참여 동기
자소서에 웹개발 경험을 담기위해 팀프로젝트를 하고 싶었는데, 저와 비슷한 실력에 열심히 할 의지가 있는 사람을 찾기 힘들다고 생각했습니다.
이번 웹개발 강의를 수강하다가 '강의목차 오른쪽 등수 밑'에 메이킹 챌린지 15기를 모집한다는 배너를 보게 되었습니다. 호기심에 눌렀는데 웹개발 수강을 완주한 사람을 대상으로 팀프로젝트를 하기 원하는 사람을 모집한다는 내용이 적혀있었습니다.
왕초보 웹개발 강의를 수강하는 비슷한 실력을 가진 것과 강의를 완주하는 의지를 가진 사람, 딱 제가 원하는 팀원들과 함께 프로젝트를 만들 수 있는 기회였습니다. 계속 좋은 기회가 생기길 기다린 저는 바로 이거다!하고 참여 조건을 맞추기 위해 열심히 강의를 수강해서 참여하게 되었습니다.
프로젝트 소개
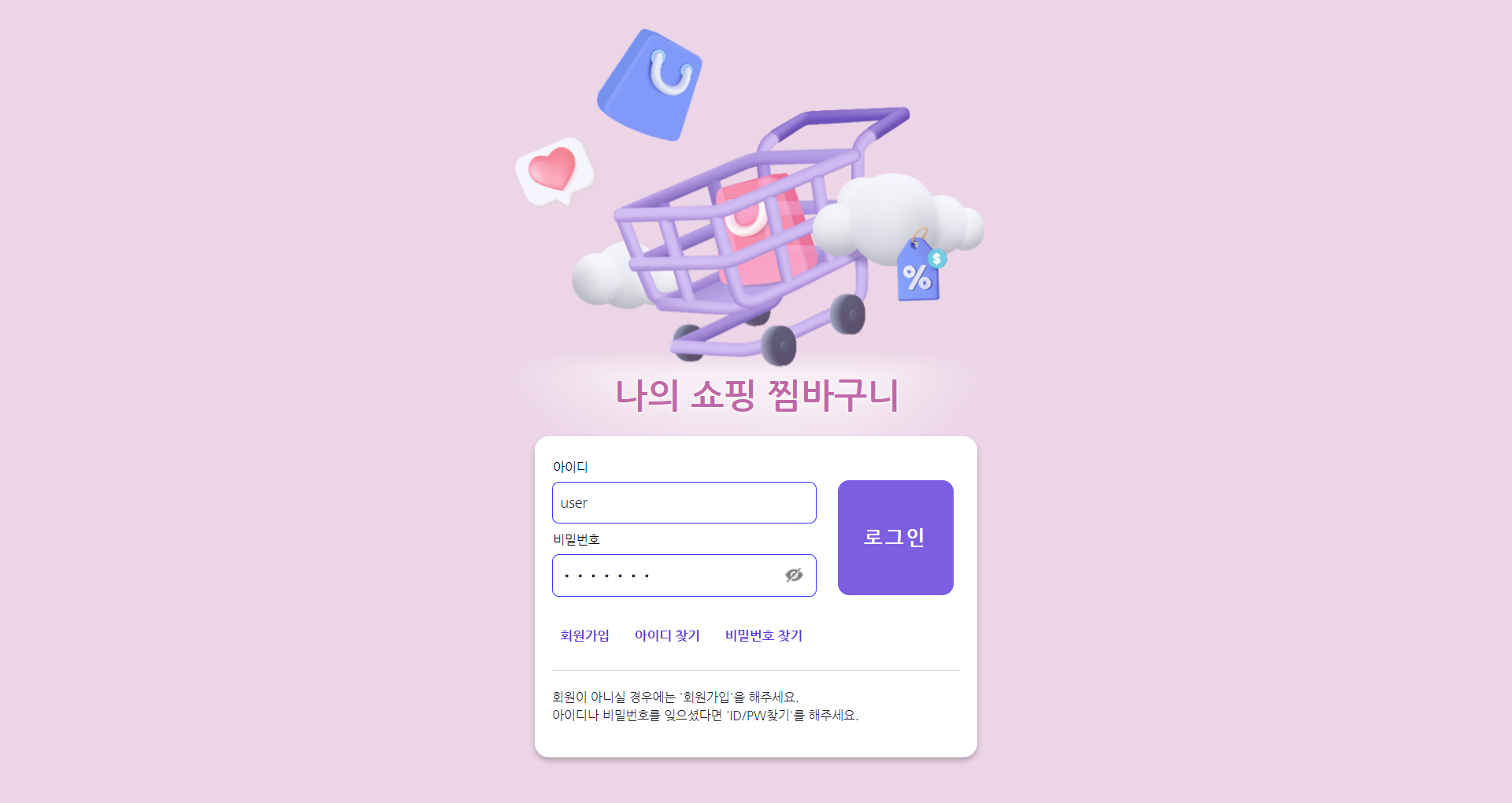
🛍️나의 쇼핑 찜바구니🛒
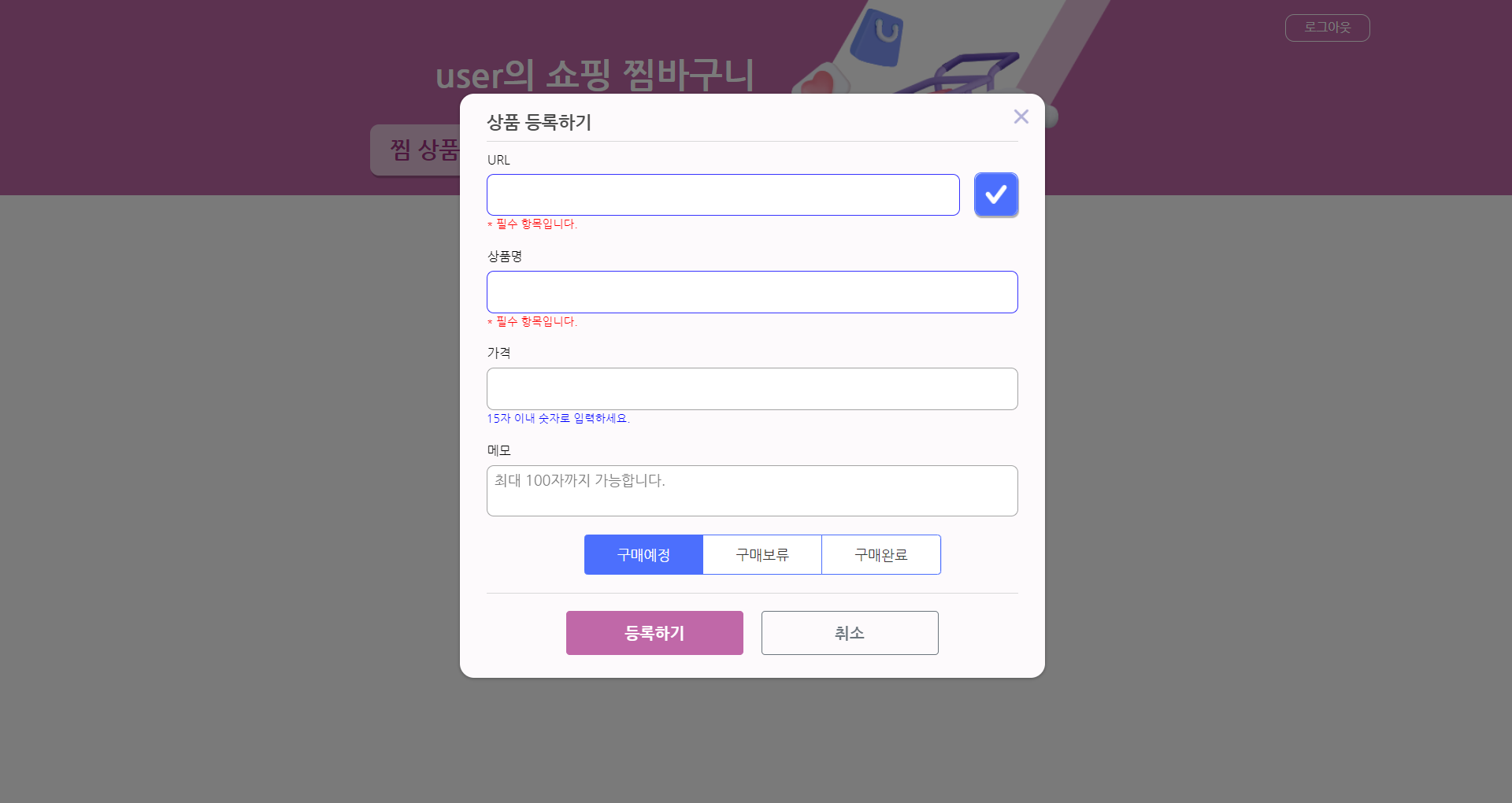
사용자가 원하는 상품의 URL을 저장하는 위시 리스트 웹 사이트
[기능]

- 상품의 URL을 복사해서 상품명과 함께 위시를 등록해요.
- 위시 항목을 작성할때 가격, 메모를 추가적으로 작성할 수 있어요.

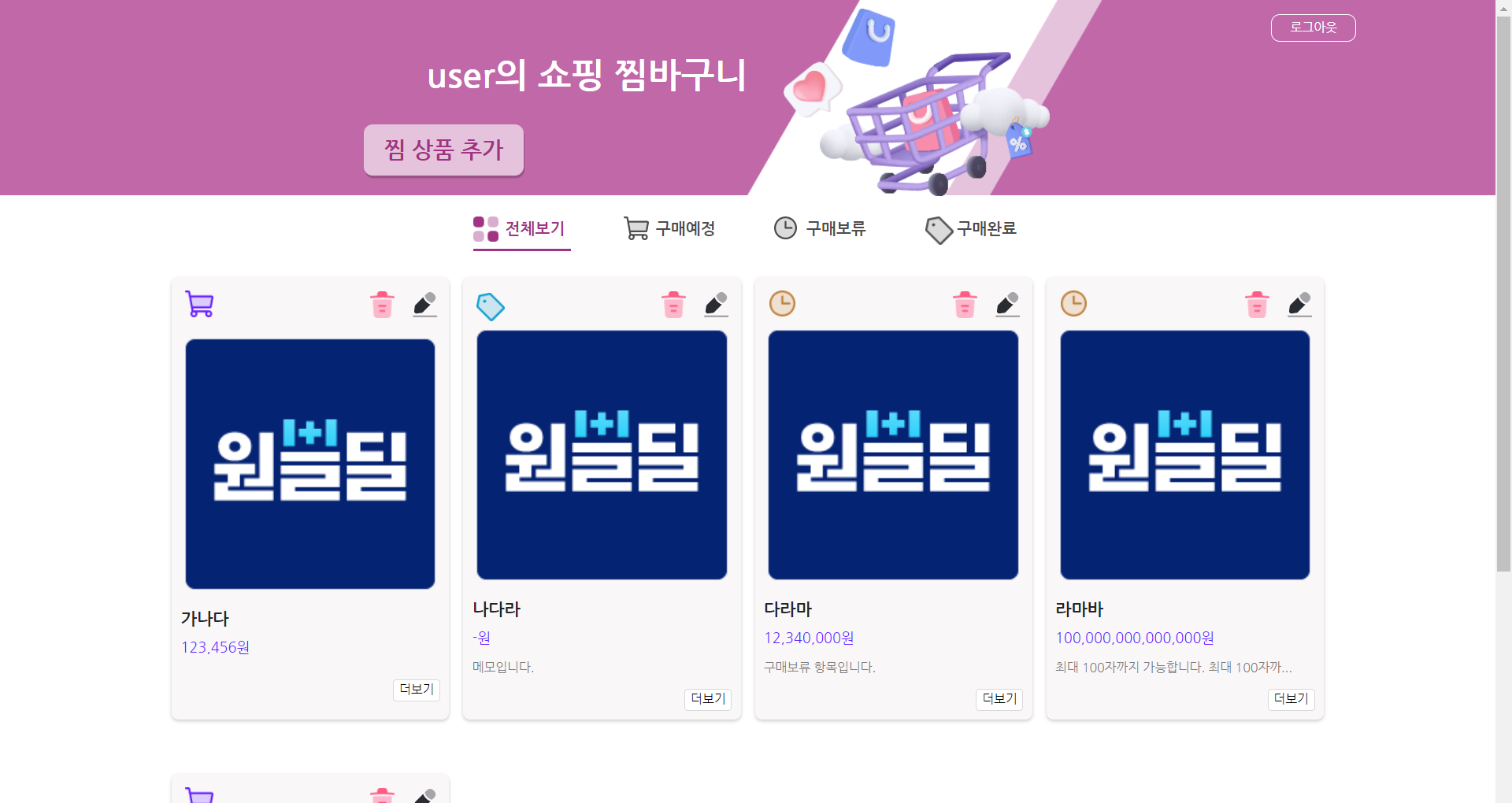
- 등록한 상품의 이미지를 작성한 항목과 함께 확인 할 수 있어요.

