깃허브링크
노션링크
- joinForm

코드 전체 변경
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ include file="../layout/header.jsp" %>
<div class="container my-3">
<div class="container">
<form action="/join" method="post" onsubmit="return valid()">
<div class="form-group mb-2">
<div class="d-flex">
<input type="text" name="username" class="form-control" placeholder="Enter username" id="username"
maxlength="20" onchange="changeUsernameState()" required>
<button type="button" class="badge bg-secondary ms-2" onclick="sameUsername()">중복확인</button>
</div>
<div id="usernameErrorMsg" class="error-msg"></div>
</div>
<div class="form-group mb-2">
<input type="password" name="password" class="form-control" placeholder="Enter password" id="password" maxlength="20" required>
<div id="passwordErrorMsg" class="error-msg"></div>
</div>
<div class="form-group mb-2">
<input type="password" class="form-control" placeholder="Enter samePassword" id="samePassword" maxlength="20" required>
<div id="samePasswordErrorMsg" class="error-msg"></div>
</div>
<div class="form-group mb-2">
<input type="email" name="email" class="form-control" placeholder="Enter email" id="email" maxlength="50" required>
</div>
<button class="btn btn-primary">회원가입</button>
</form>
</div>
</div>
<script>
let isUsernameSameCheck = false;
function changeUsernameState() {
document.querySelector("#usernameErrorMsg").innerHTML = "유저네임이 중복체크를 해주세요";
isUsernameSameCheck = false;
}
async function sameUsername() {
let username = document.querySelector("#username").value;
let response = await fetch("/api/user/"+username+"/sameUsername");
if(response.status === 200){
alert("해당 유저네임을 사용할 수 있습니다");
document.querySelector("#usernameErrorMsg").innerHTML = "";
isUsernameSameCheck = true;
}else{
alert("해당 유저네임을 사용할 수 없습니다");
isUsernameSameCheck = false;
}
}
function valid() {
let password = document.querySelector("#password").value;
let samePassword = document.querySelector("#samePassword").value;
if (isUsernameSameCheck === false) {
document.querySelector("#usernameErrorMsg").innerHTML = "유저네임 중복체크가 되지 않았습니다";
return false;
}
if (password !== samePassword) {
document.querySelector("#passwordErrorMsg").innerHTML = "패스워드가 동일하지 않습니다";
document.querySelector("#samePasswordErrorMsg").innerHTML = "패스워드가 동일하지 않습니다";
return false;
}
return true;
}
</script>
<%@ include file="../layout/footer.jsp" %><form action="/join" method="post" onsubmit="return valid()">action보다 valid()가 먼저 실행 된다. valid() return true를 해야만 action 발동
이제 중복체크를 위한 Api 컨트롤러
- userApiController
package coffee.pastry.joshuablog.controller.api;
import org.springframework.http.ResponseEntity;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import coffee.pastry.joshuablog.service.UserService;
import lombok.RequiredArgsConstructor;
@RequiredArgsConstructor
@RequestMapping("/api")
@RestController
public class UserApiController {
private final UserService userService;
@GetMapping("/user/{username}/sameUsername")
public ResponseEntity<?> sameUsername(@PathVariable String username) {
userService.유저네임중복체크(username);
return ResponseEntity.ok().build();
}
}
- userService

- userController

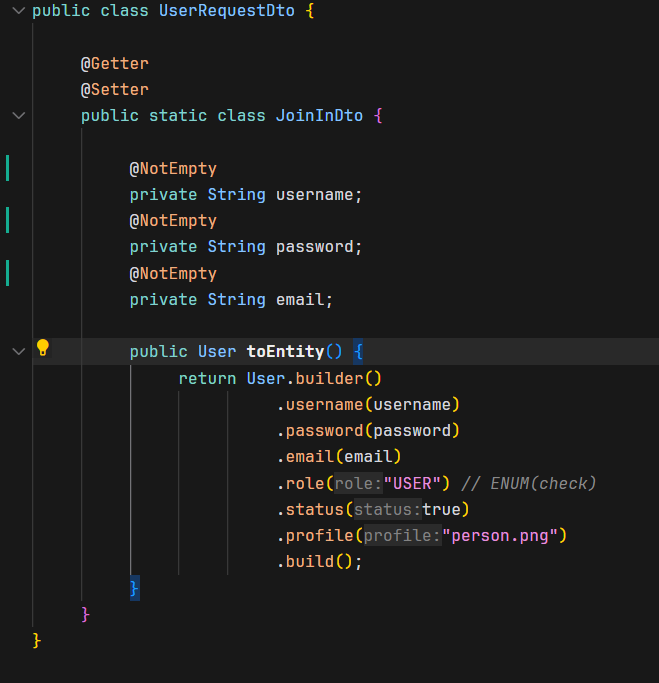
- dto

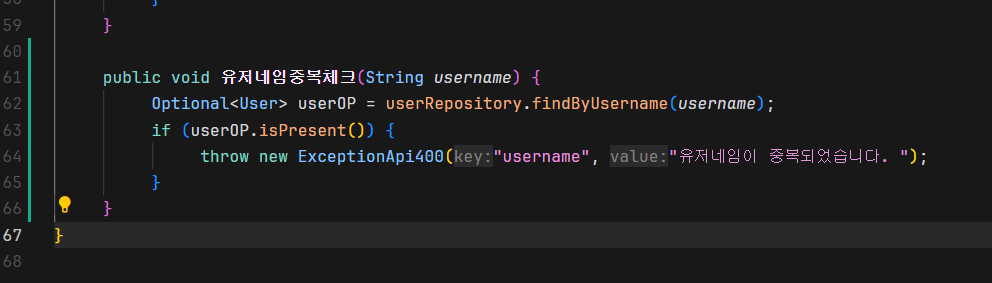
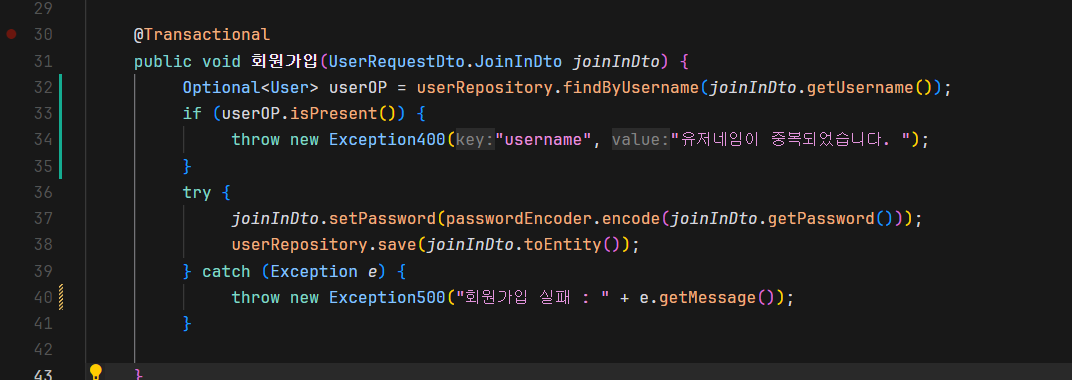
- userService

만약 user 존재여부를 try-catch 내부에서 잡으면 전부 Exception500으로 나오기 때문에 try-catch 밖으로 뺴기
