
1. 기본 설정 세팅
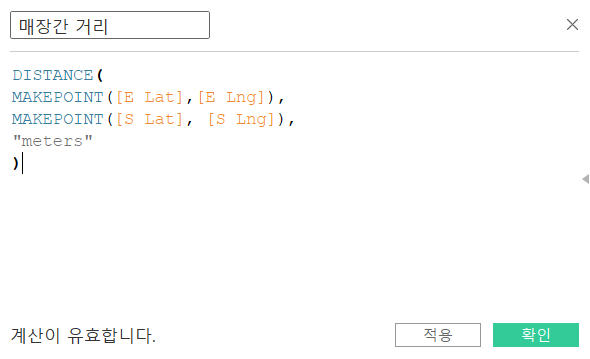
1_매장간 거리
- MAKEPOINT는 위도와 경도로 구성된 공간 개체를 반환해줌
- DISTANCE는 (시작, 끝, 단위)로 이뤄져 있음

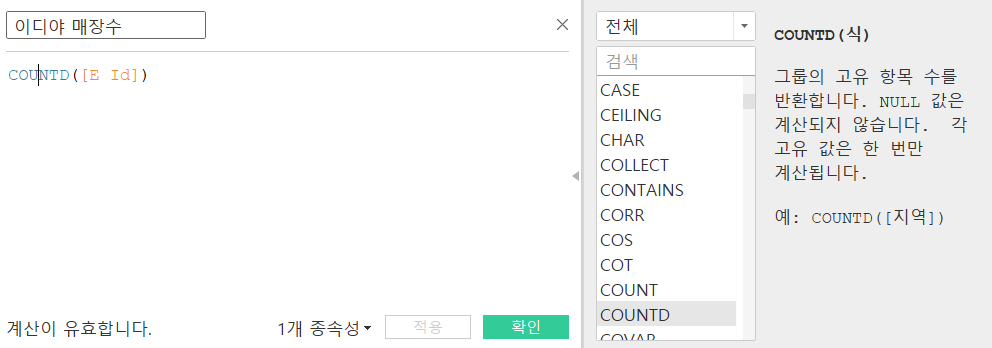
2_이디야 매장수
- COUNTD() 사용

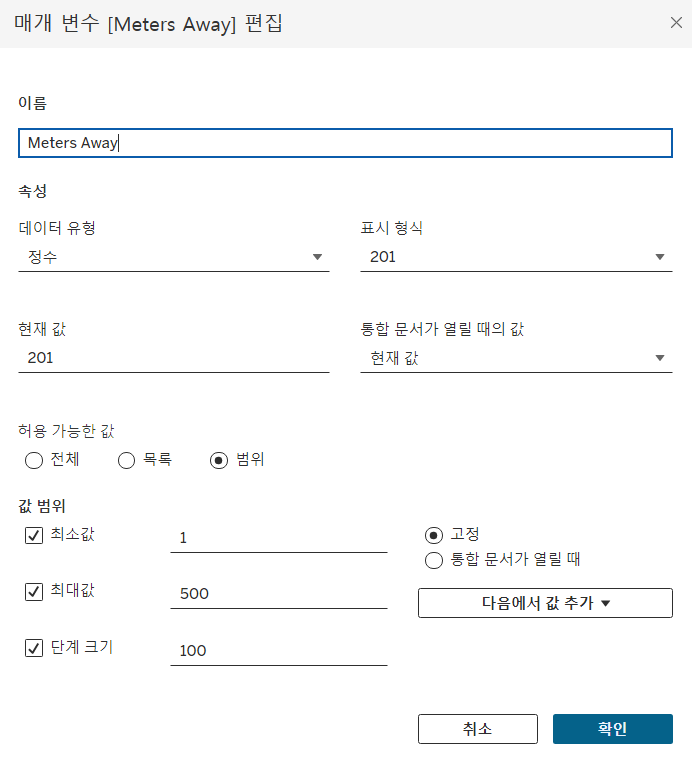
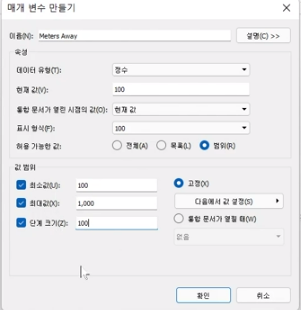
3_Meters Away (매개변수)
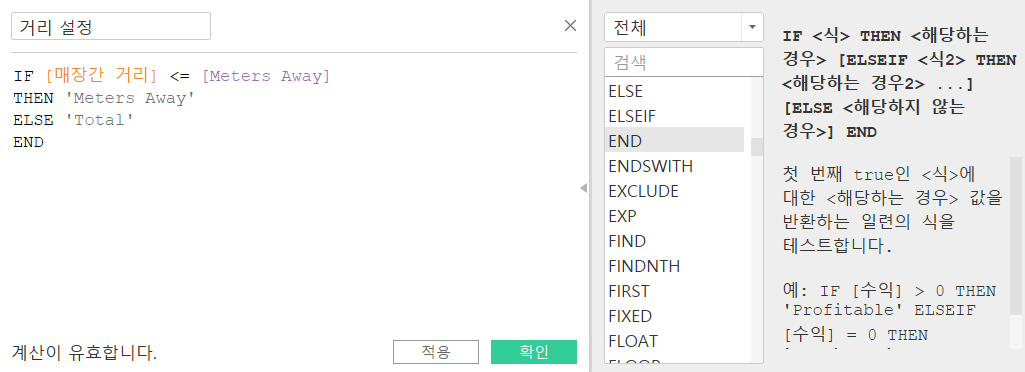