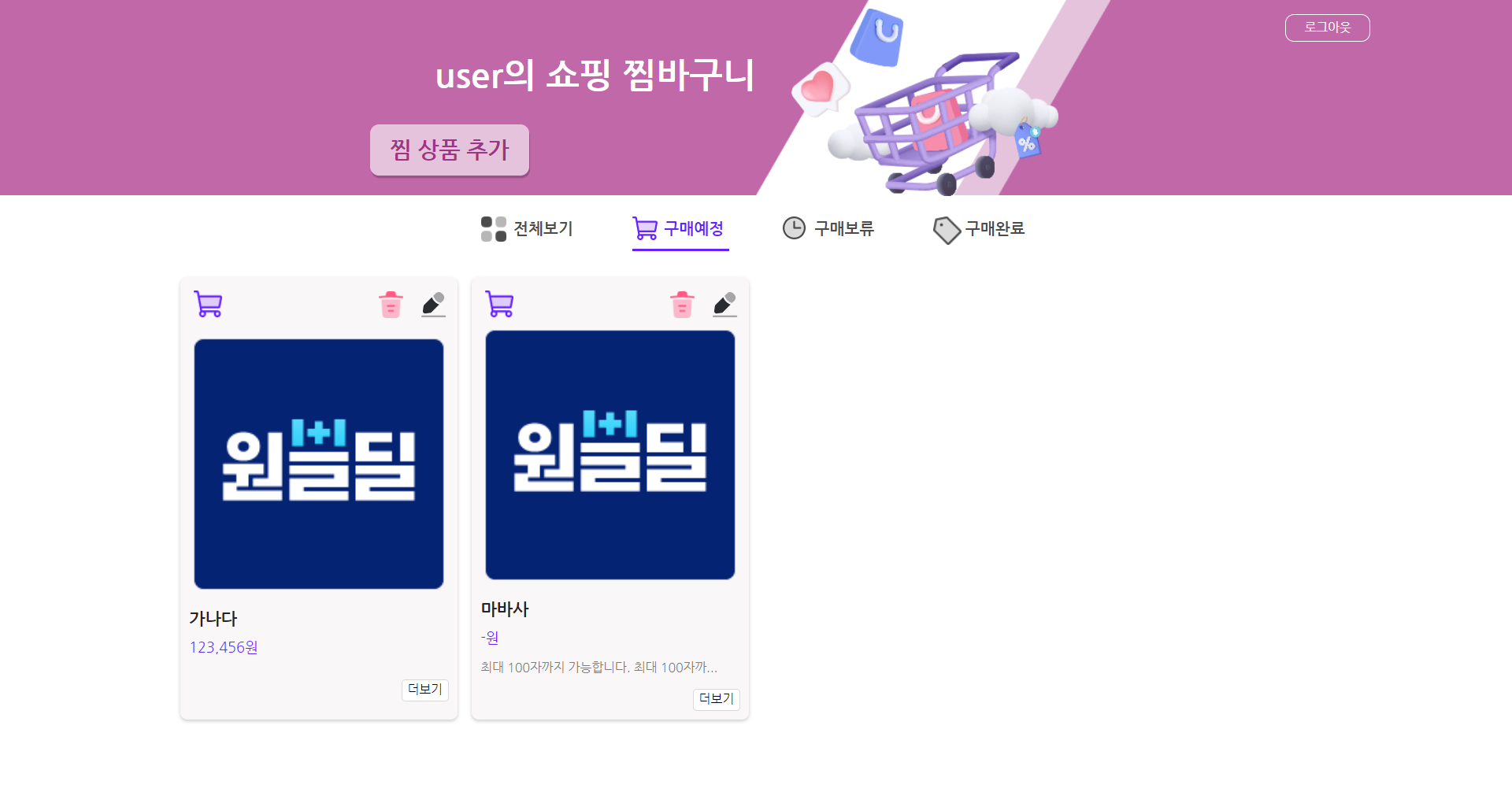
- 구매 상태에 따라서 페이지 별로 모아볼 수 있어요.
[페이지 구성]
로그인 / 회원가입 / 아이디·패스워드 찾기 / 상품 등록·조회·수정·삭제
[사용언어 및 개발환경]
사용언어 : HTML, CSS, JavaScript, JQuery, JSON, Python, Flask
개발환경 : VSCode, Pycharm, Git, GitHub, MongoDB, Figma
저는 웹프론트를 담당하고 있어서 HTML, CSS, JavaScript, JQuery를 주로 사용했습니다. 개발환경은 VSCode, Git, GitHub, Figma를 이용했습니다.
[성과/결과]

