애플리케이션 인스턴스
-
Vue.createApp({ options })메서드는 애플리케이션 인스턴스를 반환한다. -
options에data(),methods()같은 옵션을 통해 루트 컴포넌트를 구성할 수 있다. -
생성된 애플리케이션 인스턴스의
mount(selector)메서드를 이용해DOM에 마운트가 가능하며, 루트 컴포넌트 인스턴스(ViewModel)를 반환한다.
라이프사이클
-
컴포넌트의 생명 주기 사이에 실행되는 함수를 라이프사이클 훅 이라고 한다.
-
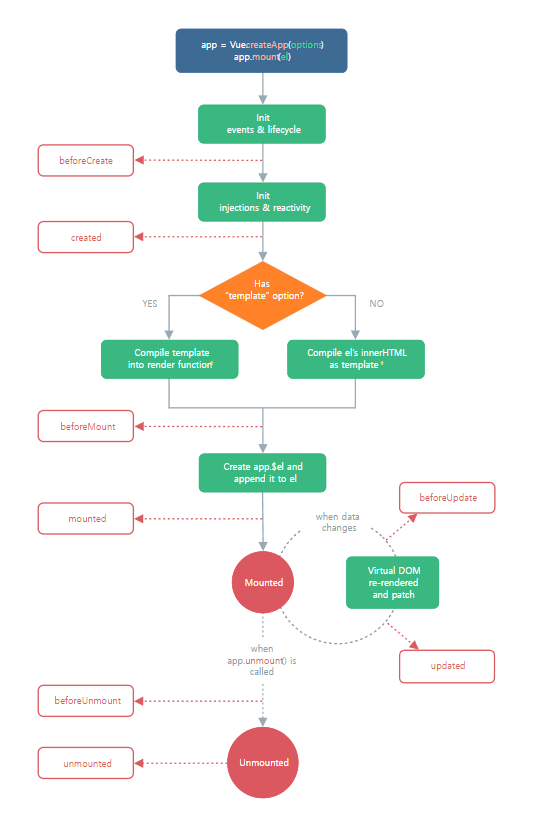
라이프 사이클 다이어그램은 아래와 같다.

beforeUpdate()훅은 화면이 업데이트 되기 전을 의미한다.
템플릿 문법
-
Mustache(이중 중괄호 문법)를 이용해서 반응형(reactivity) 데이터를
HTML에 포함시킬 수 있다. -
Mustache에는 단일 표현식만 작성할 수 있다.
-
Mustache로 출력한 데이터는 단순히
text로 취급되므로,HTML구조를 적용해서 출력하고 싶다면v-html디렉티브를 적용해야 한다. -
v-html디렉티브는XSS에 취약하므로, 신뢰할 수 있는 컨텐츠에만 사용해야 한다. -
HTML Attribute에 동적인 데이터를 정의하고 싶다면, Mustache가 아닌v-bind디렉티브를 사용해야 한다.
Data와 Methods
-
Vue는 Proxy를 이용해서 데이터를 관리한다. -
컴포넌트의
data()메서드를 이용해 반환한 데이터는 인스턴스의$data프로퍼티를 이용해서 접근이 가능하다. -
data()에 속한 데이터만 반응형 데이터이다. -
methods프로퍼티의this는 컴포넌트의 인스턴스를 가리킨다.
참고 자료
어플리케이션 & 컴포넌트 인스턴스 | Vue3
템플릿 문법 | Vue3
Data 속성과 Methods | Vue3