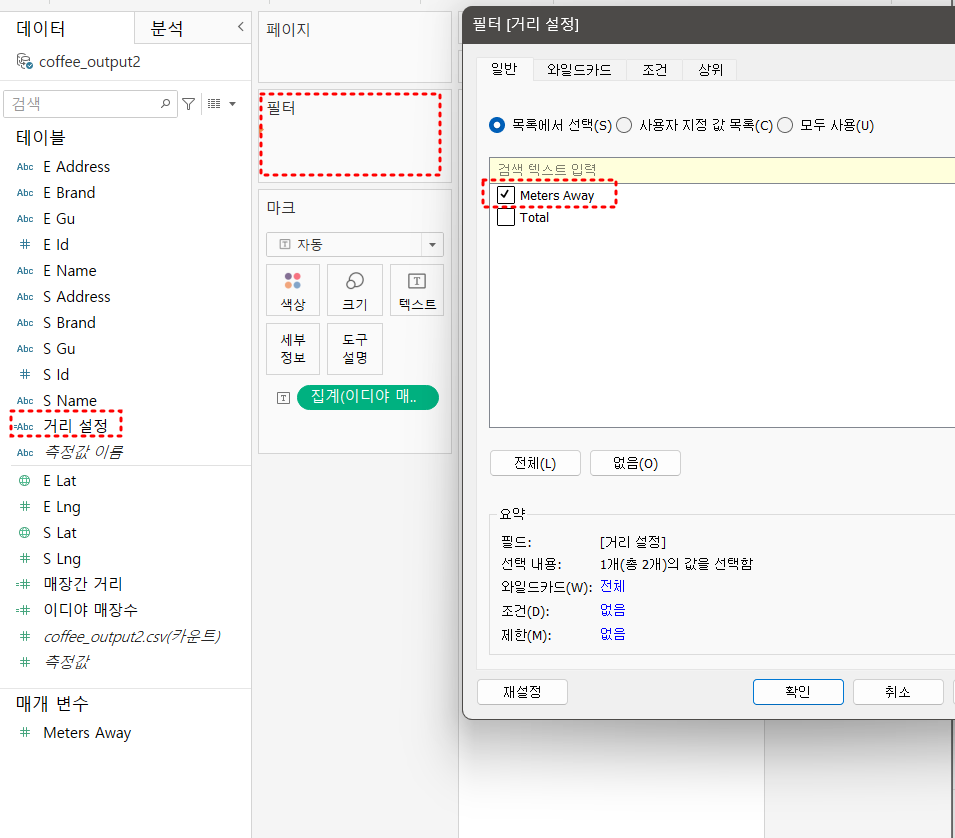
4_거리 설정
2. 그래프 만들기
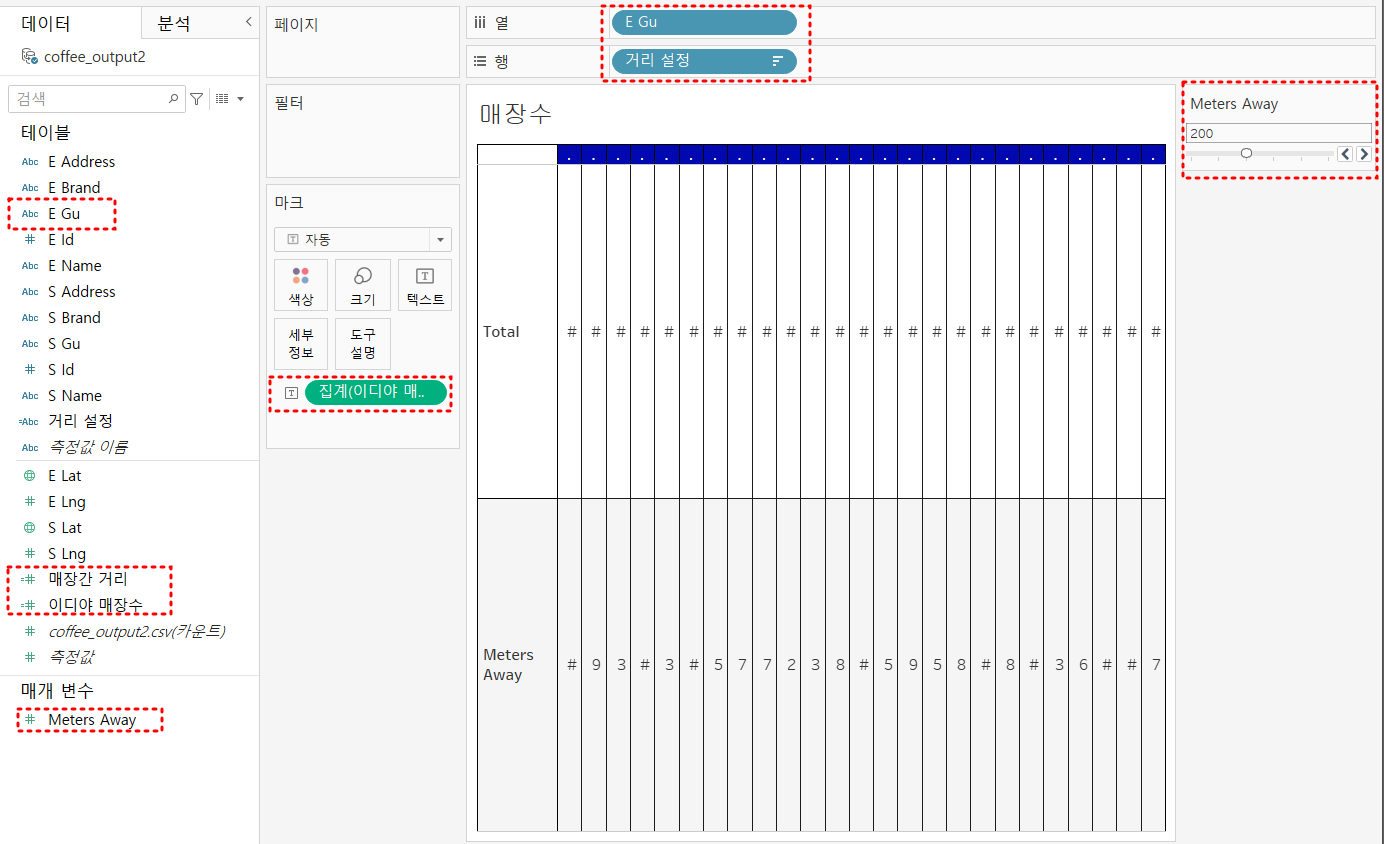
1_매장수
답안지와 동일한 그래프로 만들기 위해 표 선(그리드)를 찾는데 한참 걸렸다...
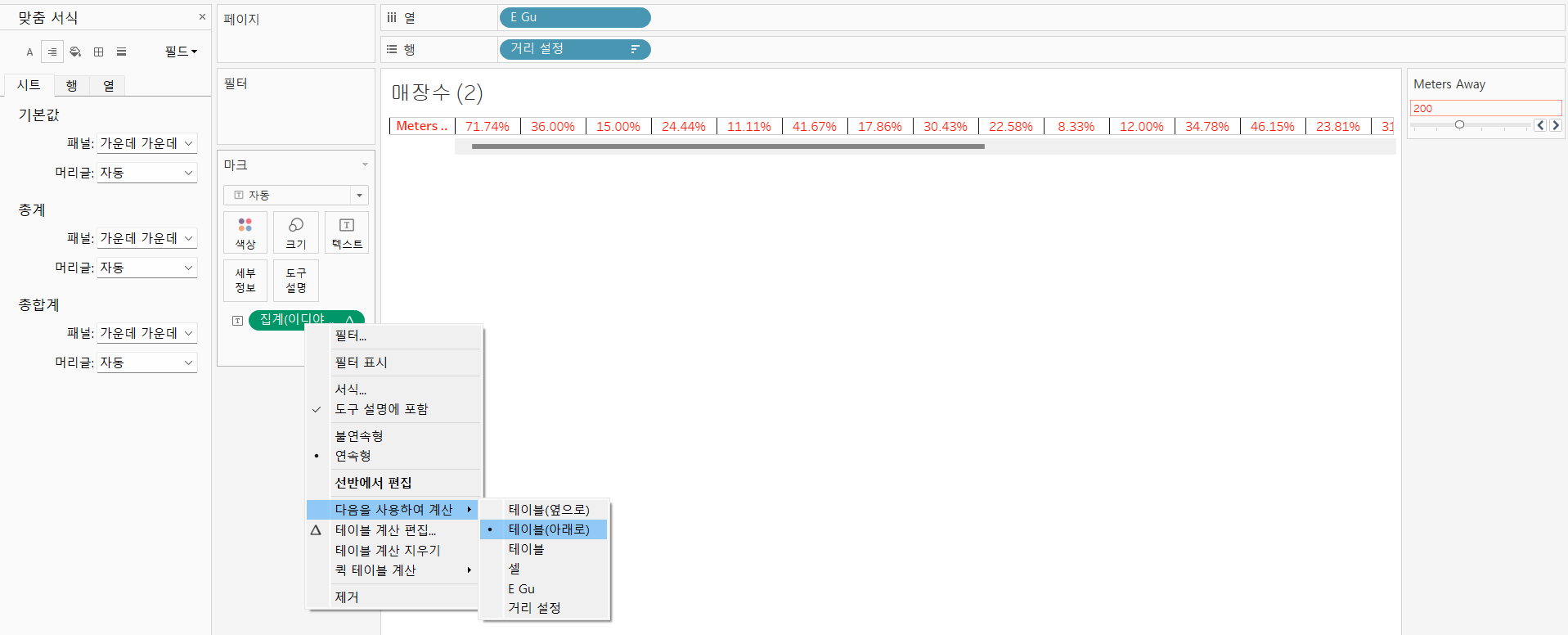
2_비중
[매장수] 시트를 복제해서 사용
Meters Away 위의 Total을 [숨기기]처리 했다.
[이항목만유지]하는 경우 비중이 100%로 뜨기 때문!
[테이블(아래로)] 도 잊지 말아야 한다!
