오늘 특강 들으면서 최고의 수확이었던 ... vscode pets... 근데 이거 설치하고 velog에 써야지 헤헤~ 하자마자 메인에 뜸 ㅇㅅㅇ ... 그래도 저는 설정하는 거 찾느라 힘들었으니깐 글 쓸게요 ㅋ 저처럼 vscode 잘 쓸 줄 모르는 분들은 읽으면 좋을 듯 싶어효
vscode에서 고양이 키우기

일단 사용법은 vscode 마켓 플레이스에서 pets 검색해서 설치하면 끝... 입니다만 창이 안 뜬다면 ctrl+p ( 혹은 커맨드p )를 누른 뒤 >start pet 입력하고 엔터를 누르면 펫 창이 켜집니다 두둔 ~
설정하기
기본적으로 설정 탭에서 설정하는 건 vscode를 재시작 해줘야 뜹니다. ㅎㅎ 저는 안 떠서 웨않떠??를 10분동안 시전했다고 합니다.
-
무튼 재시작 후에 상단의 File-Preference-Settings를 누르면 ( 혹은
ctrl+,) vscode 설정 창이 열립니다. -
그리고 검색창에
vscode-pets를 치면 이 확장프로그램 관련 설정이 뜨는데, 여기서는 펫의 크기, 종류, 창 타입 등등을 수정할 수 있슴니다. 그리고 theme라고 해서 배경을 바꿔줄 수 있는데 저는 뭔가 이질적이라 그냥 회색으로 냅둿습니다. 조금 쓸쓸해보이지만 ... 제가 많이 쓰다듬어주면 되니깐요...
추가 기능 사용하기

-
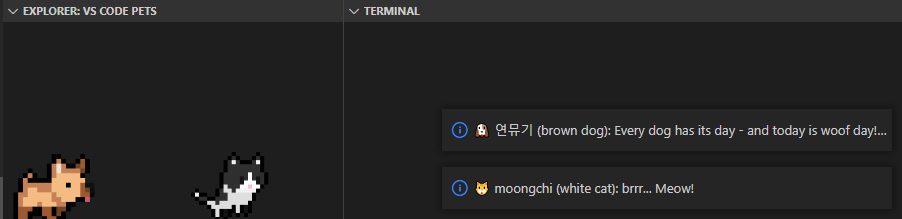
쓸쓸해보이는 펫을 위해 여러마리를 키울 수 있습니다.
ctrl+p를 누르고>spawn editional pet으로 펫을 추가할 수 있습니다. 현실에서는 외로울까봐 반려 동물을 두마리 키우는 행위는 보통 외로운 반려동물이 2마리가 되지만 여기서는 상관 없으니까 추가해주겠습니다. 추가한 반려도트를 떠나보내주고 싶다면>remove pet으로 선택할 수 있습니다. -
ctrl+p를 누르고>roll-call을 치면 펫들이 말?을 걸어줍니다. 귀여워.