깃허브링크
노션링크
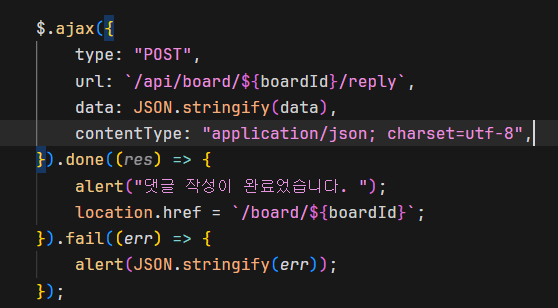
$.ajax({
type: "POST",
url: `/api/board/${boardId}/reply`,
data: JSON.stringify(data),
contentType: "application/json; charset=utf-8",
dataType: "json"
}).done((res) => {
alert("댓글 작성이 완료었습니다. ");
location.href = `/board/${boardId}`;
}).fail((err) => {
alert(JSON.stringify(err));
});21번 게시글과 마찬가지로 파싱에러가 떴다.

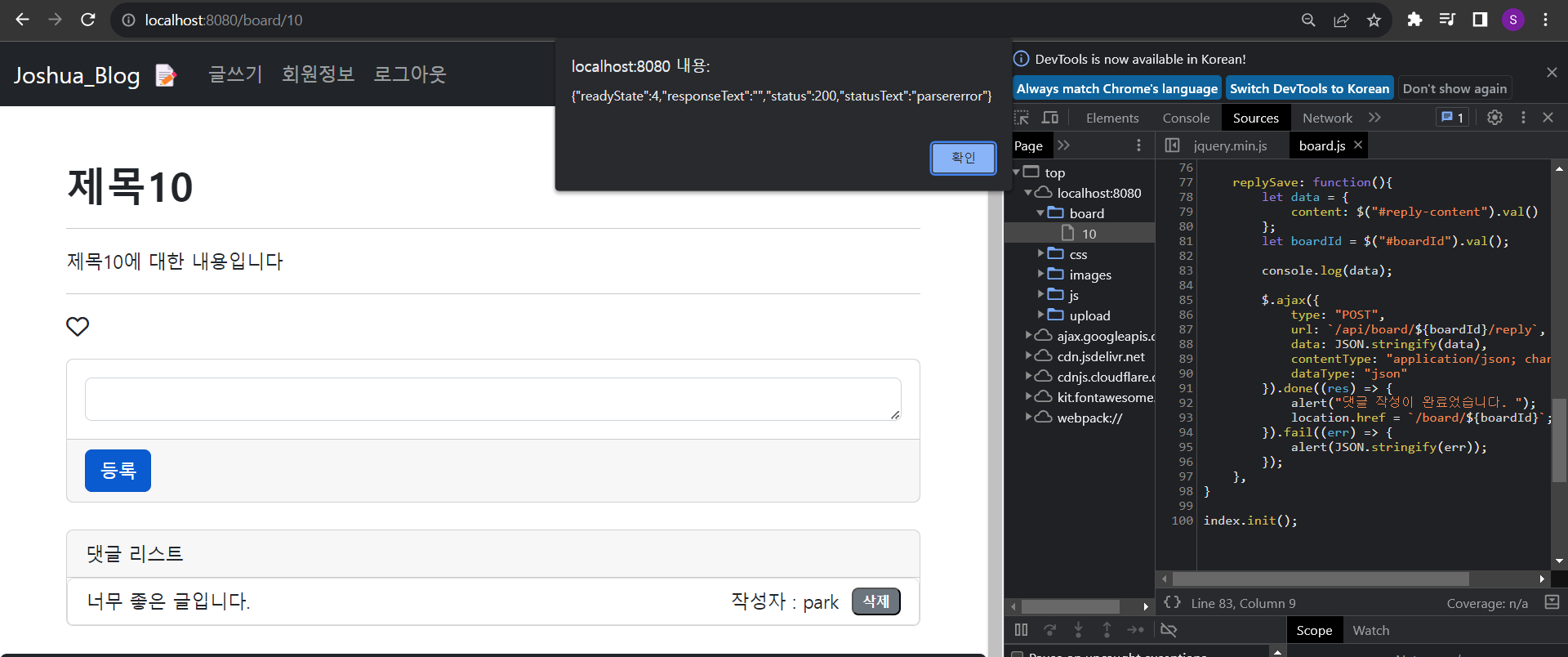
디버깅을 해보니까
ajax 요청 시 httpStatus.OK로 200은 뜨는데 계속 alert창이 뜨지 않고 error로 parseError 발생
원인
코드를 보면 json dataType으로 보낸다고 되어있다. 근데 json은 key + value로 구성이 되어있다.
하지만 나는 계속해서 Body에 String값만 넣어서 줬으니까 당연히 안되지 않을까??
해결방법
ajax dataType: "json" 제거
json을 제거하면 Body에는 json이 아닌 String값이 생긴다. 그러면 당연히 통신 가능
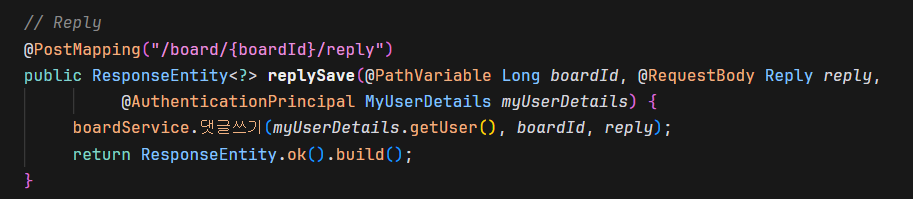
return new ResponseEntity(key, value);

나 같은 경우는 ResponseEntity.ok().build();를 했으니까 parseError가 발생
HashMap<String, String> map = new HashMap<>();
map.put("userId", "admin"); // key, value
return new ResponseEntity(map, HttpStatus.OK);나는 ajax에서 dataType을 제거했다. 왜냐하면 어차피 댓글 추가 이기때문에 서비스에서 리턴 타입을 굳이 줄필요가 없다고 생각했기 때문이다.
어차피 댓글은 게시판을 detail.jsp를 호출하는 메소드를 부를때 자동으로 가져오기 때문에 여기서 굳이 가져오는 것은 낭비라고 생각했다.