깃허브링크
노션링크
- SecurityConfig
@Bean // 권한 주소 설정
SecurityFilterChain filterChain(HttpSecurity http) throws Exception {
http.csrf().disable();
http.headers().frameOptions().disable();
http.formLogin()
.loginPage("/loginForm")
.loginProcessingUrl("/login")
.successHandler(((request, response, authentication) -> {
log.debug("디버그 : 로그인 성공");
// 추가
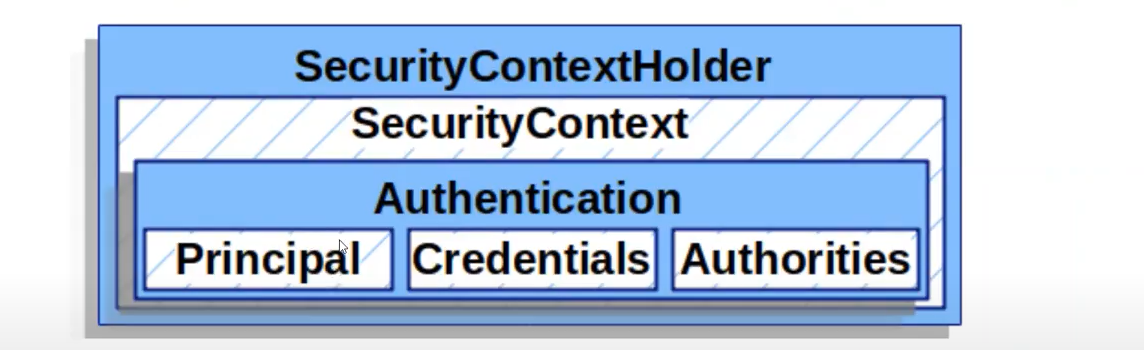
MyUserDetails myUserDetails = (MyUserDetails) authentication.getPrincipal();
HttpSession session = request.getSession();
session.setAttribute("sessionUser", myUserDetails.getUser());
response.sendRedirect("/");
}))
.failureHandler(((request, response, exception) -> {
log.debug("디버그 : 로그인 실패 : " + exception.getMessage());
response.sendRedirect("/loginForm");
}));
http.authorizeRequests(
authorize -> authorize.antMatchers("/s/**").authenticated()
.anyRequest().permitAll());
return http.build();
}
세션이 2개, 하지만 JsessionId는 1개 -> JsessionId로 2개 접근 가능
- securitycontextHolder 세션 : 처음 로그인 할 떄 만들어지는 세션
- user 세션 : 위에 코드에서 만든 세션
왜 user 세션을 생성? -> VIEW에서 사용하기 위해서
- header 추가
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Blog</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://kit.fontawesome.com/32aa2b8683.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"/>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="/">Joshua_Blog 📝</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse"
data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-between" id="collapsibleNavbar">
<ul class="navbar-nav">
<c:choose>
<c:when test="${sessionUser == null}">
<li class="nav-item">
<a class="nav-link" href="/loginForm">로그인</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/joinForm">회원가입</a>
</li>
</c:when>
<c:otherwise>
<li class="nav-item">
<a class="nav-link" href="/s/board/saveForm">글쓰기</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/user/updateForm">회원정보</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/logout">로그아웃</a>
</li>
</c:otherwise>
</c:choose>
</ul>
<c:if test="${sessionUser != null}">
<div>
<a href="/user/profileUpdate"><img src="/images/profile.jfif" style="width: 35px;"
class="rounded-circle" alt="Cinque Terre"></a>
</div>
</c:if>
</div>
</div>
</nav>sessionUser = null -> 로그인, 회원가입
sessionuser != null -> 회원정보, 글쓰기, 로그아웃, 그림보이기
- 로그인 X

- 로그인 O