
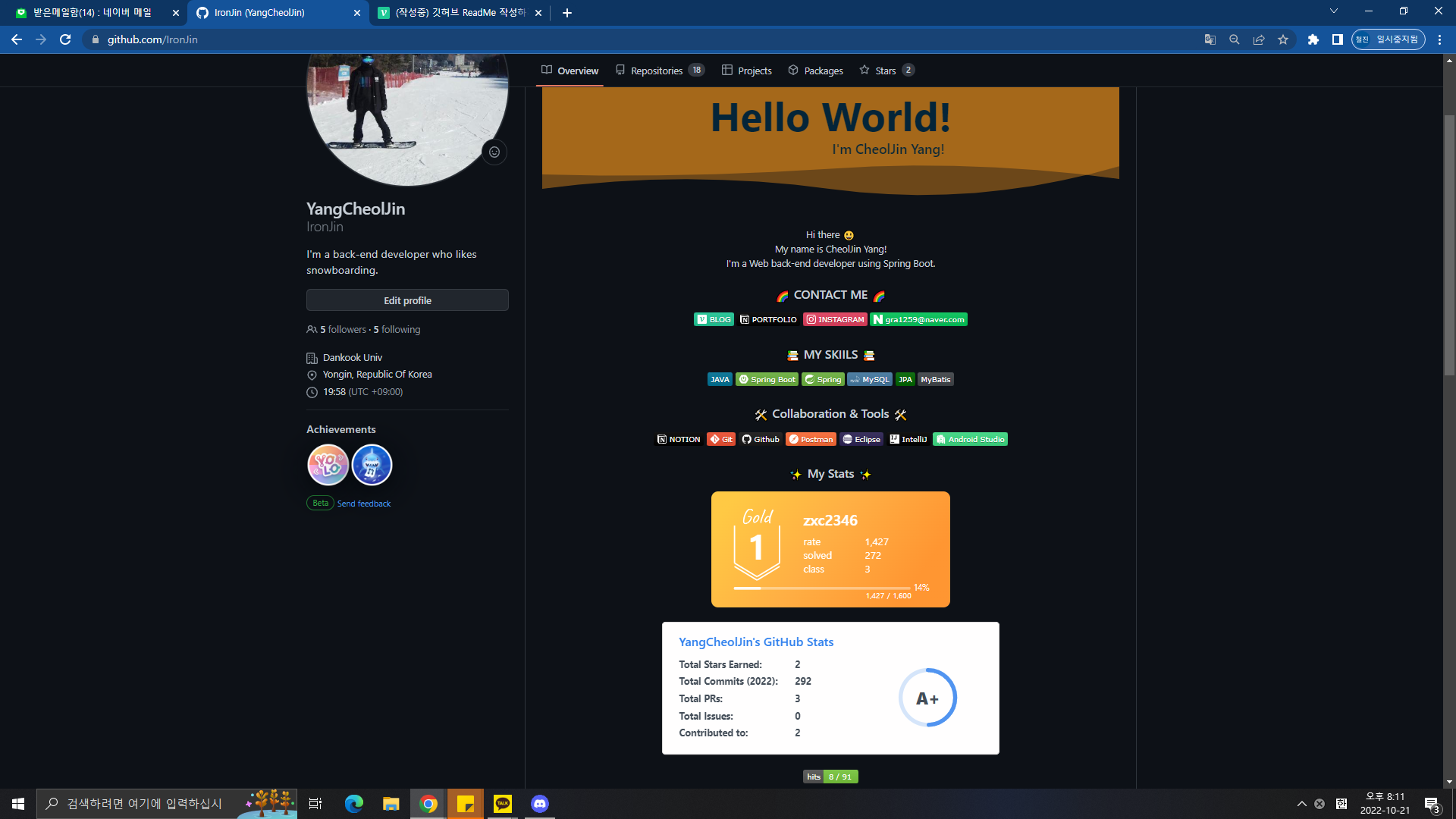
결과물

깃허브를 꾸며야지 생각만 하고있다가 본격적으로 취업준비를 하게되면서 4시간정도 투자하여 꾸며보았습니다. 과정과 방법을 공유하고자 합니다.
