
🛫 Happy Ever 국내 여행 플래너
👨💻 Source Code
Github - Team-Project_Travel-Planner_Happy-Ever
프로젝트 시작 - 주제 선정 이유
웹 개발을 배우고 나서 첫 팀 프로젝트였다. 주제는 국내 여행 플래너! 해외도 하고 싶었으나 이번에는 처음이기에 욕심부리지 않고 국내만 하였다.
코로나로 인하여 약 2년 동안 여행을 갈 수 없었다. 모든 사람이 제한된 생활을 하였다. 그만큼 모두 지쳐있다.
하지만 이제 조금씩 다시 하늘길, 바닷길, 육지길이 열리고 있다. 그래서 여행을 좋아하는 사람, 힐링이 필요한 사람, 여행은 가고 싶으나 어떻게 계획을 세워야 할지 모르는 여행 초심자들을 위해 여행 플래너 사이트를 개발하기로 하였다.
팀원 모두 여행을 좋아하는 사람들이라 주제를 정함에 있어서 갈등은 없었다. 다들 설레하며 프로젝트를 시작하였다!
🙍♀️🙎♂️ 팀원 소개 및 파트 분배
- 총 7명 (본인 포함 멀티 포지션)
- 정유섭 (조장) - 게시판, 일정 만들기
조현하 - 메인페이지, 로그인 & 로그아웃, header
문기연 - 메인페이지, 비밀번호 찾기, footer
문승우 - 일정 만들기
김태경 - 일정 만들기, 피피티 제작
박종휘 - 마이페이지, 발표
유승재 - 회원가입
- 정유섭 (조장) - 게시판, 일정 만들기
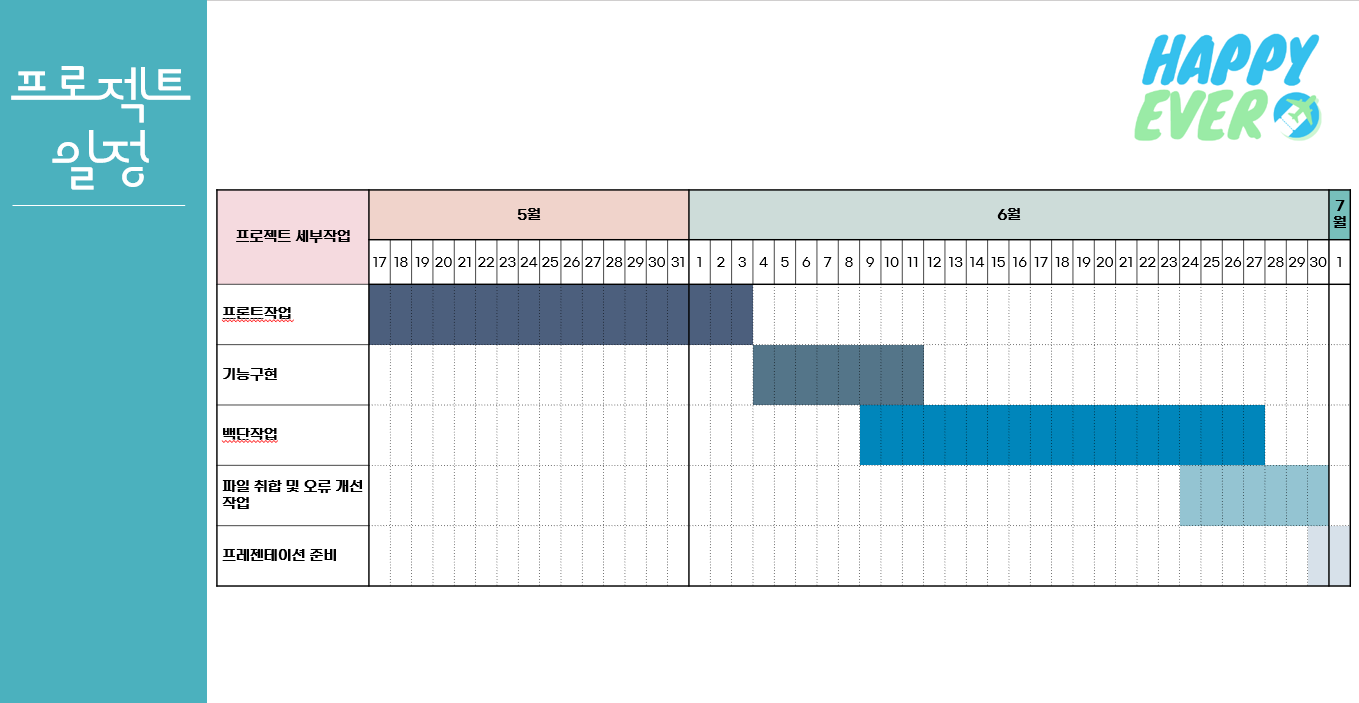
