🌈 React 라이브러리 slick-slide사용방법
React-Slick
리액트 슬라이드 라이브러리
📝 SimpleSlider 사용법
공식 사이트 👉 https://react-slick.neostack.com/
이번 2주차 프로젝트에서 메인에 사용된 React-slick, 내가 생각했던것보다 어려웠기에 한번 글을 남긴다....😱
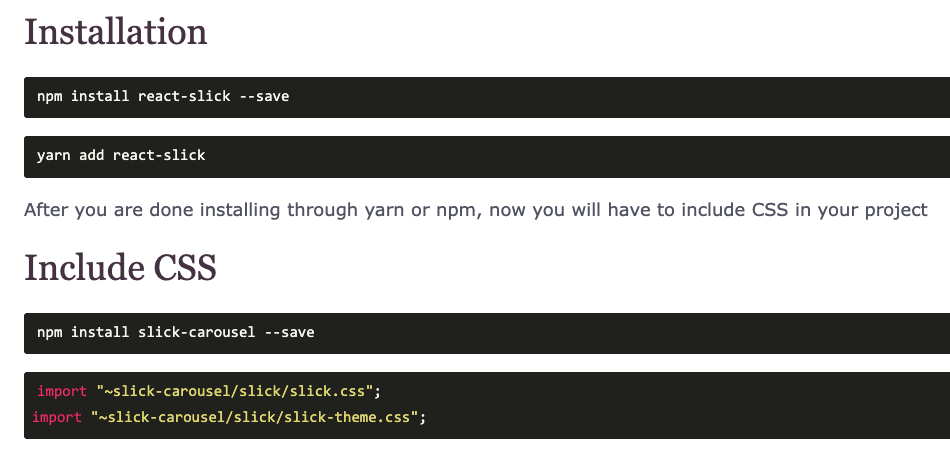
🌀 React-slick 설치방법

👉 기본 설치와 슬라이더의 css작업을 위한 npm 두가지 모두 설치해야한다.

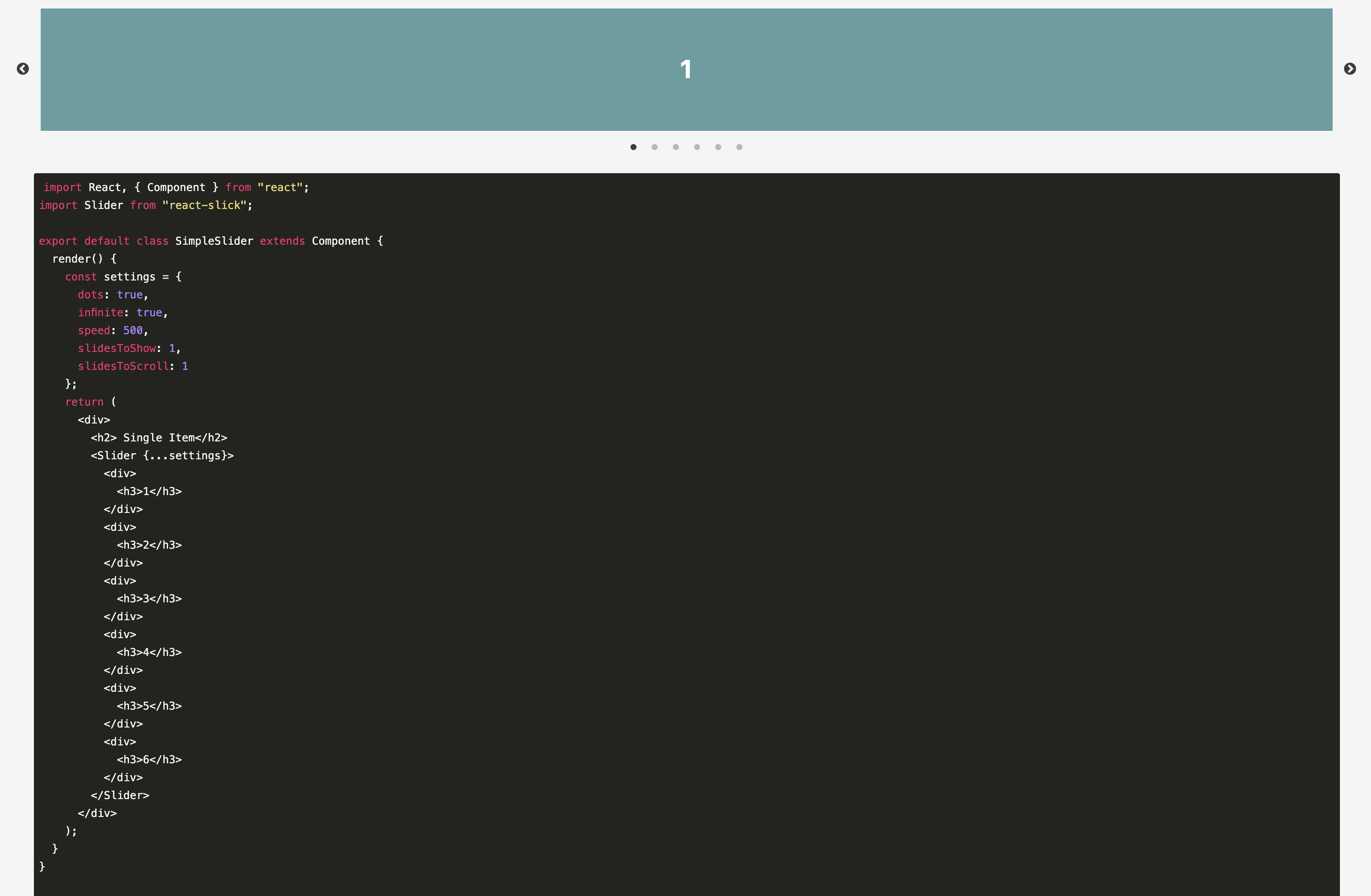
✅ 슬라이더의 기본 형태는 공식문서에 들어가면 이렇게 샘플코드가 나와있다.
✏️ slick을 적용시킨 나의 코드
const RECOMMENT_SETTING = {
dots: true,
infinite: true,
speed: 700,
slidesToShow: 5,
slidesToScroll: 5,
};
<Slider {...settings}>
{slideData &&
slideData.map((data, index) => {
return (
<div className="slideCard" key={index}>
<img
src={data.product_url}
alt={`${data.id}번 이미지`}
className="cardImg"
/>
{recommend ? (
<div className="productIntro">{data.intro}</div>
) : (
<div className="realTimeSlideRight">
<div className="realTimeIntro">
{data.review_text}
</div>
<div className="realTimeName">{data.name}</div>
</div>
)}
</div>
);
})}
</Slider>