첫 프로젝트이다보니 아무래도 부족한 점이 많습니다. 그래도 열심히 팀원분들과 함께 할 수 있어서 좋았습니다. 순간순간 마다 그만두고 싶다는 생각이 들었는데 열심히 하시는 팀원분들 보면서 다시 마음을 다잡고 1인분은 하자라는 마음으로 열심히 했습니다. 앞으로도 이런 마음가짐으로 실력을 쌓아서 개발자가 되는 그 날까지 열심히 해야겠습니다. 화이팅!!
tip
- 기초반, 심화반으로 나뉘었는데 저는 심화반으로 참여했습니다. 심화반에 참여한 이유는 여유있는 시간이 많았고 개발 경험이 있었기 때문에 참여했습니다. 저희 팀원분들도 저랑 비슷했으니 참고 하시면 될 것 같습니다.
- 프로젝트에 참여하는 시간이 주 5일동안 5-6시간(이것보다 더 할 수 있음)되었고 저는 꿈에서도 하고 있을 정도로 열정을 부었었는데 점점 갈수록 목이 뻐근하고 손을 놓게 되는 면도 있었습니다. 틈틈히 리프레싱하는 시간을 가지면서 하는 것을 추천드립니다.
- 2번의 튜터링의 시간이 있는데 튜터링을 하기전 최대한 많이 해서 질문을 모아 최대한 뽑아먹겠다는 생각으로 튜터링을 받으시면 될 것 같습니다. 튜터링 시간은 소중하니까요..ㅎㅎ 물론 슬랙에도 질문을 할 수 있지만 바로바로 피드백이 안 올 수도 있으니까 튜터링을 최대한 활용하는 것도 나쁘지 않겠다는 생각이 듭니다.
- 만약 git을 사용하신다면 slack에도 연동할 수 있으니 사용하길 추천드립니다. (바로바로 git 변경사항 확인 가능함)