3_매장수(네모박스)
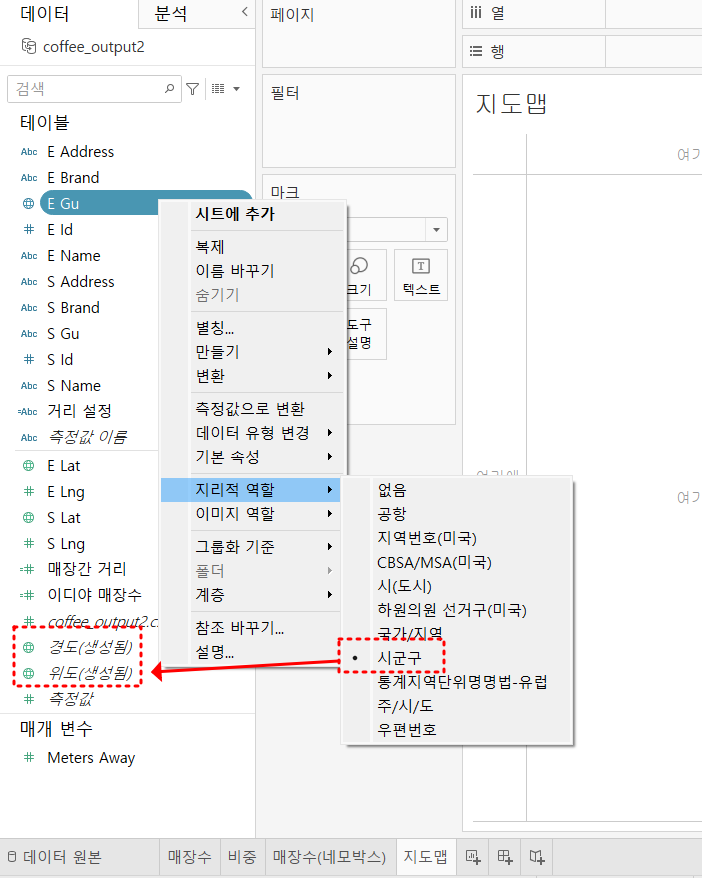
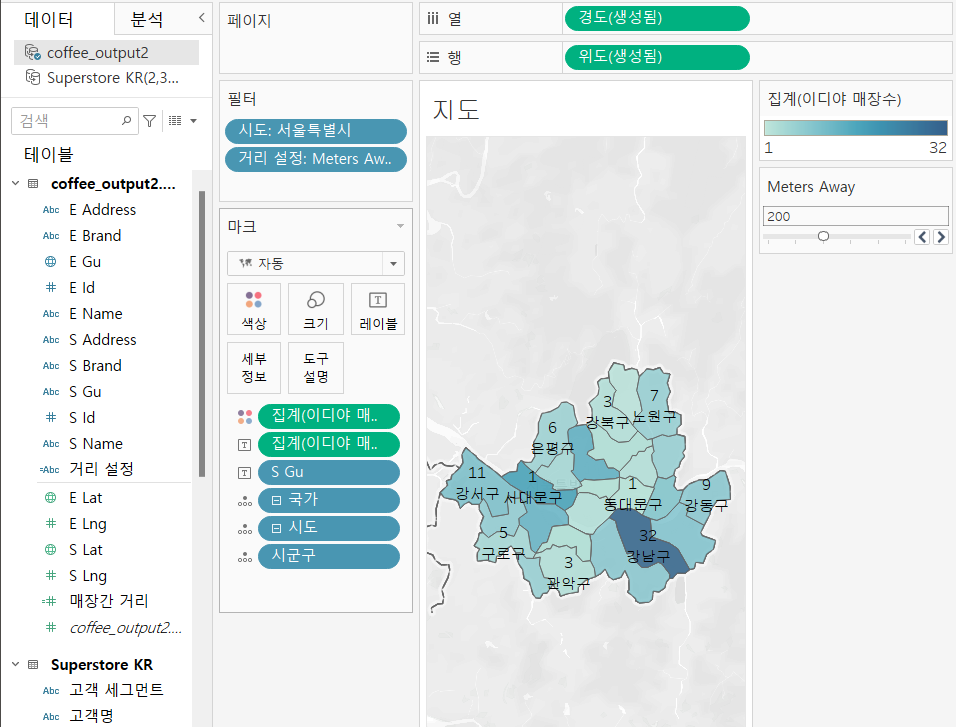
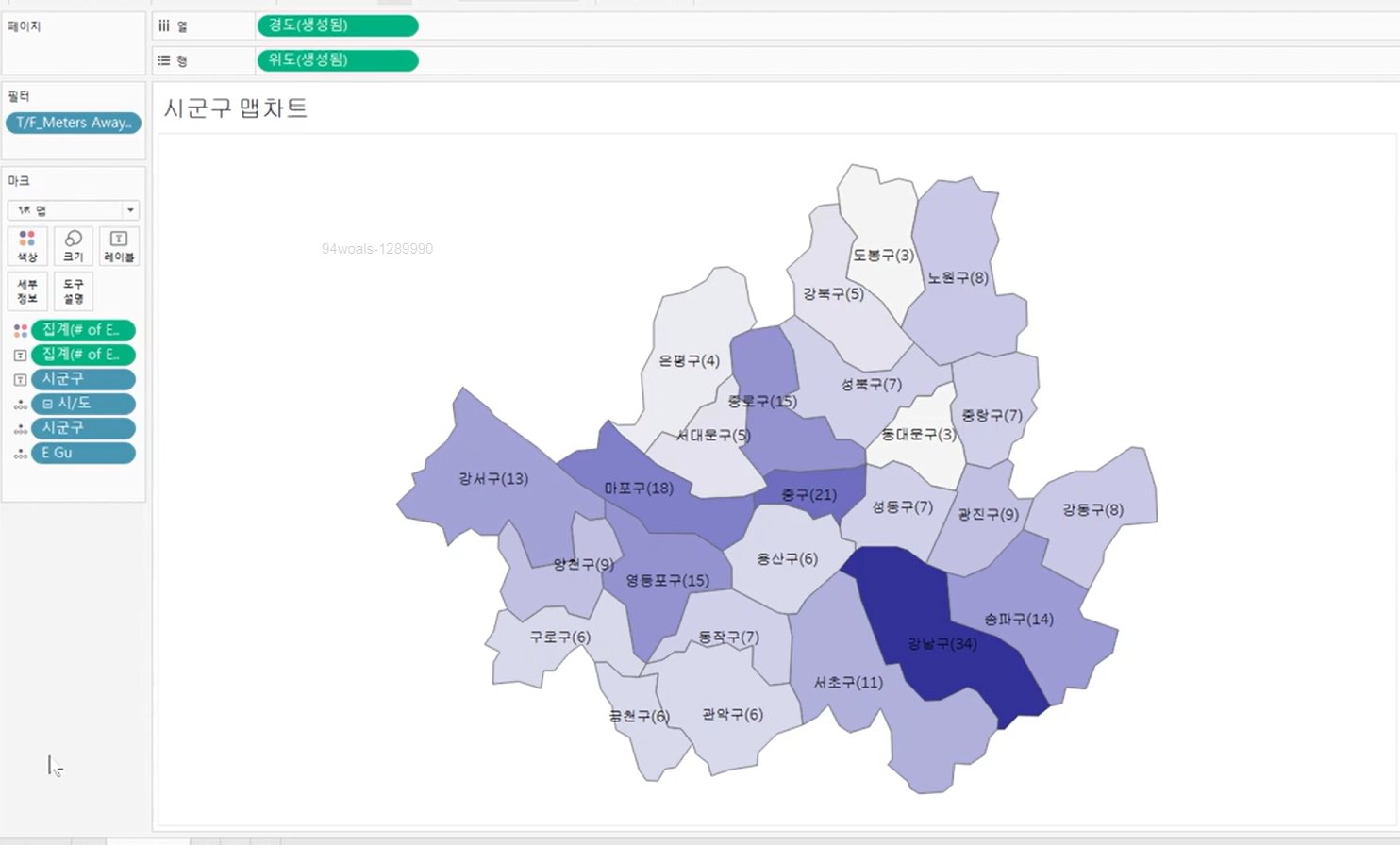
4_지도맵
먼저 경도, 위도를 생성한다
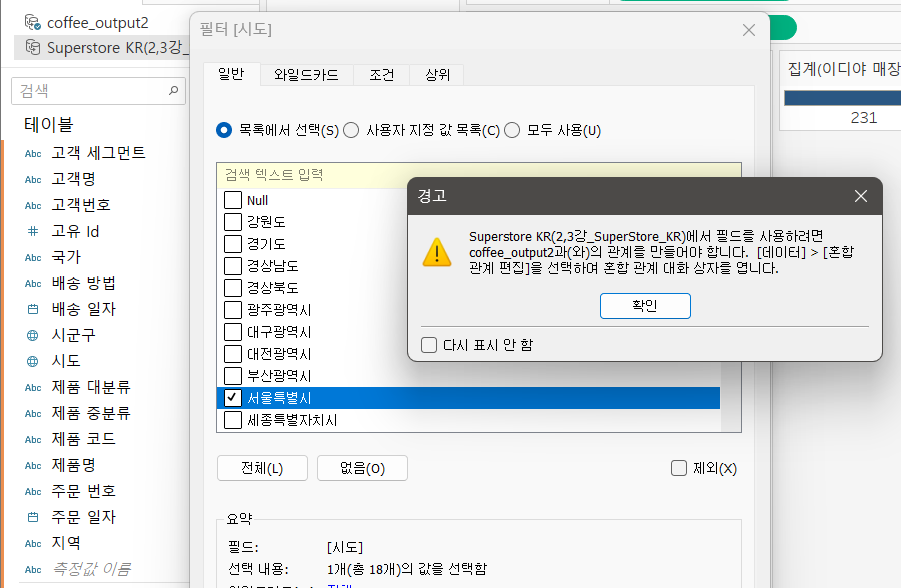
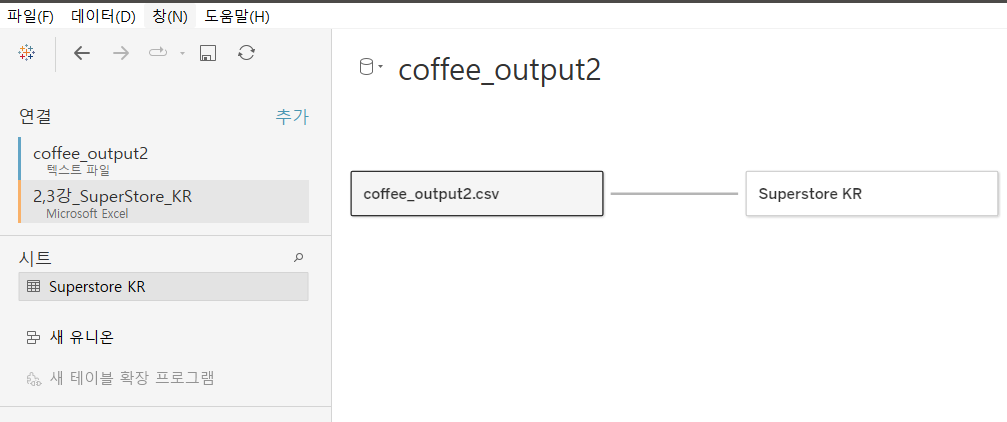
