플러터로 개발하다 보면 사용자에게 알림을 띄워야 하는 경우가 있을수 있다.
그럴때 AlertDialog위젯을 사용하면좋을 것 같다.
Center(
child: TextButton(
onPressed: () {},
child: Text("AlertDialog위젯"),
)),
위젯 가운데에 그냥 버튼이 있다. 이버튼을 누르면 Dialog가 나오게 해보자.
Center(
child: TextButton(
onPressed: () {
showDialog(
context: context,
builder: ((context) => AlertDialog(
title: Text("타이틀"),
content: Text("내용"),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'Cancel'),
child: Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: Text('OK'),
),
],
)));
},
child: Text("AlertDialog위젯"),
))
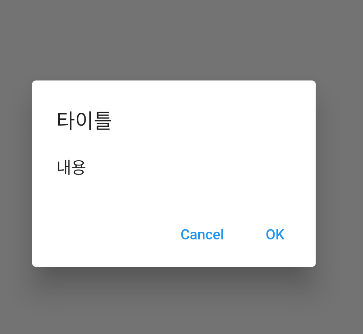
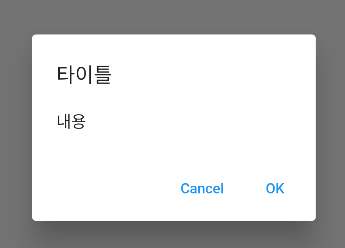
가운데에 있는 버튼을 누르면 Dialog가 나온다.

showDialog에서 간단한 옵션(?) 을 추가해보자
showDialog(
context: context,
builder: (context) => AlertDialog(
title: Text("타이틀"),
content: Text("내용"),
actions: [
TextButton(
onPressed: () => Navigator.pop(context, 'Cancel'),
child: Text('Cancel'),
),
TextButton(
onPressed: () => Navigator.pop(context, 'OK'),
child: Text('OK'),
),
],
),
barrierDismissible: false);
barrierDismissible: false
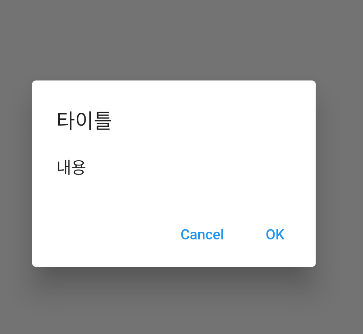
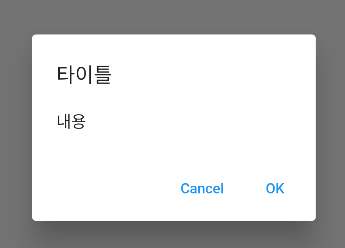
barrierDismissible를 추가해줬다.
barrierDismissible는 dialog가 화면에 출력되었을때 dialog 화면 밖(어두운곳)을 클릭했을때 무반응하게 만들수있다.