📆 프로젝트 기간
2022년 05월 17일 ~ 2022년 07월 01일

🤚 담당한 파트
- 마이페이지 프론트단 구현
- 회원 정보 수정 및 삭제 기능 구현
- 페이지 전환 기능 구현
- 메뉴에 따른 창 전환 기능 구현
- 프로젝트 발표
⚙ 개발 환경
- Back - Java 1.8.0, JSP
- IDE - eclipse
- DB - ORACLE 11g DB
- DB 관리 툴 - DBeaver
- Server - Apache Tomcat 8.5
- 프레임워크 - MyBatis 3.5.10 (DB), Bootstrap (CSS)
- Front - HTML5, CSS3, JavaScript, Jquery
- Google Chrome, Discord
📐 설계
-
화면 구현 사이트 맵

-
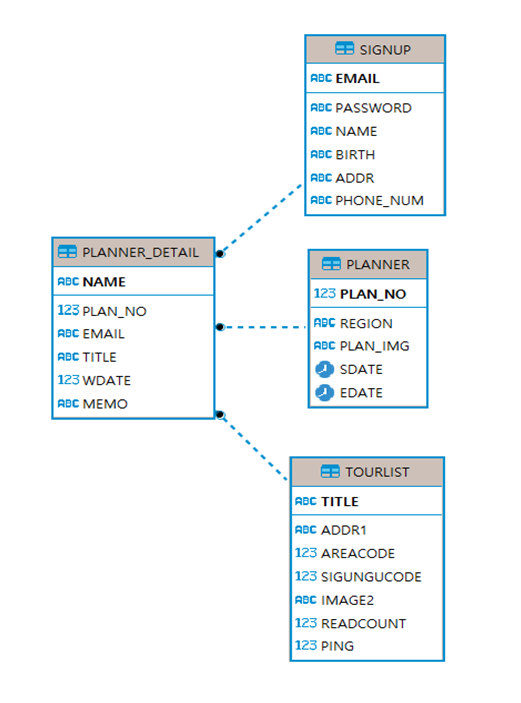
ERD

✨ 프로젝트 설명
- MVC 2 Model 패턴을 활용한 JSP 웹 개발 프로젝트
- 한국관광공사에서 제공하는 Tour 3.0 API와 지도 API 등을 이용해 직관적인 UI로 누구나 쉽게 사용할 수 있는 여행 플래너
🎆 프로젝트 명 : 해피에버 (Happy + Travel; 언제나 행복하게!)
해피에버! 프로젝트명이다. 행복해지지 않는가?
조 이름에서 해피를 가져오고 여행을 뜻하는 트레버에서 에버라는 발음을 가져와 만들었다. 뜻은 '언제나 행복하게'이다.
