안뇽~!내 벨로그 허접해서 내 친구 중 몇몇만 볼 거 같다. 그래서 그냥 일상 섞어가면서 일기형식으로 글을 쓸 거 같다.
별로 말하고 다니진 않았는데 요즘 스타트업에서 파트타임 인턴으로 학기랑 병행하고 있다. 회사가 1출 쪽이라 일 끝나면 수업간다. 미친 갓생....이라 말하지만 수업 때 계속 존다. 아직까진 숙제가 풀리니까 아무튼 괜찮음ㅋㅋㅋㅋㅋ
파이썬 중급자(호소인)이긴 하지만 웹 개발을 아는 게 거의 없어서 말이 인턴이지 그냥 교육생이다. 그래서 회사에서 배우는 것들 복습하면서 블로그 만들어보자!라는 마인드로 시작햇다.
목표
- Tex과 마크다운 언어 지원
일상 블로그는 네이버 블로그 써야지ㄹㅇㅋㅋ 방학 일기 쓰고 싶은데 귀찮아서 아직도 못 씀...곧 쓰겠지. 암튼 이번에 만들게 되는 블로그는 수과학 정리용이다. Tex 지원시키고 카테고리 깔끔하게 만들어서 복습용으로 좋게 만들 생각이다. - 맛집 지도
회사에서 백엔드를 공부 중인데 사실 블로그는 프론트엔드(사용자 눈에 보이는 부분들) 지식만 쌓게 해준다. 그래서 백엔드 복습용으로 좋은 플젝을 생각해봣는데 내 구글 지도에 찜한 음식점 위치, 그리고 인스타에 맛집 태그 달린 곳들 크롤링해서 지도 사진에 핀 같은거 꽂을 예정이다.
개발 환경
- 맥북 에어 M1
M1 땜에 딴 사람들 다 된다는 거 나만 안 될때가 있다. 개열받는다 - TypeScript
개발하면서 항상 드는 생각인데 프로젝트가 커질수록 타입은 explicit하게 보여야 된다고 생각한다. - Yarn
패키지 관리자로 yarn 골랐다. 솔직히 npm 써도 될 거 같은데 파이썬 poetry와 명령어들이 비슷해서 골랐다. - Hexo
