HTML(Hyper Text Markup Language)
-
웹 문서의 구조를 표현하기 위한 마크업 언어
-
예전에는 문서의 스타일도 담당했었지만, 비슷한 문서를 여러 개 수정하려고 할 때 번거로움을 덜기 위해 CSS라는 별도의 양식을 만들고, CSS가 스타일을 담당하게 되었다.
-
CSS가 스타일을 담당하도록 개발 문화가 변경됨에 따라, HTML에서 스타일을 담당하던 태그들은 점차 사라지게 되었음.
-
HTML은 구조(Structure)와 의미(Sementic)만 남게 되었다.
-
그래도 태그마다 기본 스타일은 존재하며, 브라우저마다 기본 스타일이 다르다.
HTML5
-
영상과 음성을 처리하기 위한 멀티미디어 요소 추가
- audio
- video
- canvas
-
웹 접근성과 SEO 최적화에 도움을 주는 시멘틱(Sementic) 태그 추가
- header
- nav
- article
- section
- aside
- footer
- ...
-
표현을 담당하던 태그가 제거되고, 의미를 담은 태그가 추가
- s -> del
- b -> strong
- ...
CSS(Cascading Style Sheets)
-
브라우저에서 웹페이지의 스타일을 결정하는 언어
-
선택자(Selector), 속성(Property), 값(Value)으로 이루어진 rule set을 통해 스타일을 결정한다.
선택자(Selector)의 종류
요소 선택자(Element selector)
- 태그 이름에 해당하는 요소를 선택한다.
아이디 선택자(ID selector)
-
특정 아이디를 가지는 요소를 선택한다.
-
HTML 페이지에서 아이디는 중복될 수 없으며, 하나의 요소만 허용된다.
클래스 선택자(Class selector)
-
특정 클래스를 가지는 요소를 선택한다.
-
아이디와 다르게 여러 요소가 중복된 클래스를 가질 수 있다.
속성 선택자(Attribute selector)
- 특정 속성을 가지는 요소를 선택한다.
가상 클래스 선택자(Pseudo class selector)
- 요소의 특정 상태에 따라 스타일을 정의할 때 사용한다.
캐스케이딩(Cascading)
-
CSS는 스타일 적용 시 rule set이 충돌할 경우, 우선순위를 정하기 위해 캐스케이딩을 이용한다.
-
캐스케이딩 규칙은 오름차순으로 소스 순서, 우선순위, 중요도로 나뉜다.
소스 순서
- 마치 덮어쓰기처럼 마지막에 선언된 규칙이 우선된다.
우선순위
-
보다 구체적인 규칙일수록 더 높은 우선 순위를 가진다.
-
무엇이 더 우선순위가 높은지를 측정하기 위해 점수를 매기는데, 이 값을 가중치라고 한다.
-
가중치는 Thousands, Hundreds, Tens, Ones의 조합으로 이루어진다.
우선순위 가중치
Thousands
-
인라인 스타일인 경우, Thousand 점수를 1점 얻는다.
-
인라인 스타일은 선택자가 없기 때문에 우선순위는 항상 1000을 가진다.
Hundreds
- 선택자에 포함된 아이디 선택자에 대해 Hundreds 점수를 1점 얻는다.
Tens
- 클래스 선택자, 속성 선택자, 가상 클래스 선택자는 Tens 점수를 1점 얻는다.
Ones
- 요소 선택자, 가상 요소 선택자는 Ones 점수를 1점 얻는다.
그리고 !important는 모든 가중치를 무시하고 가장 높은 우선순위를 가진다.
이 외에 범용 선택자(*), 결합자(+, >, ~, ''), 부정 가상 클래스 선택자(:not)는 우선 순위에 영향을 미치지 않는다.
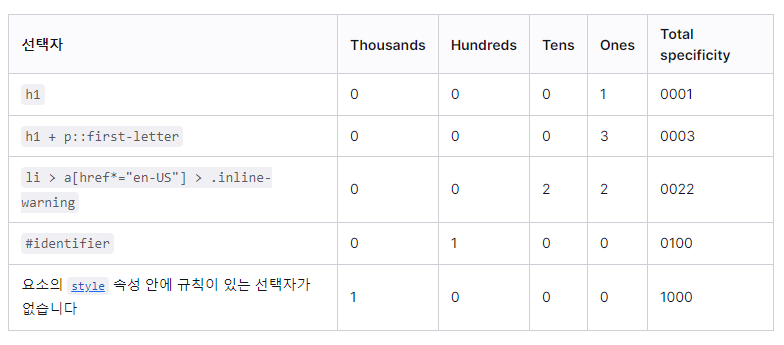
표를 통해 우선순위를 정리하면 아래와 같다.
 https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Cascade_and_inheritance
https://developer.mozilla.org/ko/docs/Learn/CSS/Building_blocks/Cascade_and_inheritance
중요도
CSS가 어디에 선언되었는지에 따라 우선순위가 달라진다. 내림차순으로 정리하면 아래와 같다.
-
HTML 문서의 head 요소 내에 있는 style
-
HTML 문서의 head 요소 내에 있는 style의 @import
-
<link>로 연결된 CSS 파일
-
<link>로 연결된 CSS 파일 내의 @import
-
브라우저의 기본 스타일
참고 자료