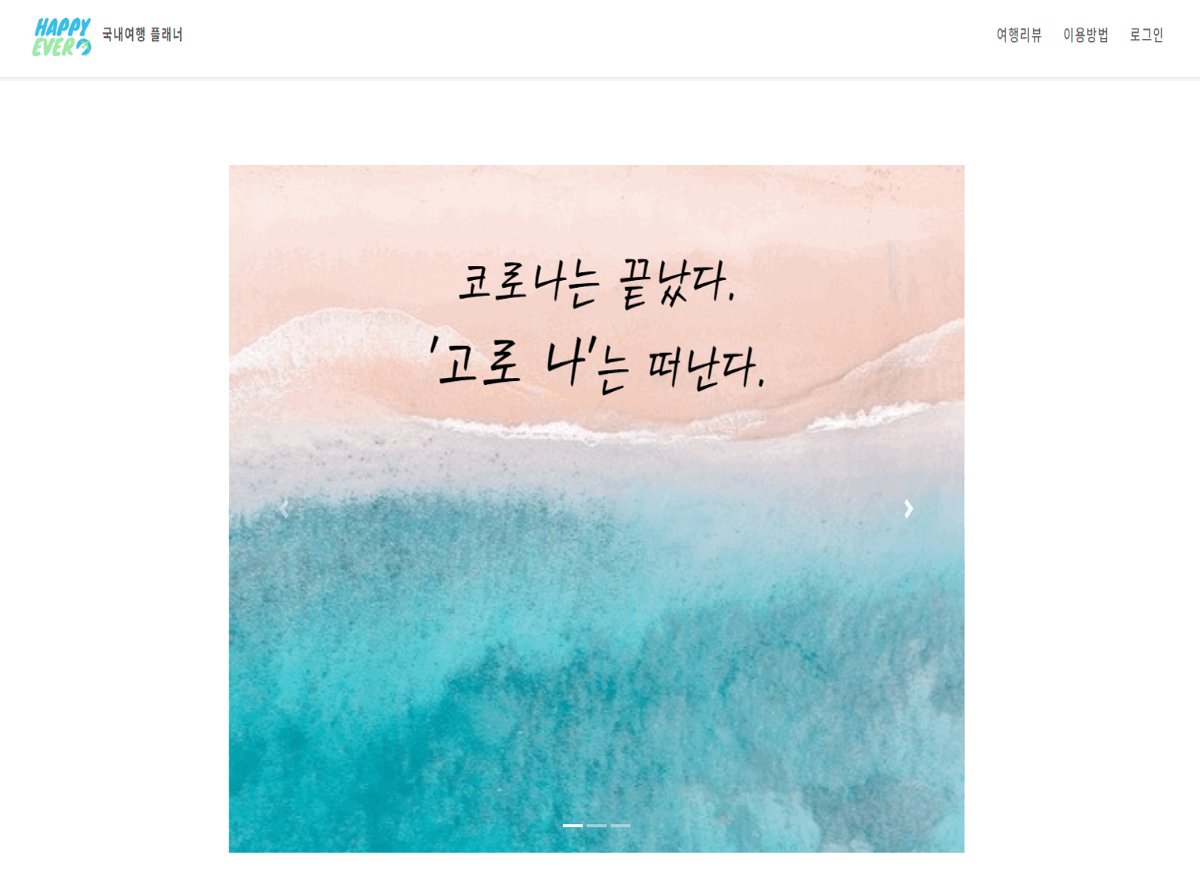
✔ 메인 페이지
- Bootstrap 프레임워크를 활용하여 반응형 페이지를 구현하였다.
- 캐러셀을 사용하여 3장의 사진을 이미지 슬라이드로 구현하였다.
- 비로그인 시, 사용 기능을 제한하였다.
- 배너 사진을 클릭하면 해당 페이지로 이동하도록 구현하였다.
