
Flutter Web에서 Google_Maps 사용하기
바로 시작하겠습니다.
https://pub.dev/packages/google_maps_flutter

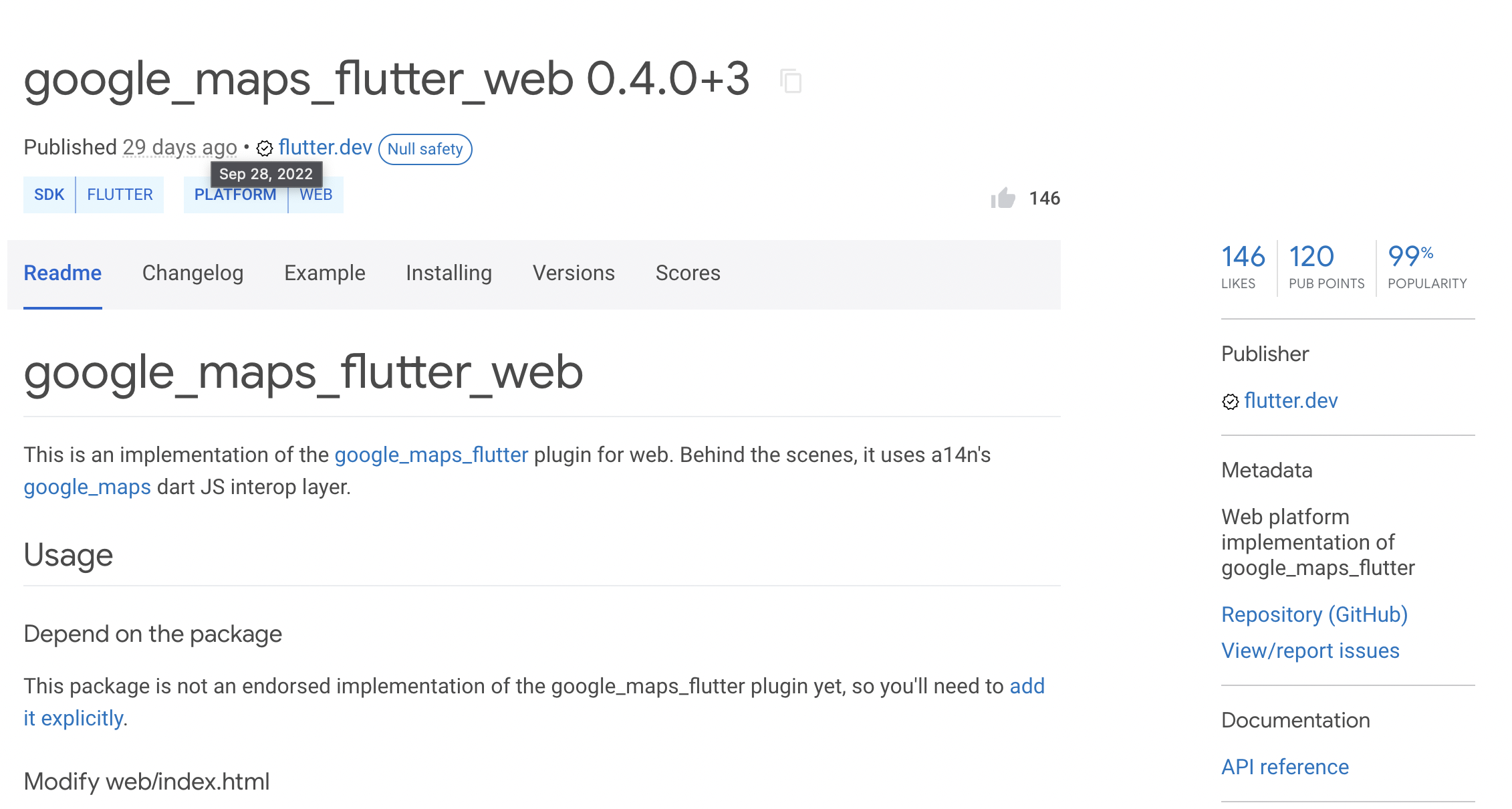
https://pub.dev/packages/google_maps_flutter_web

이렇게 두가지 패키지 설치 해주시고 lib/web/index.html에 들어가서
<script src="https://maps.googleapis.com/maps/api/js?key=mykey"></script>물론 그전에 구글 개발자센터에서 키 발급 받아서 - https://developers.google.com/maps
mykey에 넣어주시면
웹이었다면 바로 됐을 텐데..
당연히 될거라 생각 했지만 안됩니다. 추가 설정이 필요한 것 같은데 google_maps_flutter_web에는 example이 빠져 있어서 혼자 연구해 볼 수 밖에 없었습니다.
아래는 라이브러리 소스코드를 뜯어보며 제가 발견한 해결 방법이며 정답이 아닐 수 있습니다. 더 좋은 방법이 있으면 댓글 부탁드립니다.
그래서 해결 방법은?
우선 아래 라이브러리를 설치.
flutter pub add google_maps_flutter_platform_interface그리고 해당 코드를 구글맵을 사용하고자 하는 dart 파일에 추가하면
GoogleMapsFlutterPlatform mapsImplementation =
GoogleMapsFlutterPlatform.instance = GoogleMapsPlugin();이제 google_map_flutter에 나온 예제를 활용하시면 됩니다.
GoogleMap(
initialCameraPosition: CameraPosition(
target: LatLng(lat, lng),
zoom: 16
),
onMapCreated: (controller) {},
zoomControlsEnabled: false,
markers: Set.from(markers),
mapType: MapType.normal,
),결과물 - 주변 UI는 회사 프로젝트라 가렸습니다

location을 활용하면 사용자의 위치 정보를 중심점으로 지도를 생성할 수 있는데 이 부분은 location을 다루면서 적도록 하겠습니다. 이만!


you save my life!!