블로그를 첨부터 끝까지 내가 다 만드는 건 말도 안 되는 일이다. 근데 템플릿 사용하면 블로그 만들기가 모래성 쌓기에서 레고 조립하기로 바뀐다. - git
긴말 안함 - github.io
웹 호스팅 서비스론 깃헙 골랐다.
시작
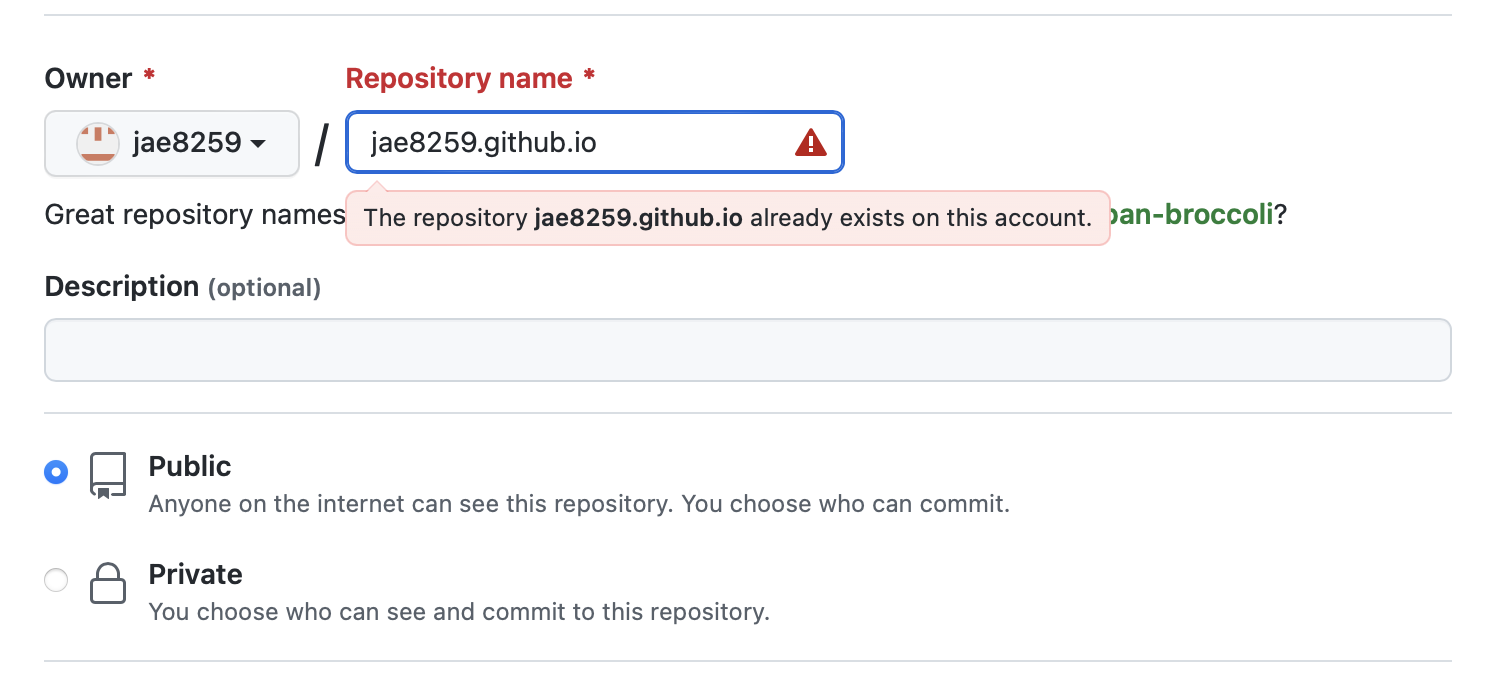
깃 레포지토리 만들기

위에 이름대로 만든다. 나는 이미 레포지토리 만든 상태에서 같은 이름이라 위에 에러가 떳는데 첨 만드는 사람이면 초록불 뜬다. 저기에는 Public 선택하긴 했는데 모르는 사람한테 코드 보여주기 싫어서 Private으로 난 해놧따. 코드 읽고 싶으면 깃헙 아이디 내게 알려주면 권한 줄게용~!
그 다음에 ssh key를 만들어야 한다. 자세한 설명은 여기서 읽으면 된당
yarn으로 프로젝트 시작하기
맥에는 homeberw라는 깔쌈한 패키지 관리자가 있다. 프로그램 설치/제거를 명령어 하나로 해결시켜주는 믓진 프로그램인데
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"터미널 켜고 저거 입력하면 설치된당
(이건 지금 읽을 필요는 없는데 처음에 맥 개발자용으로 세팅하기 정~~~말 좋은 글이다. homebrew같은 신기한 거 더 알아보고 싶으면 읽어보면 좋다.)
그 후
# Node.js 설치
brew install node
# yarn(js용 패키지 관리자)을 글로벌하게 설치
npm install yarn -g
# hexo를 글로벌하게 설치
npm install hexo-cli -g까지~~
이제 블로그를 만들 폴더를 선택해보자.
가령, projects/jae8259-github-blog/ 폴더에다가 코드던 이미지던 모아둘 거면 projects/ 에서 터미널 열면 된다