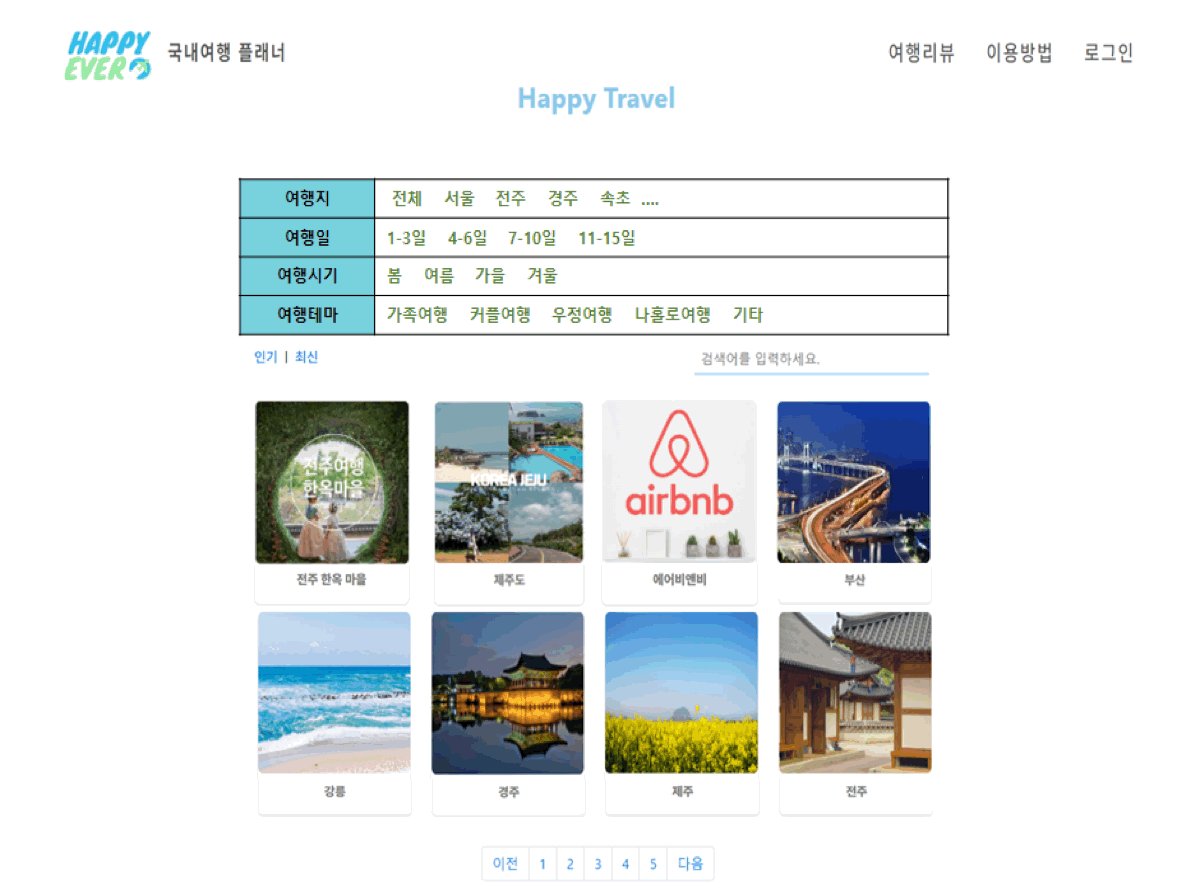
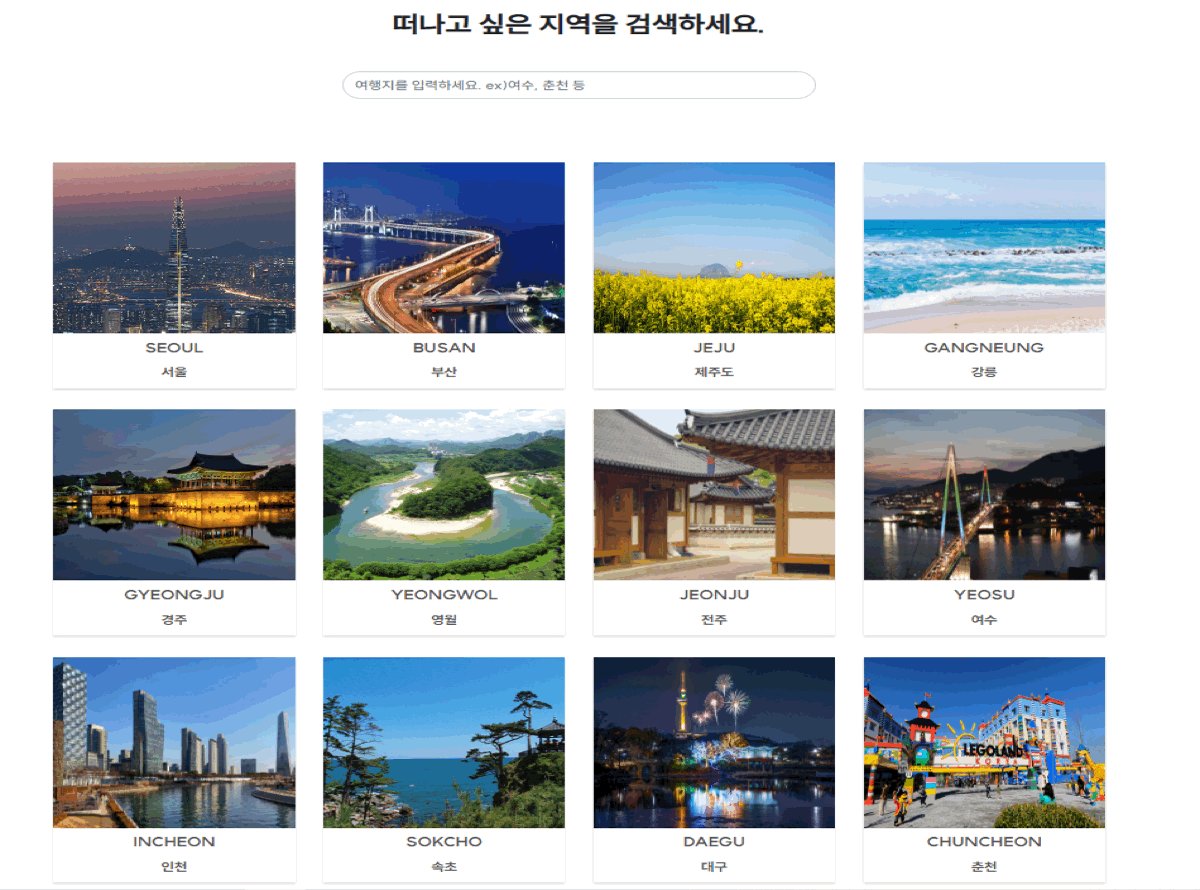
- 여행지 검색 시, 검색 결과가 동적으로 변하도록 구현하였다.
- 여행지를 클릭하면 일정 만들기 페이지로 이동한다.
✔ 로그인 페이지

- header에 로그인 버튼 클릭 시, 모달창 화면으로 구현하였다.
- 로그인 성공 시, session에 회원 정보가 저장되어 로그인이 유지되고 header에 사용자 이름이 표시된다.
- 회원 정보가 틀렸을 때, alert으로 안내문구 출력
✔ 회원가입 페이지
- 정규 표현식을 사용하여 회원 정보의 유효성검사를 진행하도록 하였다.
✔ 비밀번호 찾기 페이지
- 이메일과 이름으로 회원 정보 확인 후, 이메일로 임시 비밀번호 전송을 구현하였다.
✔ 마이 페이지

- DB에서 데이터를 가져와 회원 정보가 나오도록 구현하였다.