(시군구)를 그래프에 나타내기 위해 (이전 학습 rawdata)를 불러오면 아래와 같은 경고 문구가 뜬다
이를 해결하기 위해 [데이터를 유니온 해줬다]
컬럼은 [E Gu] = [시군구] 로 맞춰줘야 한다!
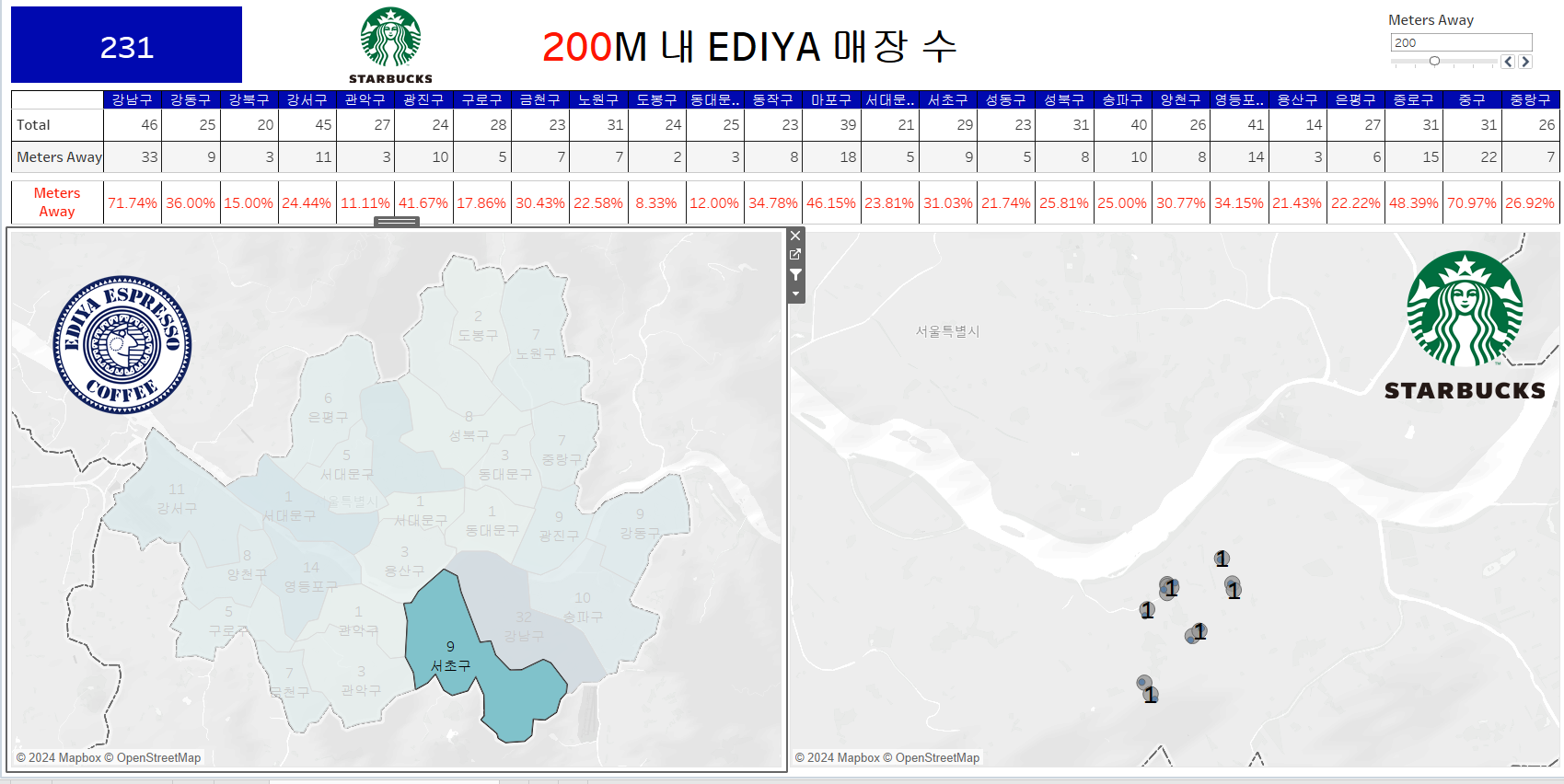
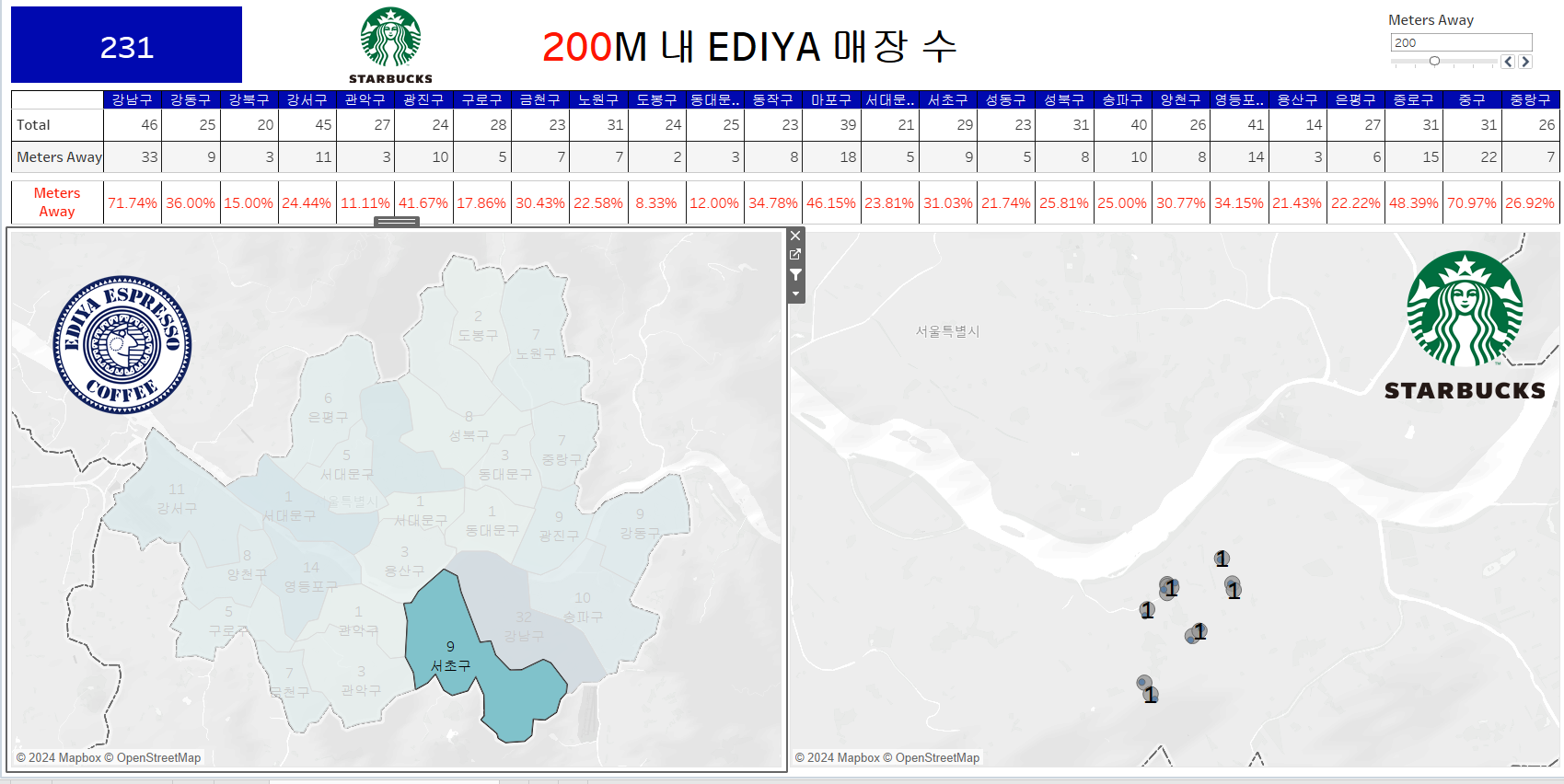
2시간 걸린...결과물
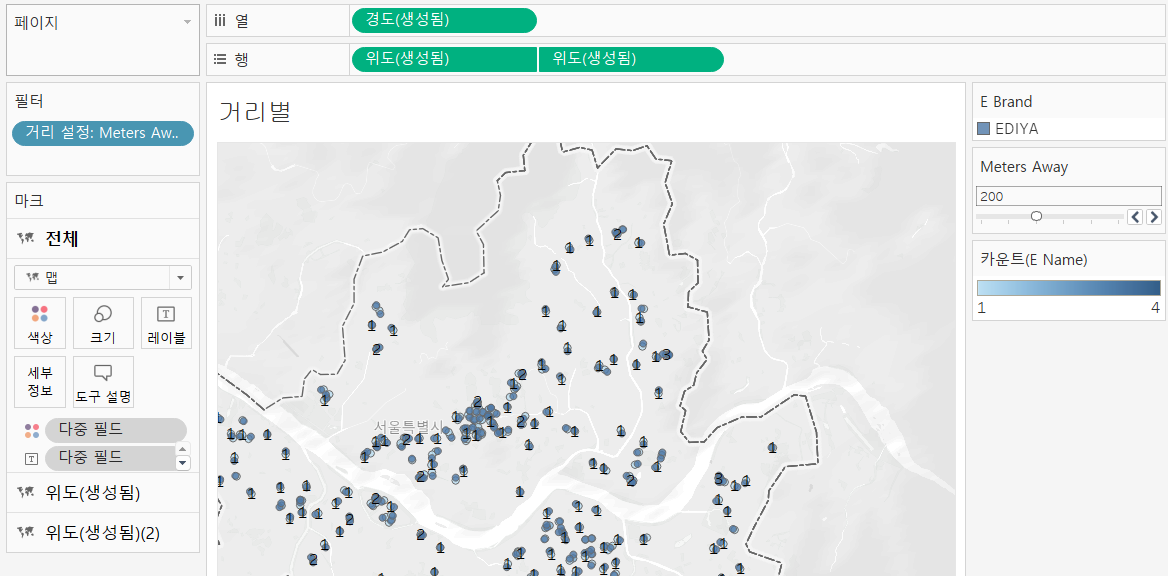