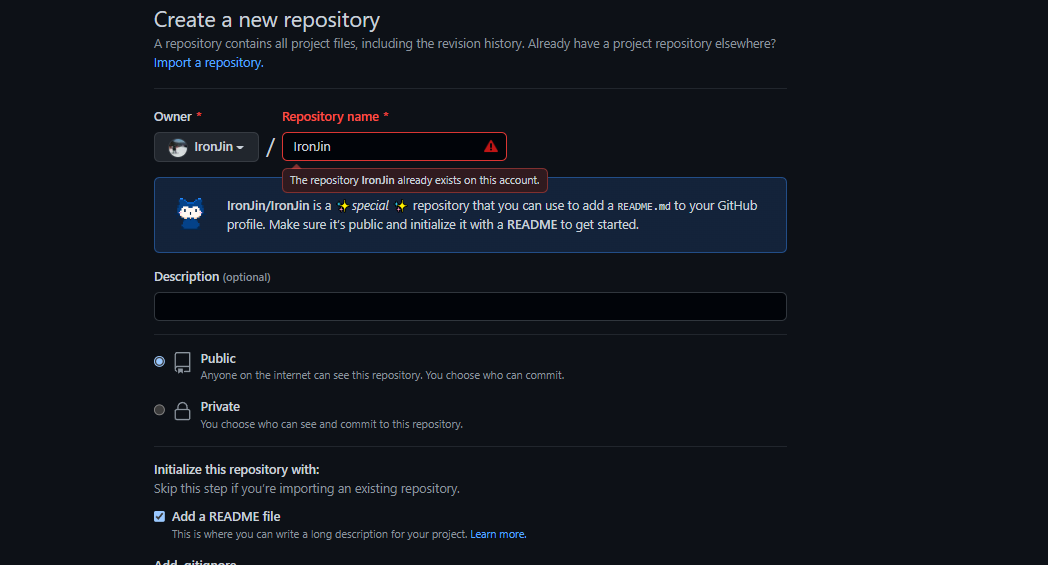
README.md 생성하기
overview 에 리드미를 생성하는 방법입니다.

위 사진처럼 Repo 를 새로 생성하는 과정에서 Repository name 을 내 아이디와 똑같이 짓습니다.
이후 Add a README file 에 체크를 해주고 레포지토리를 생성해주도록 합니다.
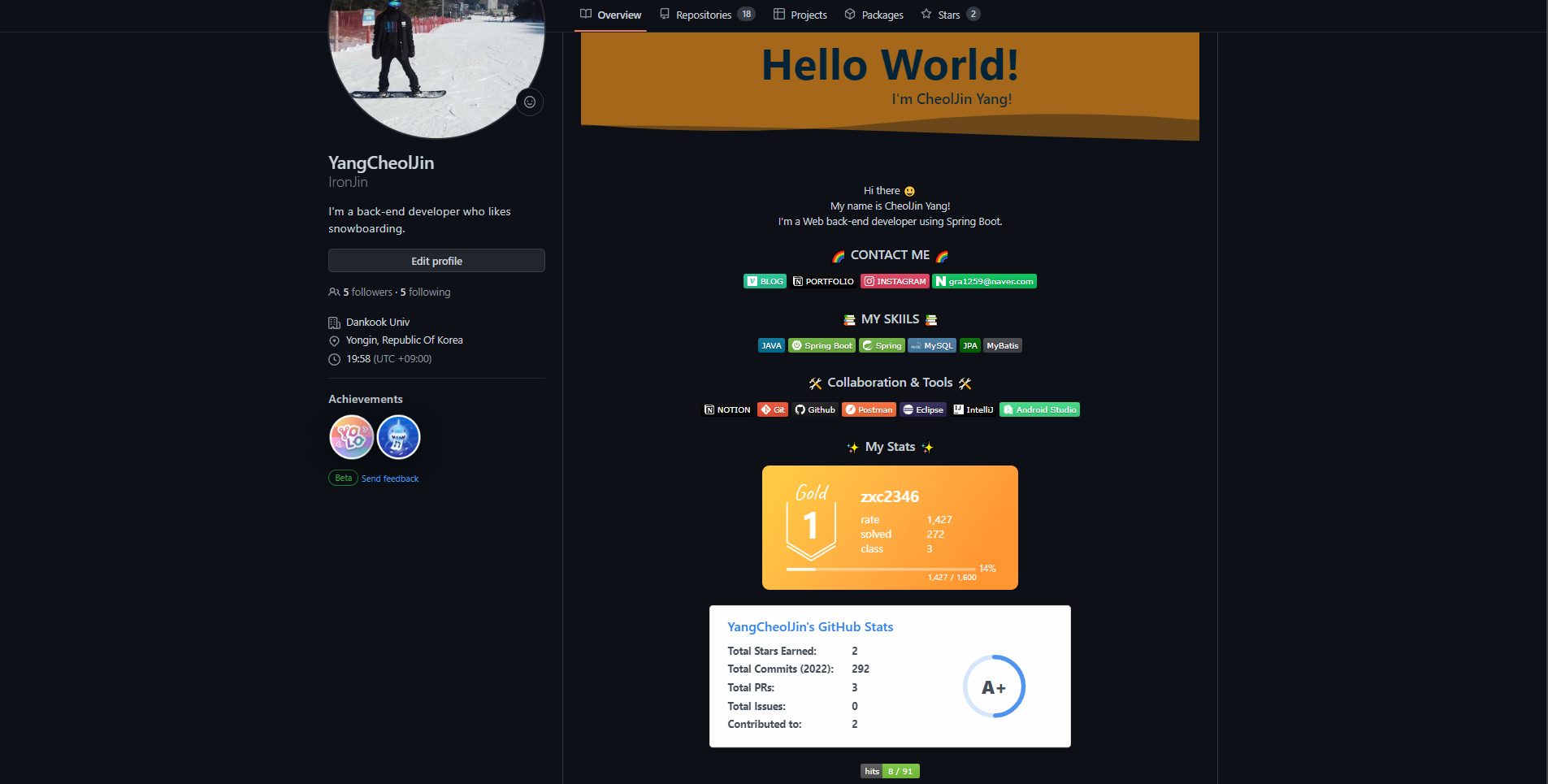
이후 홈화면으로 가면 위 결과물의 내용처럼은 아니지만 README.md 파일이 Overview 에 나타나는 것을 확인할 수 있습니다.
bagde 아이콘

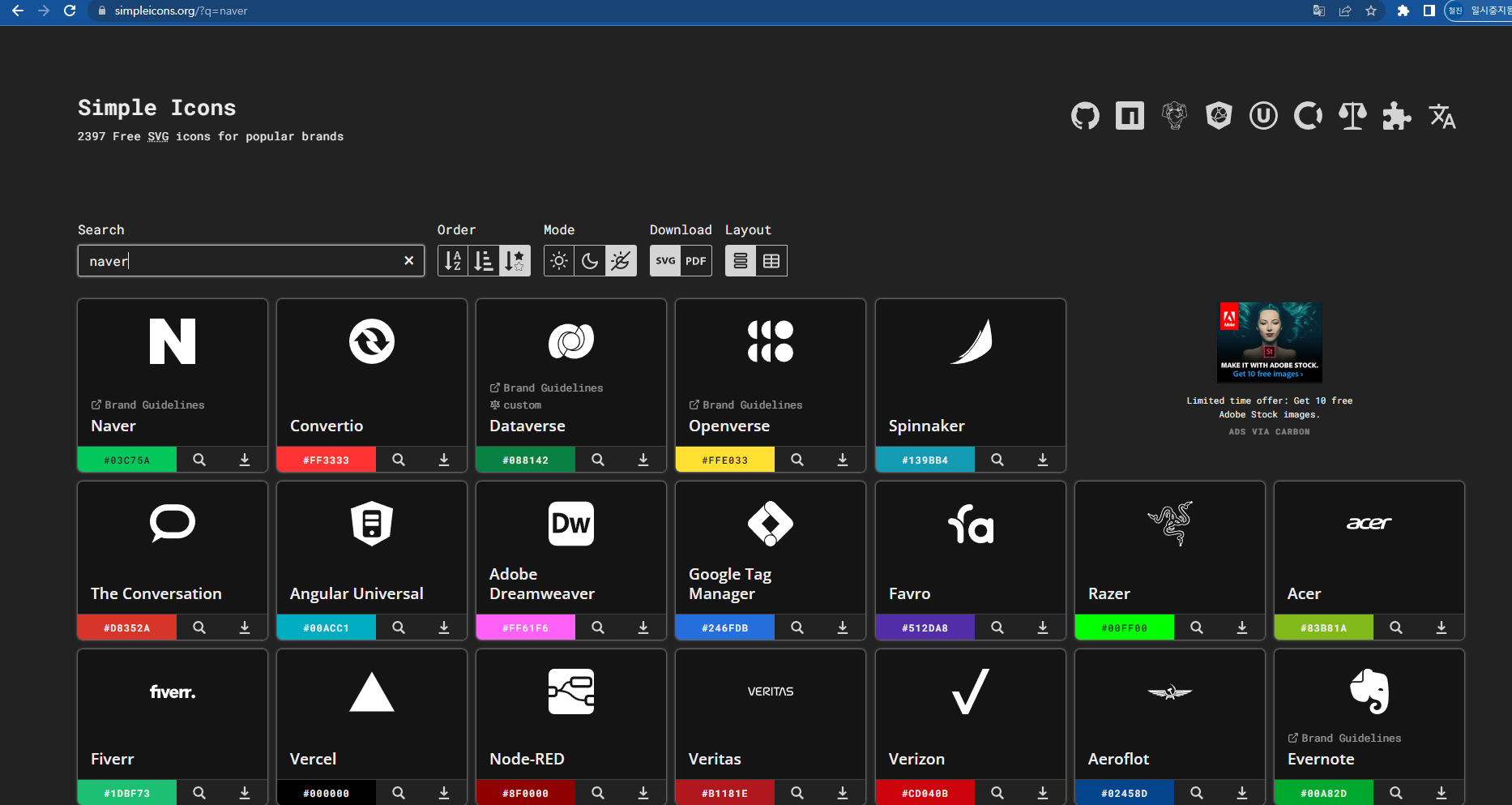
이런 뱃지 아이콘을 작성하는 법입니다. 아래 사이트에 접속해줍니다.

사이트에 들어가서 원하는 모양을 검색합니다.
보여질 이름을 badge/[보여질 이름]-[색상코드] 를 아래처럼 입력하고
naver 로고의 이름을 logo=[로고이름] 을 입력하면 결과물이 나오게 됩니다.