- 회원 수정 및 탈퇴를 할 수 있도록 구현하였으며 변경된 사항은 DB에 저장되도록 하였다.
- 메뉴를 누르면 페이지 전환이 아닌 각 메뉴의 창으로 전환하도록 구현하였다.
- 홈으로 버튼 클릭시 메인 메뉴 페이지로 전환되도록 구현하였다.
자세한 설명
우리는 해피하조 - My Page
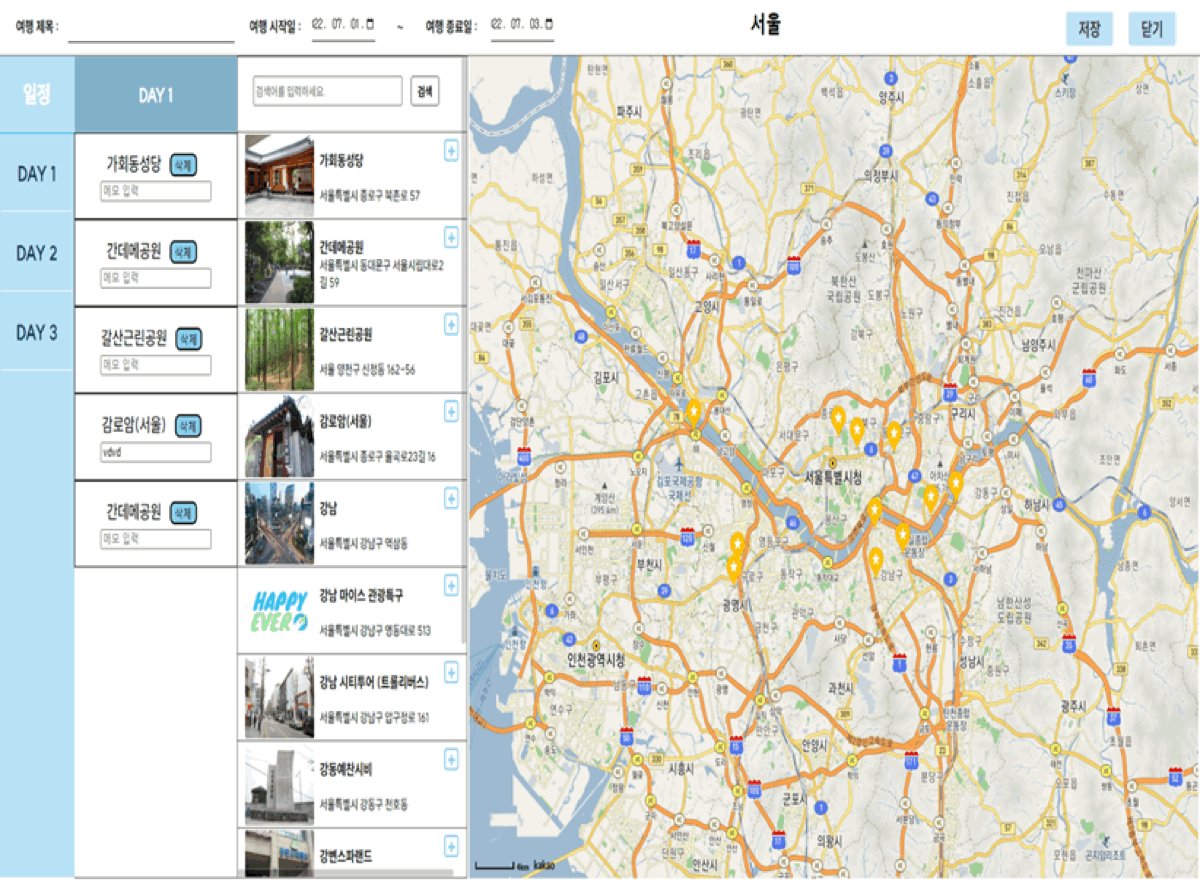
✔ 일정 만들기 페이지

- 메인 메뉴 페이지에서 클릭한 여행지명을 인자값으로 받아서 페이지 전환 기능을 구현하였다.
- 지도 API와 한국관광공사 API를 이용하여 사용자에게 추천 장소와 위치를 제공하는 기능을 구현하였다.
- API를 통해 JSON 형식으로 받아온 데이터를 MVC 2 Model 패턴 방법으로 데이터를 처리하였다.
✔ 게시판
- 여행 키워드 클릭 및 여행지 검색 시, 동적으로 변하는 검색 기능을 구현하였다.
💬 프로젝트 후기