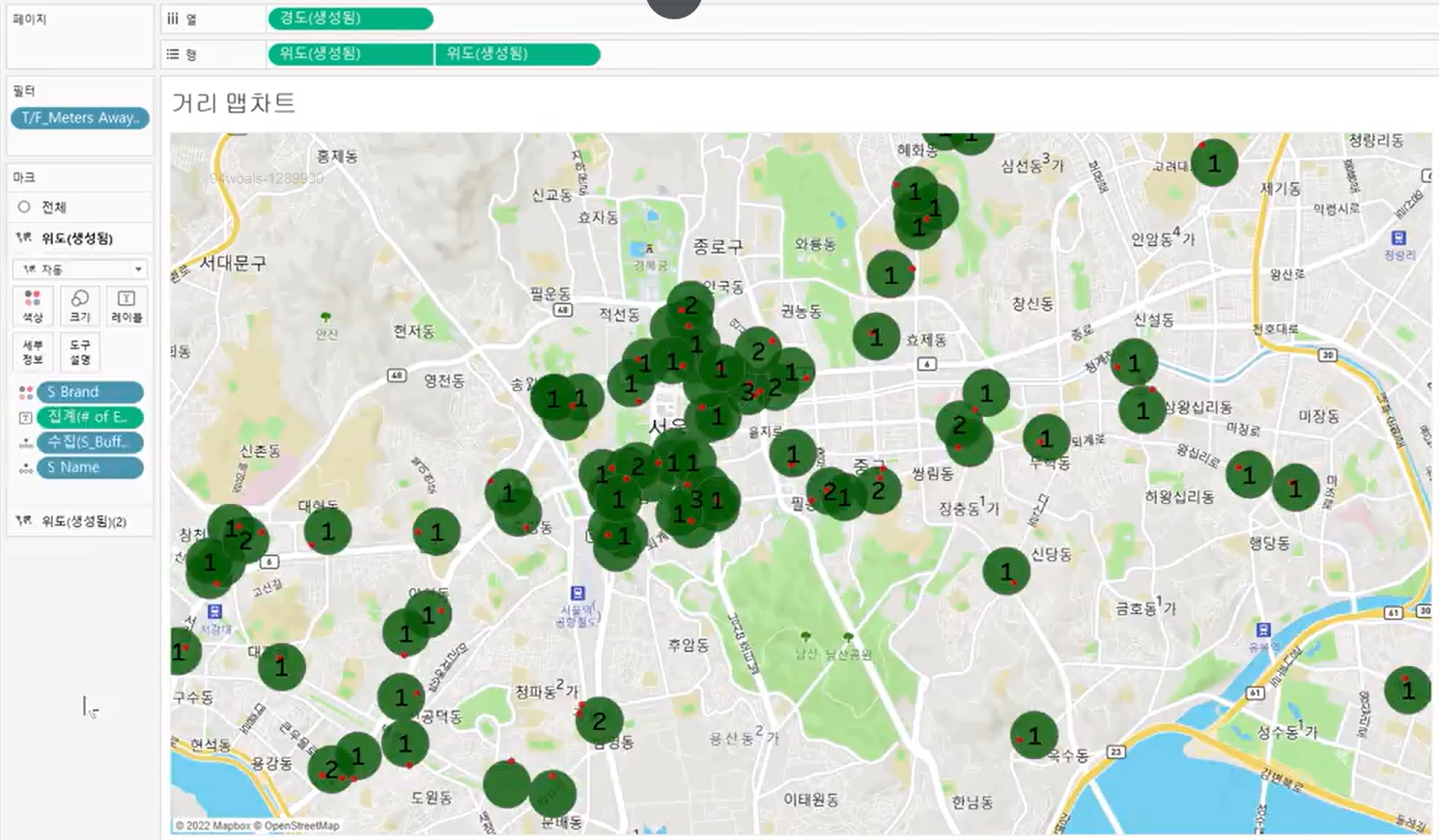
5_거리
정.말 어떻게 구성해야 할지 한시간 고민한 sheet 였다 🙄
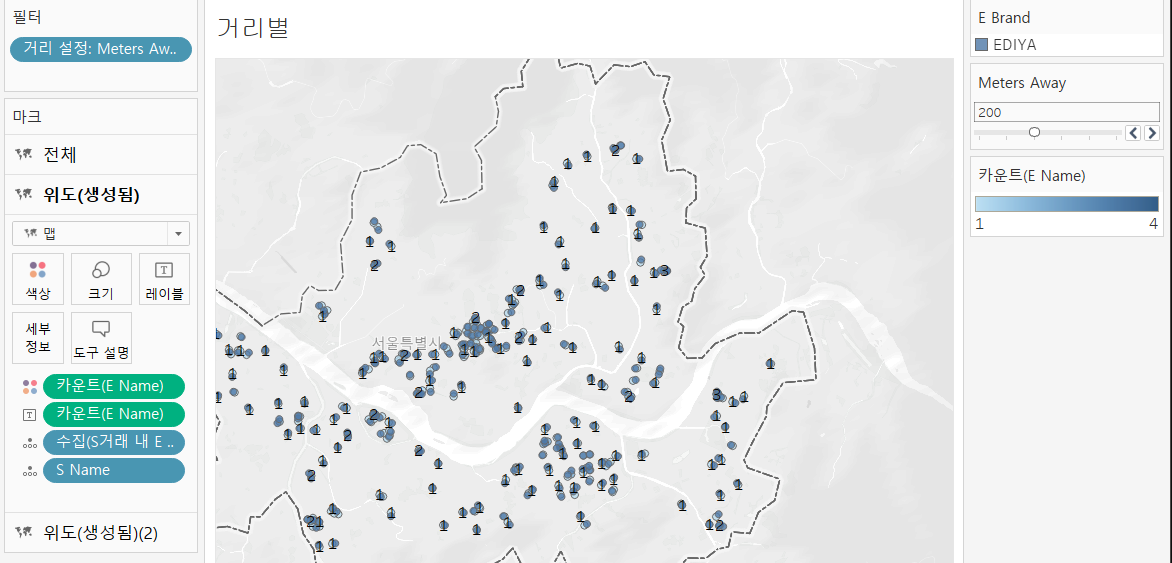
1) E name > 레이블 > 측정값 > 카운트
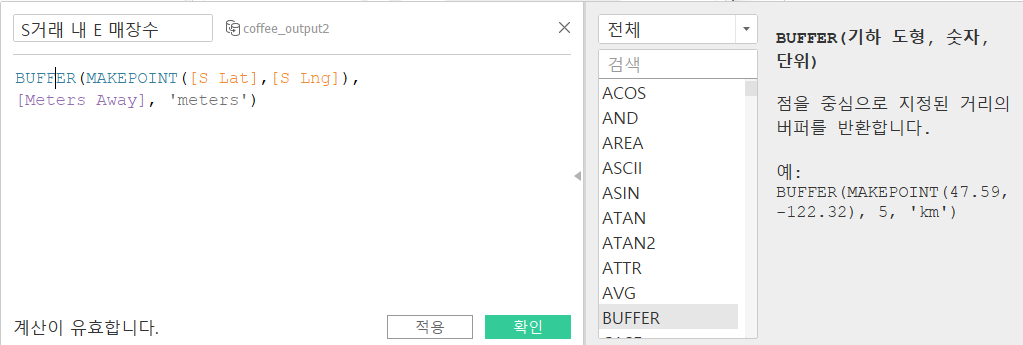
2) Buffer 생성
이 함수를 다들 어떻게 찾은 걸까..?
