박스 모델(box model)
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부릅니다.
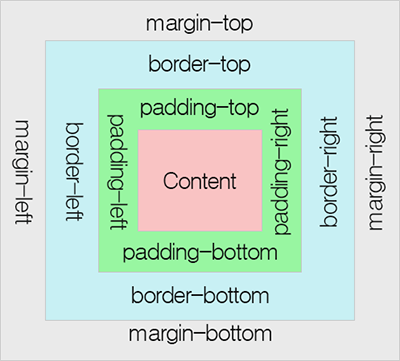
하나의 박스는 네 부분(영역)으로 이루어집니다.
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분합니다.
-
내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분입니다.
box-sizing 속성의 값이 기본값인 content-box이며 요소가 블록 레벨 요소인 경우, 콘텐츠 영역의 크기를 width, min-width, max-width, height, min-height, max-height 속성을 사용해 사용해 명시적으로 설정할 수 있습니다.
-
패딩(padding) : 내용과 테두리 사이의 간격입니다. 패딩은 눈에 보이지 않습니다.
안쪽 여백의 두께는 padding-top, padding-right, padding-bottom, padding-left와 단축 속성인 padding이 결정합니다.
-
테두리(border) : 내용와 패딩 주변을 감싸는 테두리입니다.
테두리의 두께는 border-width와 단축 속성인 border가 결정합니다.box-sizing 속성의 값이 border-box라면 테두리 영역의 크기를 width, min-width, max-width, height, min-height, max-height 속성을 사용해 명시적으로 설정할 수 있습니다.
-
마진(margin) : 테두리와 이웃하는 요소 사이의 간격입니다. 마진은 눈에 보이지 않습니다.
바깥 여백 영역의 크기는 margin-top, margin-right, margin-bottom, margin-left와 단축 속성인 margin이 결정합니다

블록 및 인라인 박스
CSS에는 크게 두 가지 박스(블록 박스와 인라인 박스) 유형이 있습니다. 이러한 특성은 박스가 페이지 대열 측면 및 페이지의 다른 박스와 관련하여 박스의 작동 방식을 나타냅니다.
block으로 정의된 박스
- 박스는 인라인 방향으로 연장되어 상위 콘테이너에서 사용 가능한 공간을 채웁니다. 대부분은 경우 이것은 박스가 사용 가능한 공간을 100%로 채우면서 상위 콘테이너 너비만큼 된다는 의미입니다.
- 박스는 새 줄로 행갈이를 합니다.
- width와 height 속성은 존중됩니다.
- 패딩과 여백, 테두리로 인해 다른 요소들이 박스로부터 밀려납니다.
inline으로 정의된 박스
- 박스는 새 줄로 행갈이를 하지 않습니다.
- width와 height 속성은 적용되지 않습니다.
- 패딩과 여백, 테두리는 다른 인라인 박스들이 당 박스로부터 멀어지지게 하지 않습니다.