< img src="https://img.shields.io/badge/gra1259@naver.com-03C75A?style=flat&logo=naver&logoColor=white"/>
링크를 걸고싶은 경우
<a href></a>를 활용하여 주도록 합니다
예시는 다음과 같습니다.
<a href="https://velog.io/@ironjin"><img src="https://img.shields.io/badge/BLOG-20C997?style=flat&logo=VELOG&logoColor=white"/></a>
백준 티어 나타내기

다음과 같이 백준 티어를 나타내는 방법에 대해서 알아보도록 하겠습니다.
[](https://solved.ac/[아이디]/)
위 코드에서 [아이디] 부분에 자신의 백준 아이디를 넣어줍니다.
깃허브 스탯 나타내기
다음과 같이 깃허브 스탯을 나타내도록 하는 코드입니다.
[](https://github.com/[로그인시 입력하는 이메일이나 아이디]/github-readme-stats)
[닉네임][로그인시 입력하는 이메일이나 아이디] 부분에 해당 값을 넣어주면 결과물이 나타나게 됩니다.
기준은 모르겠으나 A+ 인거보니 기준이 높지는 않은거같습니다.
헤더 및 푸터

README.md 파일 맨 위에 나타나는 헤더파일입니다. 헤더파일을 작성하는 방법은 사이트에 자세하게 소개되어 있습니다. 저같은 경우 바탕화면과 글씨색이 매번 바뀌게 설정하였고 글자의 위치와 크기 또한 적당하게 설정하여 구현하였습니다.
제가 작성한 코드입니다.
> 
특이한 점은 글자 간 띄어쓰기를 진행할때 %20 을 넣어주어야 한다는 것입니다.
Hello%20Wolrd! 부분만 수정하여 큰 글씨부분을 수정할 수 있고 작은 글씨부분은 I'm%20CheolJin%20Yang! 부분을 수정하면 됩니다.
가운데 정렬
저같은 경우는 더욱 깔끔하게 보이게 하기 위해서 가운데 정렬을 사용했습니다. 개인의 취향인 것같지만 저는 개인적으로 가운데 정렬을 좋아합니다.
작성한 마크다운 코드 사이사이에 아래 코드를 입력해주면 작성한 코드에 대한 결과물이 가운데 정렬되어 나타납니다.
<div align=center> [작성한 코드] </div> 마치며
구글에 검색하면 이거외에도 더욱 다양한 것을 볼 수 있을것입니다. 큰 시간이 걸리는 작업은 아니니 다들 깃허브를 잘 꾸며봤으면 좋겠습니다^^