- 스타벅스의 위도와 경도를 기준으로 매개변수 '거리' 만큼 'meter'단위로 원을 그리는 함수

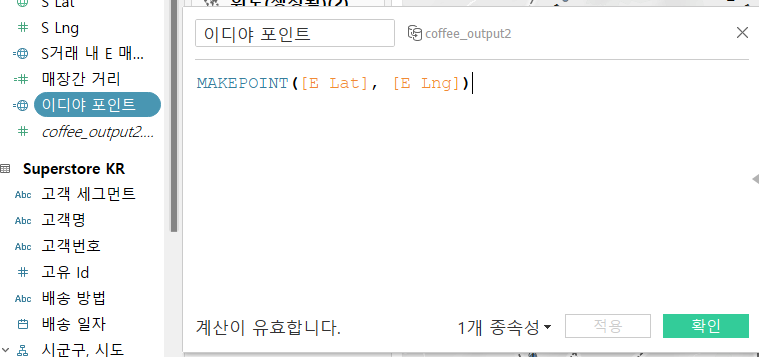
3) MAKEPOINT()
이디야 매장수를 찍기 위해서 생성
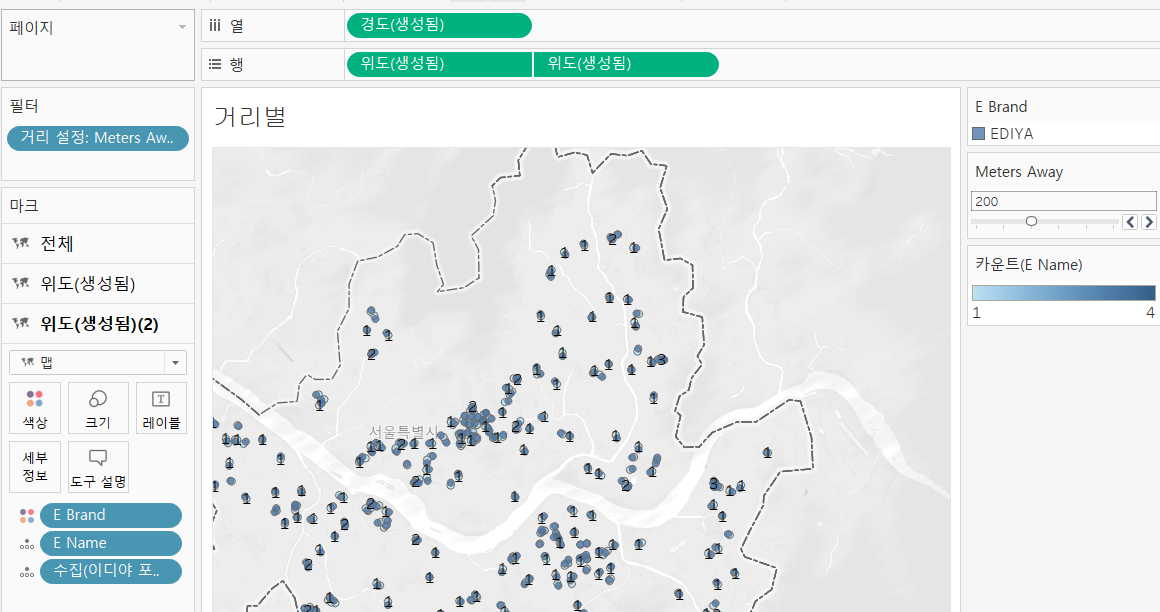
4) 이중축
5) 스타벅스와의 거리
6) 이디야 포인트
답지와 동일한 지도로 하고 싶었지만, 해결하지 못했다..