hexo init [원하는 이름/jae8259-github-blog]
yarn init
# yarn으로 dependency 해결
yarn install
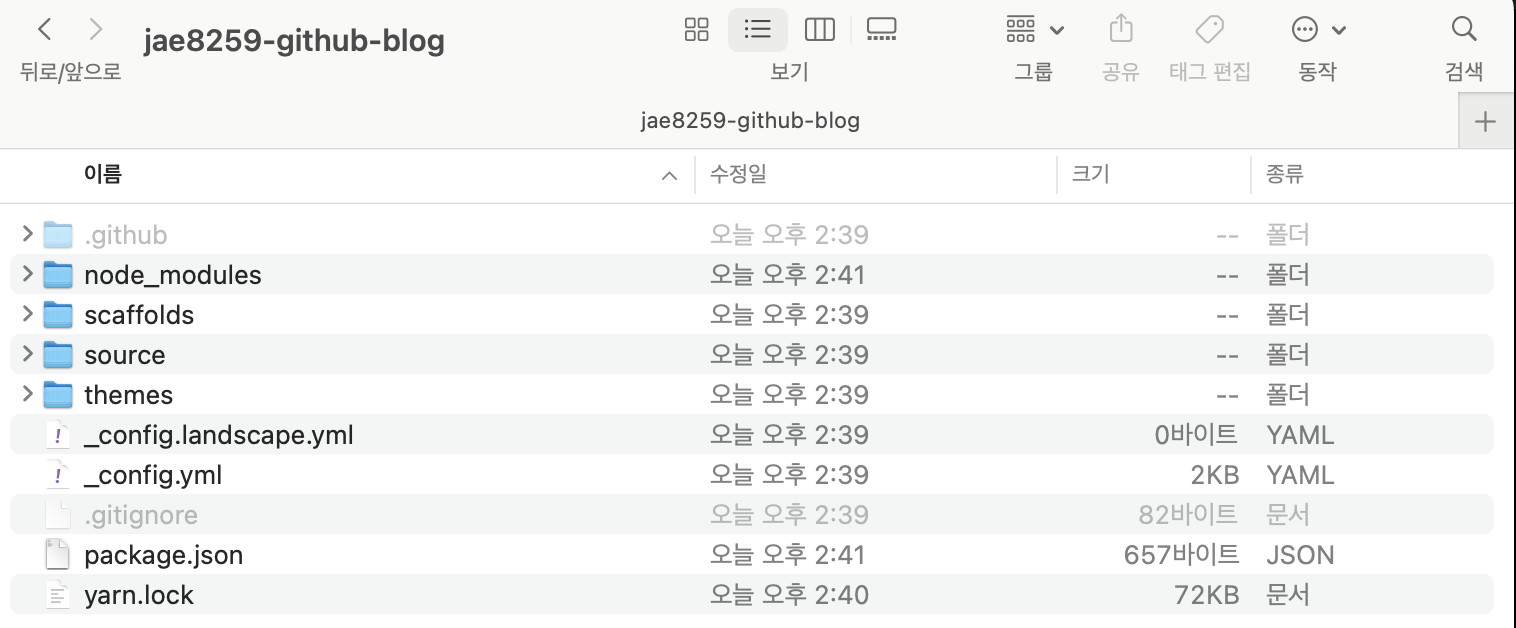
이렇게 되면 성공! 파일명 앞에 .을 찍으면 감추는 건데 ⌘+⇧+. 누르면 감춤 파일들 보이도록 할 수 있다. 지금은 디렉토리 구조 사진 찍었는데 담부터는 Tree 사용할 예정~
Theme 고르기
https://hexo.io/themes/ 에서 테마를 고르자
중국어를 할 줄 모르지만 이거 개지려서 얘 카피캣하기로 맘 먹음. 신원찬씨가 도와주겠지~~
테마 골랐으면 위에 만든 우리 프로젝트 폴더에다가 밑에를 실행하자
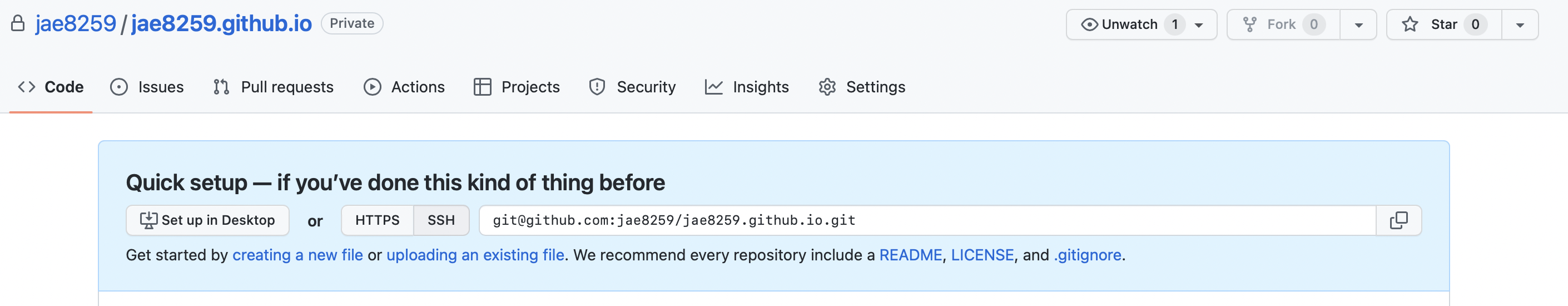
git clone [주소]github과 연결하기

우리 블로그용 레포지토리 들어가면 저게 보일 거다. 저기 보이는 ssh주소 복사하고서 위에서 만들어진 프로젝트 폴더에 밑에 코드를 실행한다.
git remote add origin [ssh 주소]
git add .
git commit -m 'Initial commit'
git push origin
# 밑에 같이 표시되면 잘 된거다
Enumerating objects: 20, done.
Counting objects: 100% (20/20), done.
Delta compression using up to 8 threads
Compressing objects: 100% (18/18), done.
Writing objects: 100% (20/20), 46.72 KiB | 5.84 MiB/s, done.
