Toss 클론코딩
1.Flutter CustomScrollView AppBar에 Opacity 적용하기 : Toss클론코딩

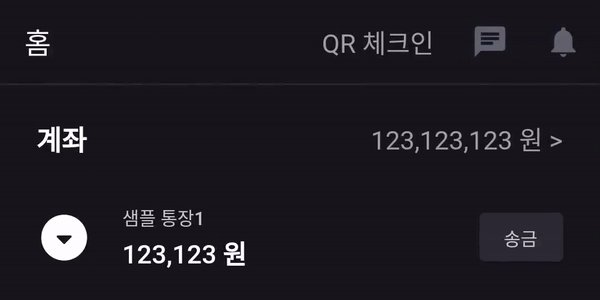
스크롤 시 천천히 나타나는 Toss Appbar의 동작을 구현해본 예제입니다.home_appbar먼저 CustomScrollView를 포함하고 있는 State에 ScrollController를 정의해 주어야 합니다.onScroll 함수를 정의해, 현재 스크롤 위치가
2021년 8월 4일
2.Flutter CustomScrollView FlexibleSpace 사용하기 : Toss클론코딩

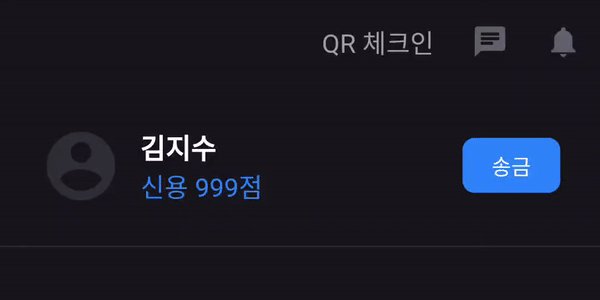
토스 내 소비 페이지 AppBar를 따라해본 예제입니다. consume_appbar 에는 라는 요소가 있어, 위와 같이 expanded 됐을 경우, 나타나는 AppBar를 만들 수 있습니다. 은 에 적용된 기본 padding 값으로, 0이 아닌 임의의 값이 정의되
2021년 8월 4일
3.Flutter CustomScrollView Physics 사용 + Glow 끄기 : Toss 클론코딩