- 답지 지도

3. 대시보드
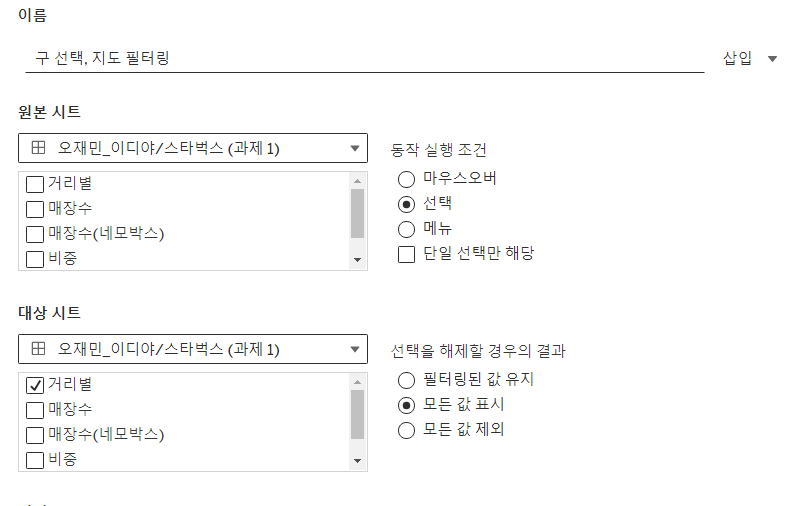
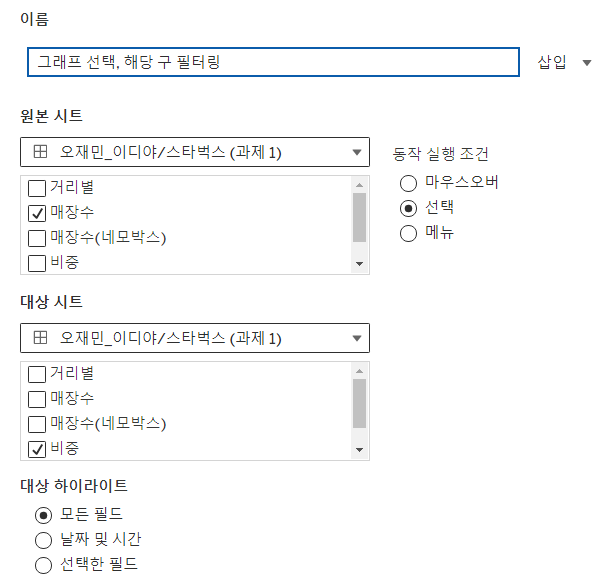
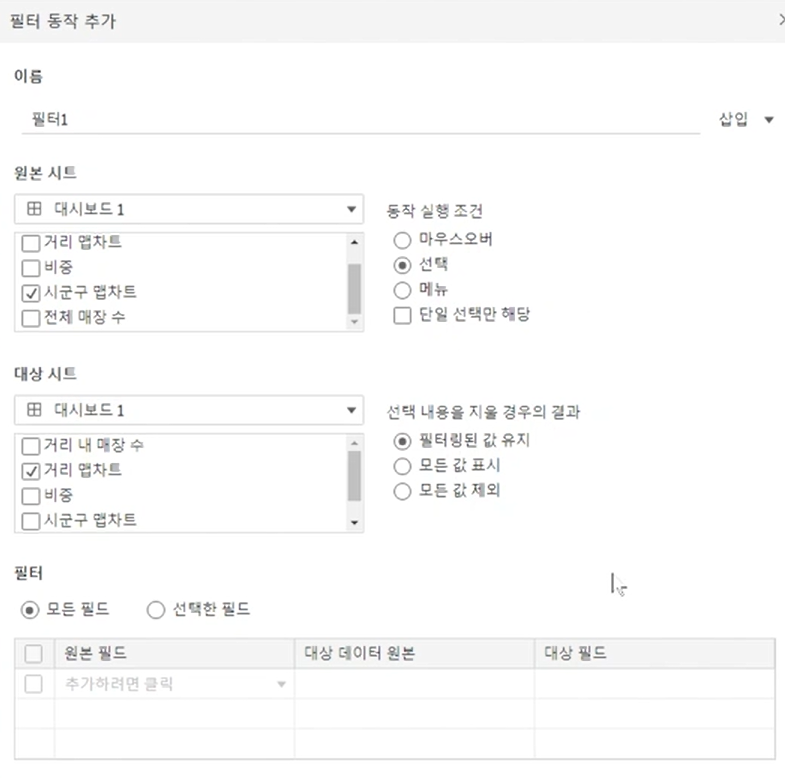
1) 동작 설정
왼쪽 지도에서 구를 선택 시, 오른쪽 지도에서 해당 구가 필터링 되게 해야 한다
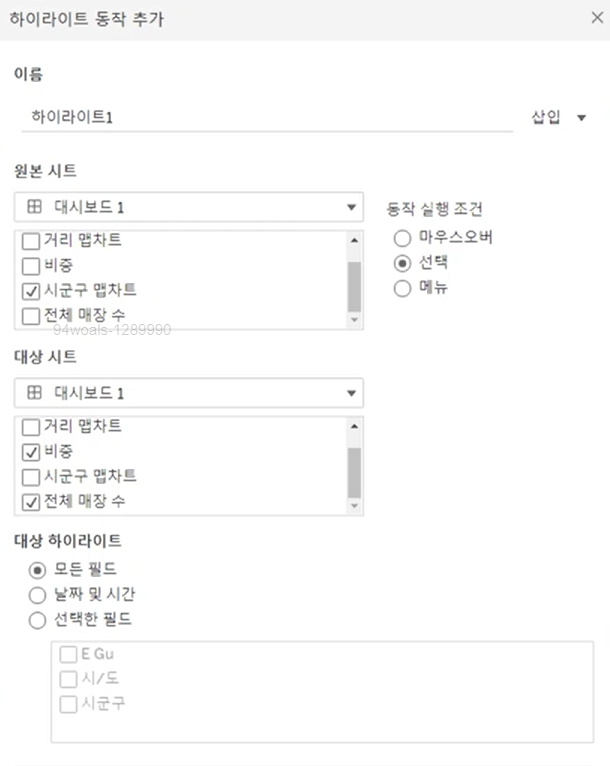
2) 하이라이트 생성
위 그래프 선택 시 아래 [비중]이 하이라이트되게 해야 한다
4. 결과물

Tableau가 쉬우니 금방 따라갈 거라던 내 친구들의 말이 무색하게 굉-장히 힘들게 과제를 풀었다...
결과물도 답안과 조금 달라 속상하지만 ! 최선을 다했음에 만족..!
