문제 설명
S사에서는 각 부서에 필요한 물품을 지원해 주기 위해 부서별로 물품을 구매하는데 필요한 금액을 조사했습니다. 그러나, 전체 예산이 정해져 있기 때문에 모든 부서의 물품을 구매해 줄 수는 없습니다. 그래서 최대한 많은 부서의 물품을 구매해 줄 수 있도록 하려고 합니다.
물품을 구매해 줄 때는 각 부서가 신청한 금액만큼을 모두 지원해 줘야 합니다. 예를 들어 1,000원을 신청한 부서에는 정확히 1,000원을 지원해야 하며, 1,000원보다 적은 금액을 지원해 줄 수는 없습니다.
부서별로 신청한 금액이 들어있는 배열 d와 예산 budget이 매개변수로 주어질 때, 최대 몇 개의 부서에 물품을 지원할 수 있는지 return 하도록 solution 함수를 완성해주세요.
제한사항
d는 부서별로 신청한 금액이 들어있는 배열이며, 길이(전체 부서의 개수)는 1 이상 100 이하입니다.
d의 각 원소는 부서별로 신청한 금액을 나타내며, 부서별 신청 금액은 1 이상 100,000 이하의 자연수입니다.
budget은 예산을 나타내며, 1 이상 10,000,000 이하의 자연수입니다.
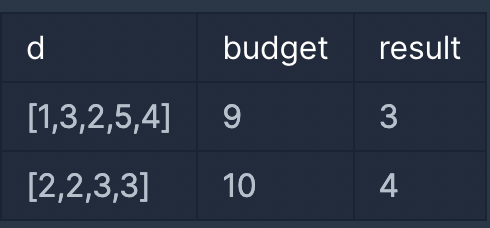
입출력 예

입출력 예 설명
입출력 예 #1
각 부서에서 [1원, 3원, 2원, 5원, 4원]만큼의 금액을 신청했습니다. 만약에, 1원, 2원, 4원을 신청한 부서의 물품을 구매해주면 예산 9원에서 7원이 소비되어 2원이 남습니다. 항상 정확히 신청한 금액만큼 지원해 줘야 하므로 남은 2원으로 나머지 부서를 지원해 주지 않습니다. 위 방법 외에 3개 부서를 지원해 줄 방법들은 다음과 같습니다.
1원, 2원, 3원을 신청한 부서의 물품을 구매해주려면 6원이 필요합니다.
1원, 2원, 5원을 신청한 부서의 물품을 구매해주려면 8원이 필요합니다.
1원, 3원, 4원을 신청한 부서의 물품을 구매해주려면 8원이 필요합니다.
1원, 3원, 5원을 신청한 부서의 물품을 구매해주려면 9원이 필요합니다.
3개 부서보다 더 많은 부서의 물품을 구매해 줄 수는 없으므로 최대 3개 부서의 물품을 구매해 줄 수 있습니다.
입출력 예 #2
모든 부서의 물품을 구매해주면 10원이 됩니다. 따라서 최대 4개 부서의 물품을 구매해 줄 수 있습니다.
문제 풀이
function solution(d, budget) {
var answer = 0;
let budget_count = 0;
d = d.sort((a,b) => a-b); //오름차순 정렬
for(let i = 0 ; answer <= budget; i++){ //budget이 answer보다 크거나 같으면 반복문 멈춤
answer += d[i];
budget_count = i;
}
return budget_count;
}
조건을 어떻게 걸지 고민하느라 조금 헤멨다.
다른 사람들은 배열에서 reduce()메서드와 pop하여 배열에서 하나씩 빼서 그 배열의 길이를 구하는 방식으로 했더라.
그런 의미에서 reduce()를 잠시 살펴보고 오늘의 알고리즘 문제풀이는 마쳐야지
Array.prototype.reduce()
arr.reduce(callback[, initialValue])
배열.reduce((누적val, 현재val, index, 요소) => { return 결과 }, 초기값);
초기값을 설정하지 않으면 0으로 자동 설정된다.
let arr = [1, 2, 3, 4, 5]
const result = arr.reduce((prev, cur) => {
return prev + cur
}, 0);
console.log(result); // 15; reduce 내부에 리턴할 함수로 prev+cur을 주었기 때문에 arr의 총합이 결과로 나왔다.
다른 예제를 보자.
let arr = [
{name : "미정", age : 23}
{name : "지현", age : 29}
{name : "동현", age : 31}
{name : "송희", age : 6}
{name : "재상", age : 50}
]
let result = arr.reduce((prev, cur) => {
if( cur.age > 25 ) {
prev.push(arr.name)
}return prev;
, []}
console.log(result); // "지현", "동현", "재상"initial값은 빈 배열로 설정하였다. arr[0]부터 도는데, cur의 age가 25가 넘으면 prev배열에 push하여 넣는다.
미정의 경우 25이하이며 초기값이 빈 배열이므로 미정의 경우를 확인하였어도 빈 배열을 prev로 return 한다.
지현의 경우 25 초과이므로 빈 배열인 prev 배열에 지현의 이름을 넣는다.
이런 식으로 돌아간다.
처음 본 사이라서 아직 익숙치는 않지만 활용해보려고 노력해야겠다.
다른 사람 문제 풀이 참고하여 해결한 풀이
function solution(d, budget) {
let answer = 0;
d = d.sort((a,b) => a-b);
d.reduce((prev, cur) => {
if(prev+cur <= budget){
answer++;
return prev+cur;
}
}, 0);
return answer;
}prev+cur의 값이 budget보다 작으면 answer에 count해주고, 초기값 0에 prev+cur을 넣어주고 다음 값으로 넘어간다.