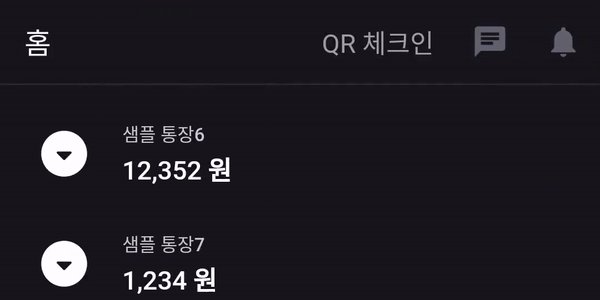
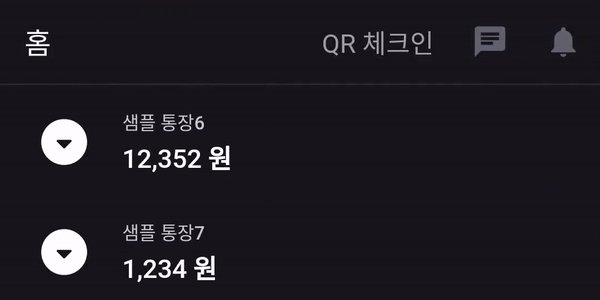
는 라는 property를 이용해, ListView의 scroll 물리를 설정할 수 있습니다. bounce range ListView가 끝단에 다다르면 Glow가 발생하게됩니다. Glow는 에 속하는 요소로, 해당 property를 새로 정의해 Glow를 없앨 수
2021년 8월 4일
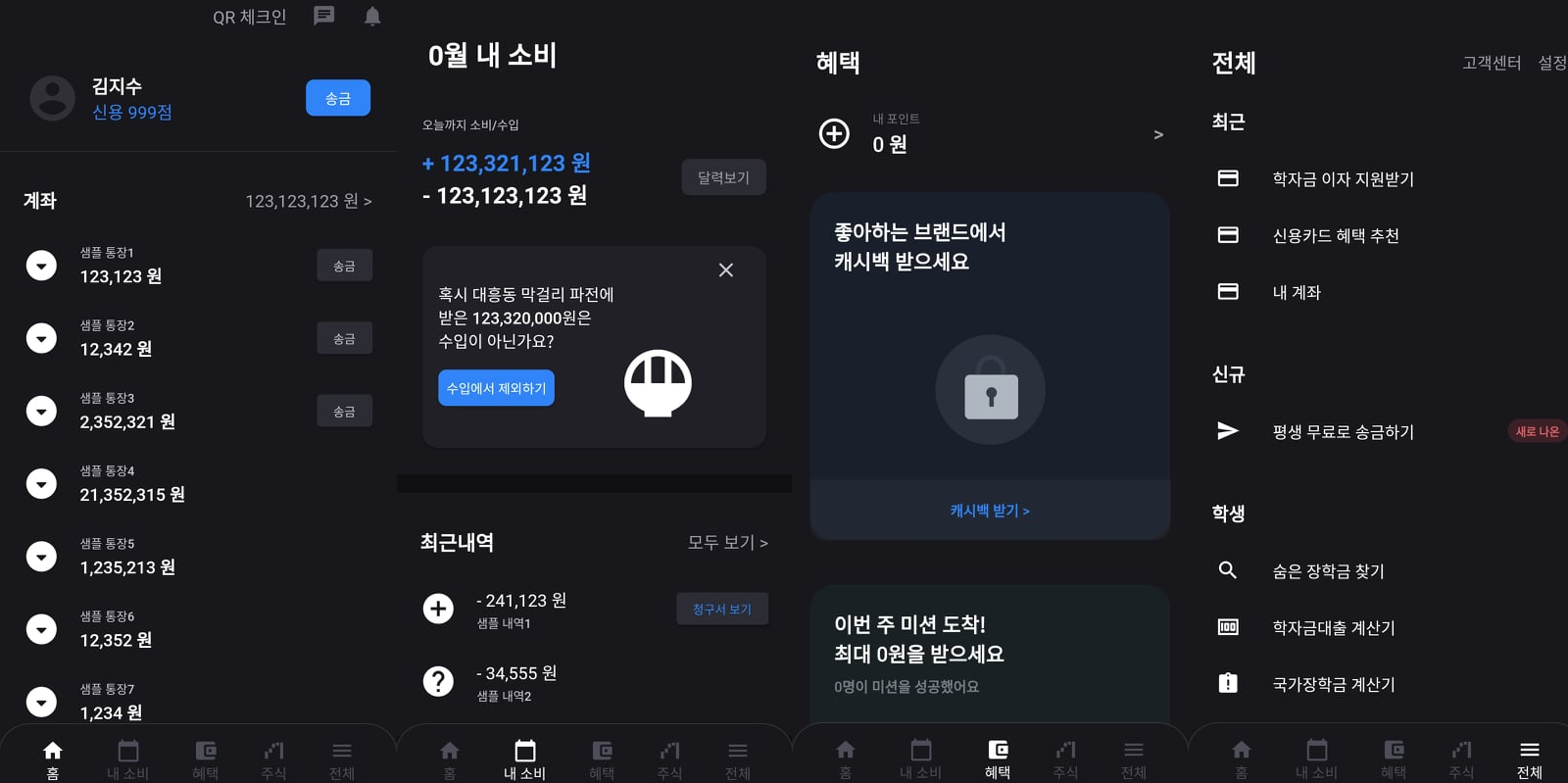
4.Flutter Toss 클론코딩 결과

Toss 클론코딩을 진행하게 된 이유 Dart 언어와 Flutter 레이아웃 기초 튜토리얼을 끝마칠 때 쯤 만들어 나갈 결과물이 있었으면 좋겠다는 생각을 했다. 혼자서 앱을 만들때면 기능 개발 이슈보다는 디자인 리소스의 부재와 레이아웃 구성에 대한 고민이 훨씬 더 오
2021년 8월 4일