5.😆답안지
전체 매장수
📌 기본 설정
- 스타벅스 - 이디야 매장간 거리 계산을 위한 매장별 위치값 필요 :
MAKEPOINT이용
- 스타벅스 위치값
- 필드명 : S_LOCATION
- MAKEPOINT([스타벅스 위도], [경도])
- 이디야 위치값
- 필드명 : E_LOCATION
- MAKEPOINT([이디야 위도], [경도])
- 스벅/이디야 매장간 거리
- 필드명 : DISTANCE
- DISTANCE([S_LOCATION], [E_LOCATION], "M")
- 이디야 매장수
- 필드명 : '# OF EDIYA
- COUNT([E ID])
- COUNT([E ID])
- 특정 거리내에 위치한 매장에 참/거짓 달기
- 필드명 : T/F_METERS AWAY
- [METERS AWAY]보다 작거나 같으면 'METERS WAY', 아닌 경우 'TOTAL'
- IIF([DISTANCE] <= [METERS AWAY], 'METERS WAY', 'TOTAL')
- 매개변수 : METERS AWAY

📌 그래프
- 이디야 매장정보를 활용할거라서, E EU > 열 선반
- T/F_METERS AWAY > 행렬 선반 > 내림차순
- '# OF EDIYA > 마크 > 텍스트
- METERS AWAY > 우클릭 > 매개변수 사용
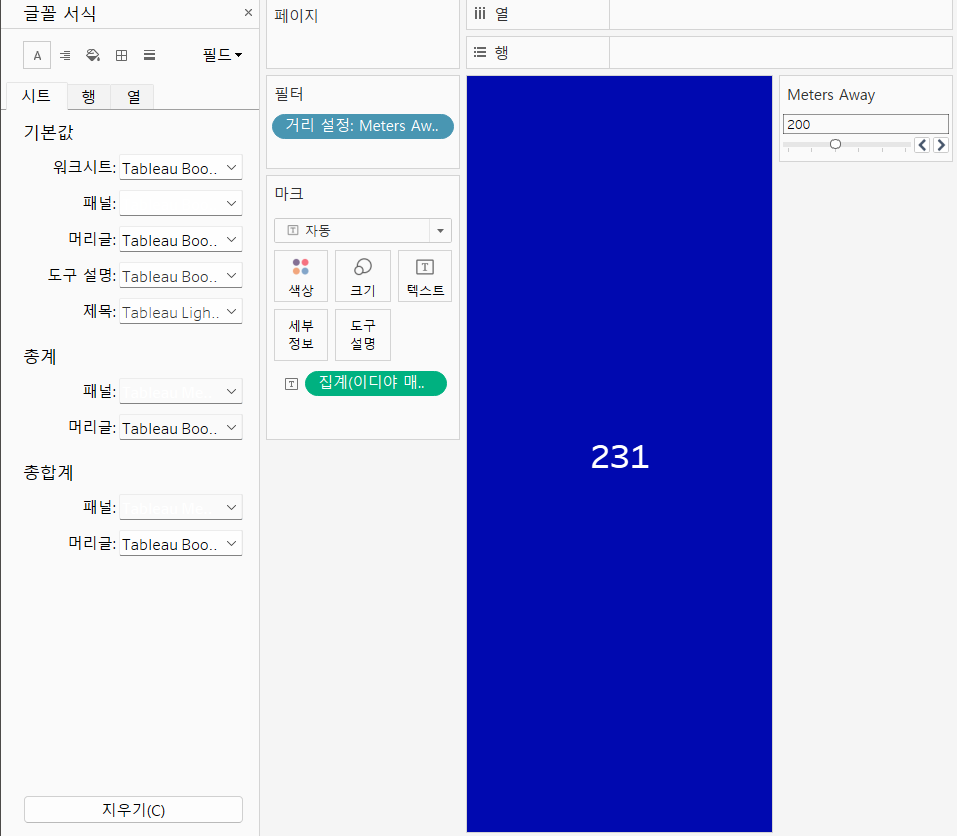
거리내 매장수
📌 그래프
- 전체 매장수를 볼꺼기 때문에 T/F_METERS AWAY > 필터 > 거리 내 매장수만 ㅛ시할 예정으로 'METERS AWAY' 체크
- '# OF EDIYA > 마크 > 텍스트
비중
📌 그래프
- [전체 매장수] 복제
- '# OF EDIYA > 퀵테이블계산 > 구성비율 > 우클릭 > 다음을 사용해 계산 > 테이블 아래 > 우큵 > 서식 > 숫자 '백분율','소수점 0'
시군구 맵차트
📌 기본 설정
- 시군구 정보만 가지고 있는 별도의 필드가 없는 상태
- SPLIT을 사용해 [시군구 필드]만들 예정
- 이디야 매장 기준 지역별 매장수 확인 예정 > [E ADDRESS]사용
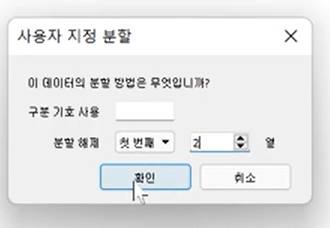
- [E ADDRESS] > 우클릭 > 변환 > 사용자지정분할 > '구분기호': 띄어쓰기 1칸, '분할해제' 2열

- [분할1][분할2] 생성됨
- [분할1] > 우클릭 > 편집 > 필드 이름 : 시도 > 지리적 역할 > 주시도
- [분할2] > 우클릭 > 편집 > 필드 이름 : 시군구 > 지리적 역할 > 시군구
- [시도], [시군구] 선택 > 우클릭 > 계층 > 계층 만들기 > [지역]으로 이름 짖기
- ⭐ [E GU]를 세부정보에 추가해야 함, 이후 대시보드 동작 시 원본/대상 시트가 같은 정보를 갖고 있어야 동작기능이 정상적으로 작동하기 때문 ; [E GU] > 세부정보 로 드래그
📌 그래프
- 경도, 위도 > 더블클릭
- 시군구 > 마크 > 맵 으로 변경
이제 스타벅스 기준, 특정거리 내에 있는 이디야 매장수 표시해야 함
- '# OF EDIYA > 마크
- '# OF EDIYA > 색상 > 오른쪽 상단 색상범례 더블클릭 > '남색'으로 색상 변경
- T/F_METERS AWAY > 필터 > 'METERS AWAY'
- 시군구 > 레이블 > 텍스트 편집 >
- 상단 '맵' 메뉴 > 맵 계층 > 백그라운드 투명도 100% 로 변경
거리 맵차트
BUFFER 함수를 써서 특정 위치를 중심으로 지정된 거리 만큼 원으로 표시되게 할 것임
스타벅스를 기준으로 '매개변수' 거리 만큼 BUFFER를 만들 것임
📌 기본 설정
- 필드이름 : S_BUFFER
- BUFFER([S_LOCATINO], [METERS AWAY], "M")
📌 그래프
스타벅스 매장 위치를 표시할 것임
- 위도, 경도 추가
- S_BUFFER 더블클릭
- ⭐ S_NAME > 마크로 드래그 : 하나로 뭉쳐있는 S_BUFFER를 나눠주는 기능
- S_BRAND > 색상 > 색상범례 더블클릭 > 진한 초록색
이디야 매장 위치를 표시할 것임
- 위도 + CTRL > 옆으로 복제
- 기존 마크에 있던 모든 것을 빼줌
- E_LOCATINO 더블클릭
- E_NAME > 세부정보 드래그
- E_BRAND > 색상 > 빨간색으로 변경
- 오른쪽 위도 > 우클릭 > 이중축
특정 거리 내에 위치한 이디야 매장만 확인하면 됨
관련 없는 매장은 없애기 위해
- T/F_METERS AWAY > 필터 > METERS AWAY
이디야 매장수를 숫자로 표시하기 위해
-
T/F_METERS AWAY 복제 > 우클릭 > 편집
- 필드명 : '# OF EDIYA_HIDDEN
- 합계(참인 경우 숫자 1, 거짓인 경우 0)
- SUM(IIF([DISTANCE] <= [METERS AWAY], '1', '0'))
-
'# OF EDIYA_HIDDEN > 우클릭 > 연속형 으로 변경 > 왼쪽 위도 레이블에 드래그 > 우클릭 > 서식 > 글자 크기 변경
맵 예쁘게 변경하기
- 상단 '멥' > 배경맵 > 거리 선택
대시보드
-
대시보드 > 동작 > 필터

-
대시보드 > 동작 > 하이라이트