
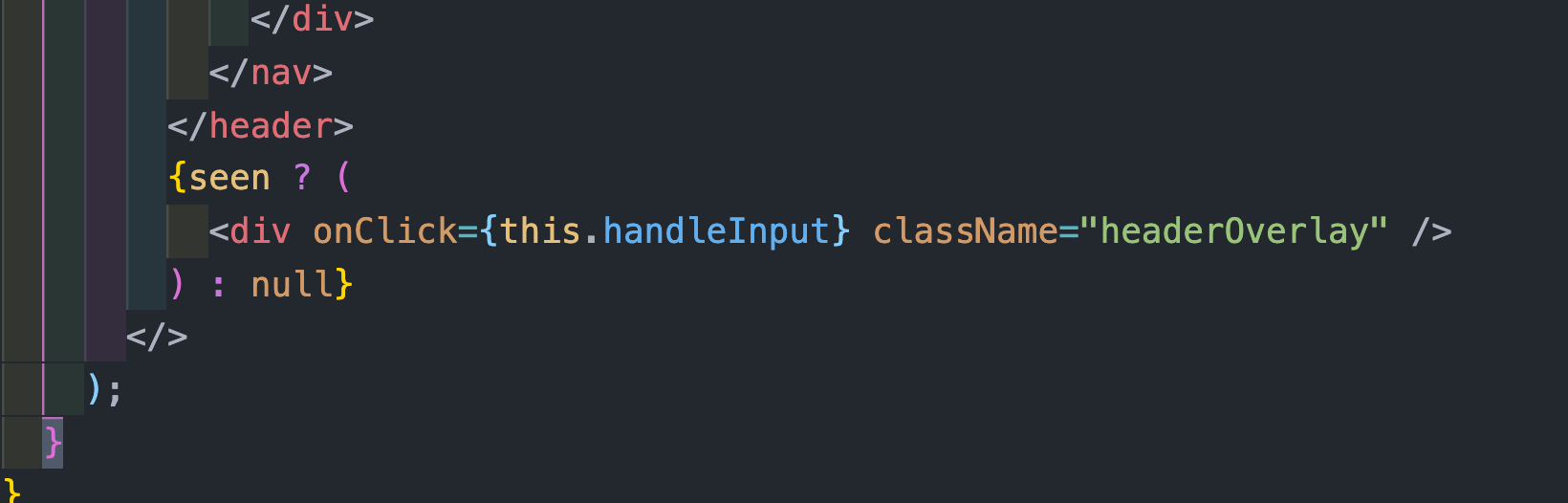
🌀처음 작성했던 코드
handleInput = () => {
this.setState({
seen: !this.state.seen,
});
};{this.state.seen ? (
<div onClick={this.handleInput} className="headerOverlay" />
) : null}👉 이렇게 처음 작성했던 코드는 터미널에서 문제로 떴다....그래서 왜?!! 대체!! 뭐가 문제야...이러면서 찾다가 방법을 해결했다...
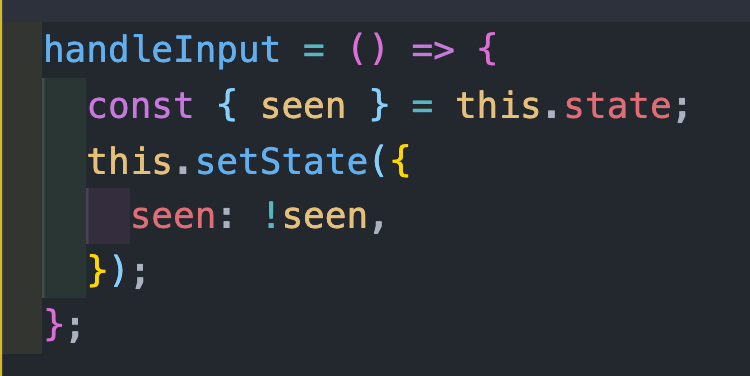
🌀 구조분해 할당 코드로 다시 작성해보았다.



✏️ 이렇게 형식을 바꿔서 작성했더니 문제가 해결되었다!!!
이렇게 작성하면 변수가 길어질경우에 훨씬 편하게 사용할 수 있고 코드 수정에 용이하다는것을 알게 되었다. 아직은 내 코드가 짧아서 이 방법이 더 편하다고 못 느끼지만 어떤 방식인지 알게 되었다.