Total 20 (delta 0), reused 0 (delta 0), pack-reused 0
To github.com:jae8259/jae8259.github.io.git
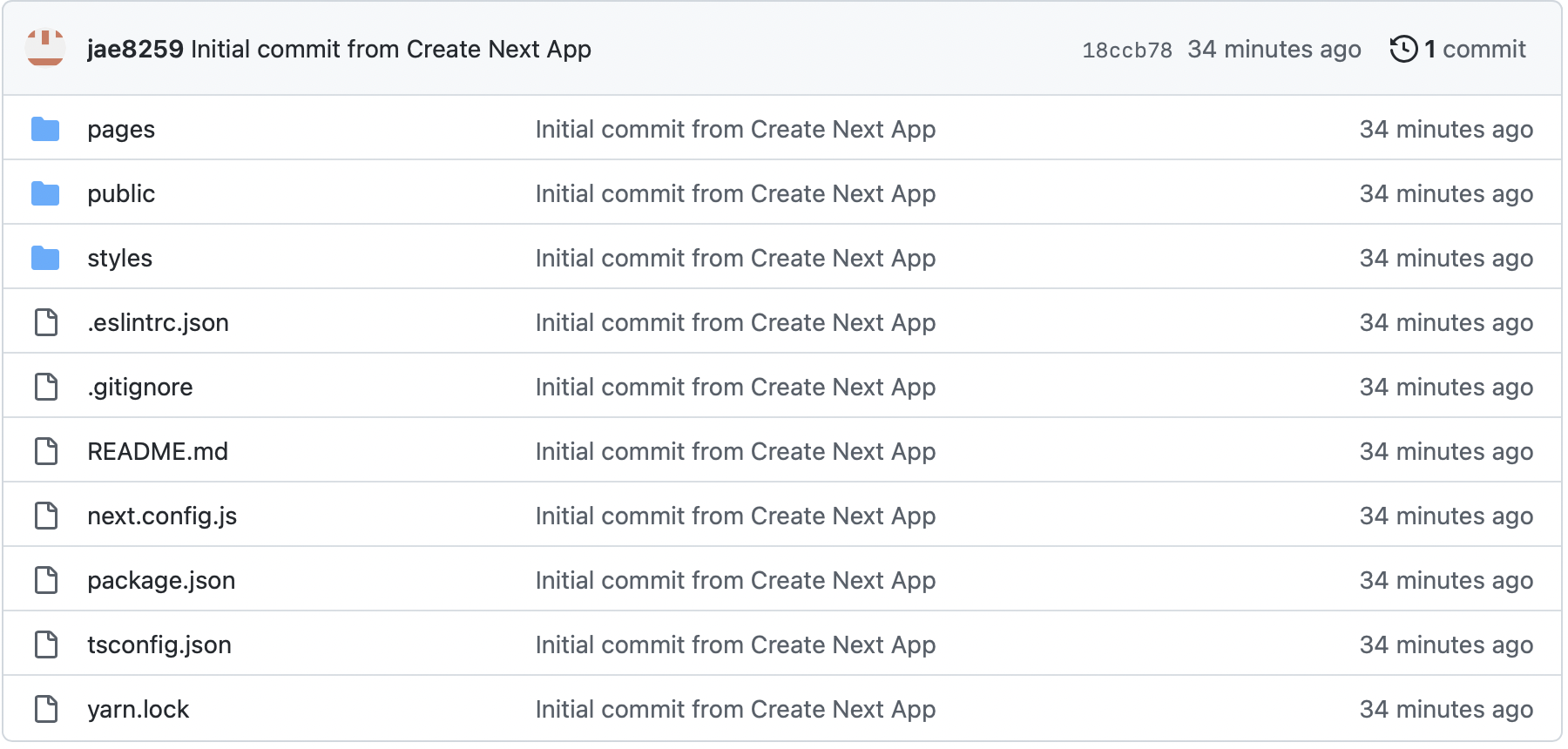
* [new branch] main -> main다시 한 번 레포지토리 방문해보면 로컬과 동일하게 만들어진 걸 볼 수 있다!!
로컬 호스트에서 잘 돌아가는지 확인하기 (실패!)
themes 폴더안에 clone 받은 테마의 폴더명을 hexo-theme-icarus -> icarus로 변경해준다.
루트 경로에서 _config.yml 파일을 아래처럼 수정해준다.
그리고 hexo server를 하면 개같이 실패ㅋㅋㅋㅋㅋㅋ
inde.html이 없다ㅜㅜㅜㅜ


이 형 호감이네