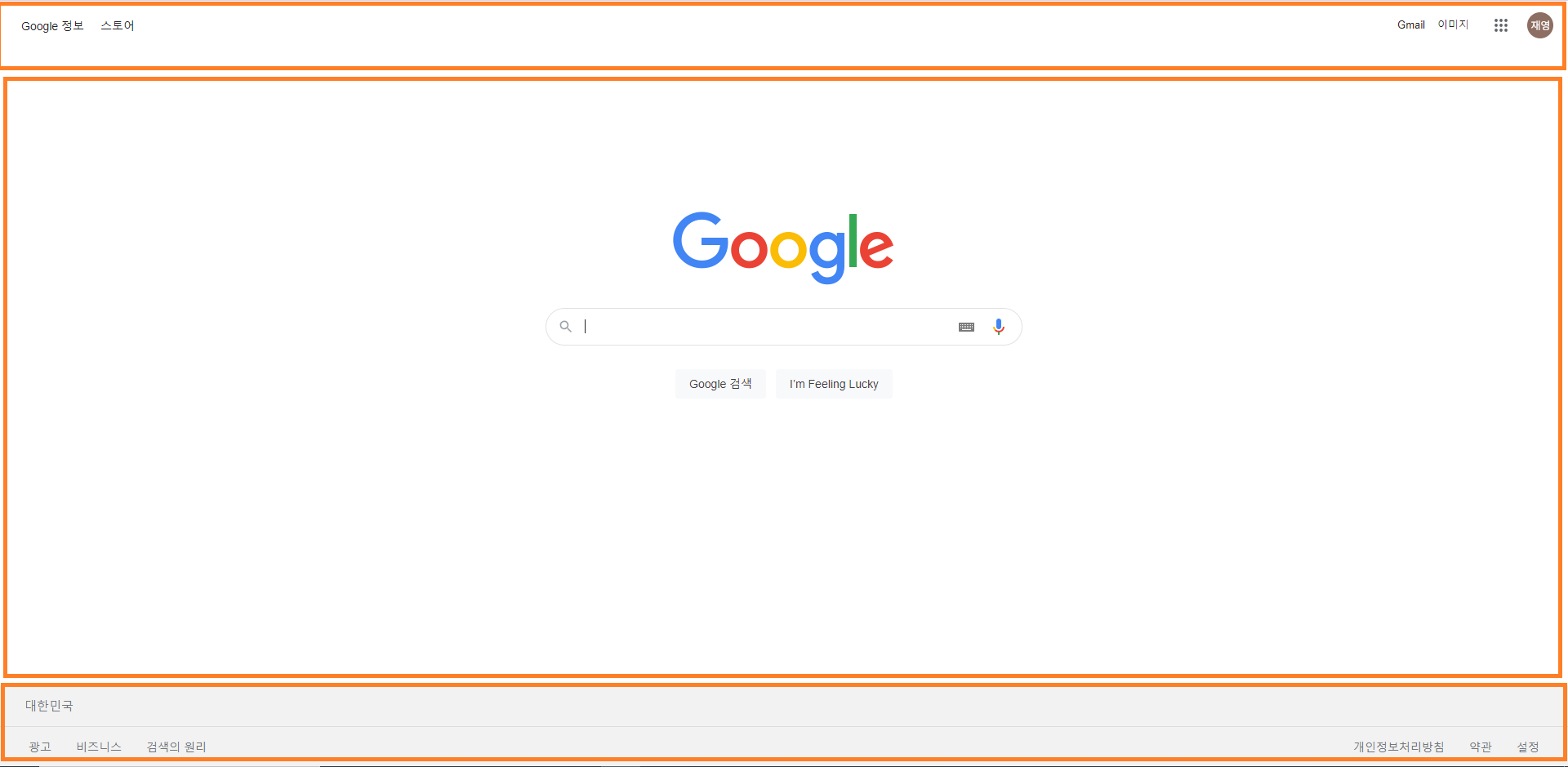
웹사이트의 body 부분을 div 태그를 이용해 크게 3부분으로 나눴습니다.
html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>replit</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="https://kit.fontawesome.com/0bb6f287f4.js" crossorigin="anonymous"></script>
</head>
<body>
<div class="navbar">
<a href="#" class="nav-item">Gmail</a>
<a href="#" class="nav-item">이미지</a>
<i class="fa-solid fa-bars"></i>
</div>
<div class="main">
<div>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/2/2f/Google_2015_logo.svg/368px-Google_2015_logo.svg.png" width="272" height="92"/>
</div>
<div>
<i class="fa-solid fa-magnifying-glass search-icon"></i>
<input type="text" class="input-box" />
<i class="fa-solid fa-keyboard keyboard-icon"></i>
<i class="fa-solid fa-microphone mic-icon"></i>
</div>
<div class="button-area">
<button class="button-style">Google 검색</button>
<button class="button-style">I'm Feeling Lucky</button>
</div>
</div>
<div class="footer">
<div class="first-line">대한민국</div>
<div class="second-line">
<span>
<a href="#" class="second-line-a">광고</a>
<a href="#" class="second-line-a">비즈니스</a>
<a href="#" class="second-line-a">검색의 원리</a>
</span>
<span class="span-second">
<a href="#" class="second-line-a">개인정보처리방침</a>
<a href="#" class="second-line-a">약관</a>
<a href="#" class="second-line-a">설정</a>
</span>
</div>
</div>
</body>
</html>CSS 코드
body {
display: contents;
}
.navbar {
float: right;
margin: 10px;
}
.nav-item {
color: black;
text-decoration: none;
margin-right: 15px;
}
.nav-item:hover {
text-decoration: underline;
}
.main {
margin-top: 300px;
text-align: center;
}
.input-box {
margin-top: 20px;
width: 584px;
height: 46px;
border-radius: 24px;
border: 1px solid #dfe1e5;
padding-left: 50px;
padding-right: 80px;
}
.search-icon {
position: relative;
left: 40px;
color: #9aa0a6;
}
.keyboard-icon {
position: relative;
right: 70px;
color: #9aa0a6;
}
.mic-icon {
position: relative;
right: 60px;
color: #9aa0a6;
}
.button-area {
padding-top: 18px;
}
.button-style {
background-color: #f8f9fa;
border: 1px solid #f8f9fa;
border-radius: 4px;
color: #3c4043;
font-family: Apple SD Gothic Neo,arial,sans-serif;
font-size: 14px;
margin: 11px 4px;
padding: 0 16px;
line-height: 27px;
height: 36px;
}
.button-style:hover {
box-shadow: 0 1px 1px rgb(0 0 0 / 10%);
background-color: #f8f9fa;
border: 1px solid #dadce0;
color: #202124;
}
.footer {
position: absolute;
bottom: 0px;
width: 100%;
background: #f2f2f2;
}
.first-line {
padding: 15px 30px;
border-bottom: 1px solid #dadce0;
font-size: 15px;
color: #70757a;
}
.second-line {
padding: 15px 30px;
font-size: 15px;
color: #70757a;
}
.span-second {
float: right;
}
.second-line-a {
padding-right: 15px;
text-decoration: none;
color: #70757a;
}
.second-line-style:hover {
text-decoration: underline;
}결과 화면

실제 구글 웹사이트와 아주 유사하게 만들어진 걸 확인할 수 있습니다.