reference는 JS 코드를 이용해 HTML요소를 지정하고 가져올 수 있는 방법이다.
바닐라JS에서 document.getElementById를 해서 HTML요소를 가져오는 것 처럼
useRef를 이용해서 요소를 가져올 수 있다.
예를들어
...
const inputRef = useRef<HTMLInputElement>(null);
const onClick = () => {
inputRef.current.focus();
}
...
return (
...
<input ref={inputRef} placeholder = 'input area' />
<button onClick={onClick}>click</button>
)
이렇게 사용하면 button을 눌러서 input의 요소를 불러와 focus시키는 등 조작할 수 있다.
이렇게 참조되게 하는게reference의 기능이다.
이것을 이용해서 dnd에서 board에 cord를 추가/삭제 하는 것이다
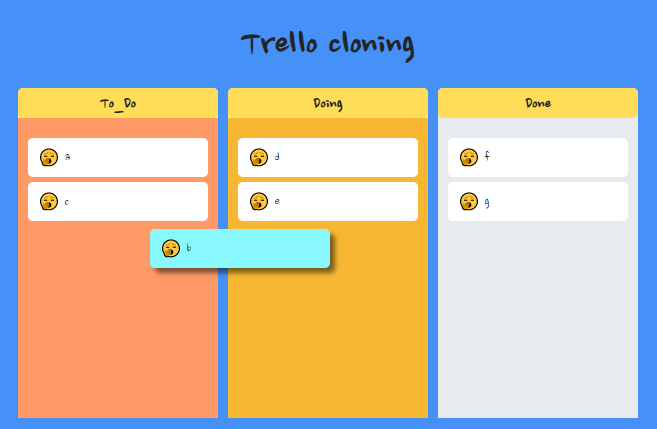
이번에는 card에도 동일할게 snapshot을 이용해서 styled을 변경해보자
<Draggable key={toDo} draggableId={toDo} index={index}>
{(provided, snapshot) => (
<Card
ref={provided.innerRef}
{...provided.dragHandleProps}
{...provided.draggableProps}
isDragging={snapshot.isDragging}
>
<p>🥱 {toDo}</p>
</Card>
)}
</Draggable>const Card = styled.div<{ isDragging: boolean }>`
...
background-color: ${(props) =>
props.isDragging ? "#89f7fe" : props.theme.cardColor};
p {
color: ${(props) => props.theme.textColor};
}
box-shadow: ${(props) =>
props.isDragging ? "5px 5px 5px rgba(0,0,0,0.5)" : "none"};
`;조금 더 이뻐졌다.

board, card에 대한 styled과 기능이 어느정도 완서되었으니 기입해둔 data가 아니라 유저한데 받은 data로 atom state에 채워넣도록 form을 만들고 atom state와 type을 바꿔보자
근데 오늘 왜인진 모르겠는데 너무 피곤하다,,, 정신이 안 차려지네,, 하루 종일 몽롱하고 의욕이 없다,,, 그냥 빨리 자고 내일 일찍일어나서 활기차게 시작해야겠다
내일 atom state를 obj로 바꾸고 유저의 입력을 받는 form기능을 추가하고 localstorage에 저장하기, cord 삭제, board삭제, board 추가 기능을 구현해보자!
ps.
오늘 진짜 한 게 없다,, 늦잠자고 계절학기 마지막강의 듣고, 공부하는데 집중도 안되고 졸다가 쉬다가 자고 일어나서 졸다가 쉬다가
아.
생활비 대출 신청했구나... 뭔가 대출받는다니깐 슬프긴한데 잘 활용하자!
펑펑쓰지 말고ㅜㅜ
내일 4시전에 일어나서 빠르게 코딩 마무리 하고 8시부터 영어를 할꺼다!!!!!!!!꼭 일어나서 내일하루는 진짜 알차게 보내보자