웹 개발을 배우면서 MVC 패턴을 어려워했다. 1 Model, 2 Model 둘 다 공부하면서 전혀 감을 잡지 못하고 있었다. 이번 프로젝트에서 활용된 것은 MVC 2 Model이었다. 프로젝트를 진행하면서 조원들의 도움도 정말 많이 받았고 수많은 오류와 수정 그리고 반복적으로 보게 되는 형식들 덕분에 MVC 2 Model에 대해서 차츰 이해하고 흐름까지 볼 수 있게 되었다. 그리고 아직 부족한 부분은 계속해서 공부하면서 채워나갈 것이다.
부족한 실력이지만 정말 열심히 했다. 프로젝트가 끝나고 잠시 공허함이 올 정도로 최선을 다했다. 무엇보다 팀원들과 갈등 없이 행복하게 프로젝트를 진행했던 것이 너무나도 좋은 기억으로 남았다. 파트를 나눠 프로젝트를 진행하였지만 서로 어려운 부분이 있으면 도와주며 해결해나갔다.
그거 아는가? 혼자 해냈을 때보다 같이 해냈을 때가 더 짜릿하다는 것을! 성취감! 성취감은 나를 움직이며 그 성취감은 '우리'에서 온다. 이번 프로젝트 결과도 과정도 모두 만족스럽고 성공적이었다.
