🌈 React란??
👉 react는 페이스북에서 만든 javascript의 UI 라이브러리다. 리엑트는 컴포넌트의 가독성, 재사용성을 높여주고 우지보수를 쉽게 만들어준다.
✅ 여기서 잠깐!! 라이브러리란 ??
✏️ 라이브러리는 제이쿼리와 같이 재사용이 필요한 반복적인 코드 작성을 없애기 위해서, 필요한 곳에서 호출하여 사용할 수 있도록 class나 function(함수)로 만들어진 것이다.
🌀 react 사용
🤜 JSX문법 사용
👉 javascript의 확장버전, js 파일 내에섣 작성이 가능하다. JSX는 기존 js와의 분법과는 다르기 때문에 index.js와 같이 .js 파일 내에서 JSX문법을 사용할 경우에 브러우저상에서 오류가 발생하게 된다. ✏️ react.js를 사용하게 위해서 JSX문법을 포함하게 되면 해당 파일을 js문법으로 변환시켜주는 컴파일 과정이 필요하다.
📌JSX 특징
- 자바스크립트 표현 :
{ ... javascript... } classvs.className- Inline Styling :
<div style={{color : "red"}}>Hello React</div> - Self Closing tag :
<div></div>vs.<div /> - 모든 요소를 감싸는 최상위 요소 (cf. React Fragments :
<> ... </>) : JSX의 큰 특징 중 하나는 내부 요소들을 감싸는 최상위 요소가 있어야 한다고 배웠습니다. Fragments는 DOM에 별도의 노드를 추가하지 않고 하나의 컴포넌트 안에 여러 요소(자식)들을 간단하게 그룹화 할 수 있는 기능입니다. 요소들을 감싸는div태그의 불필요한 생성을 막을 수 있어 유용하게 사용됩니다.
🌀Component 란???
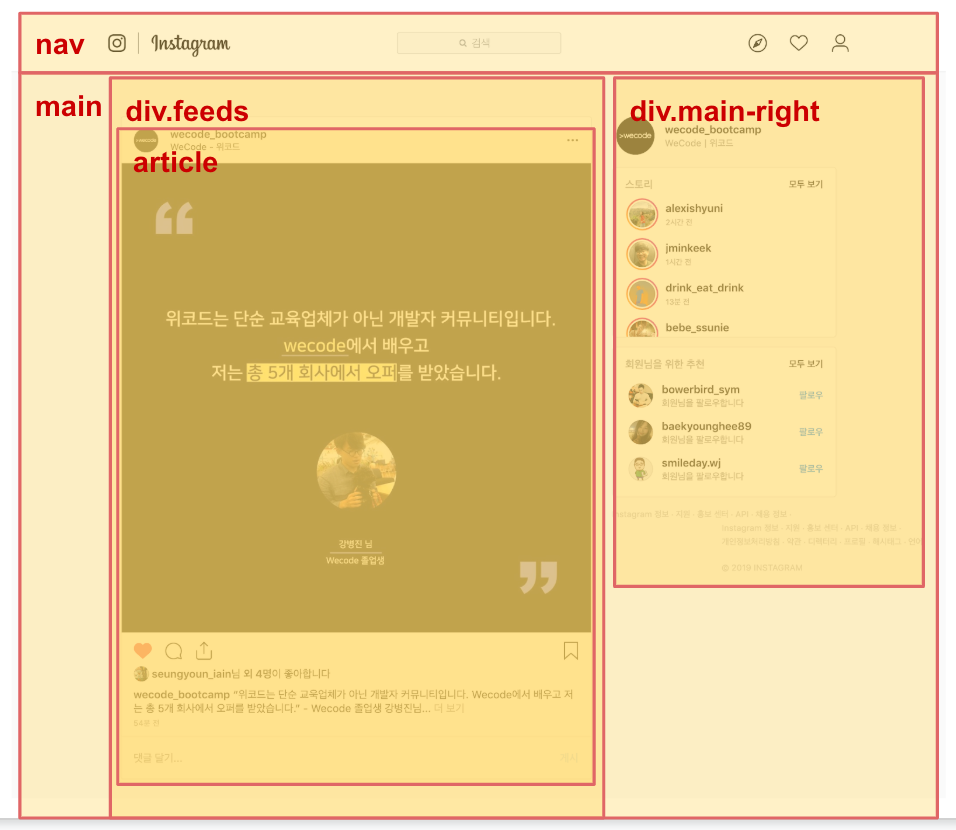
👉 재활용 가능한 ui구성 단위이다. 위스타그램 main페이지를 예로 들 경우에는 Nav, Main이 있고 Main안에는 Feed, MainRight컴포넌트로 나눌 수 있다. 👇

📌Component 특징
- 재활용하여 사용할 수 있다.
- 코드 유지보수에 좋다.
- 해당 페이지가 어떻게 구성되어 있는지 한 눈에 파악하기 좋다.
- 컴포넌트는 또 다른 컴포넌트를 포함할 수 있다. (부모 컴포넌트 - 자식 컴포넌트)