#1 콘솔패널이란?
콘솔패널(console panel) :현재 페이지에서 실행중인 javascript의 console을 확인,테스트 할 수있습니다. console 패널에 코드를 입력하면 브라우저에서 바로확인 가능하게 해줍니다.
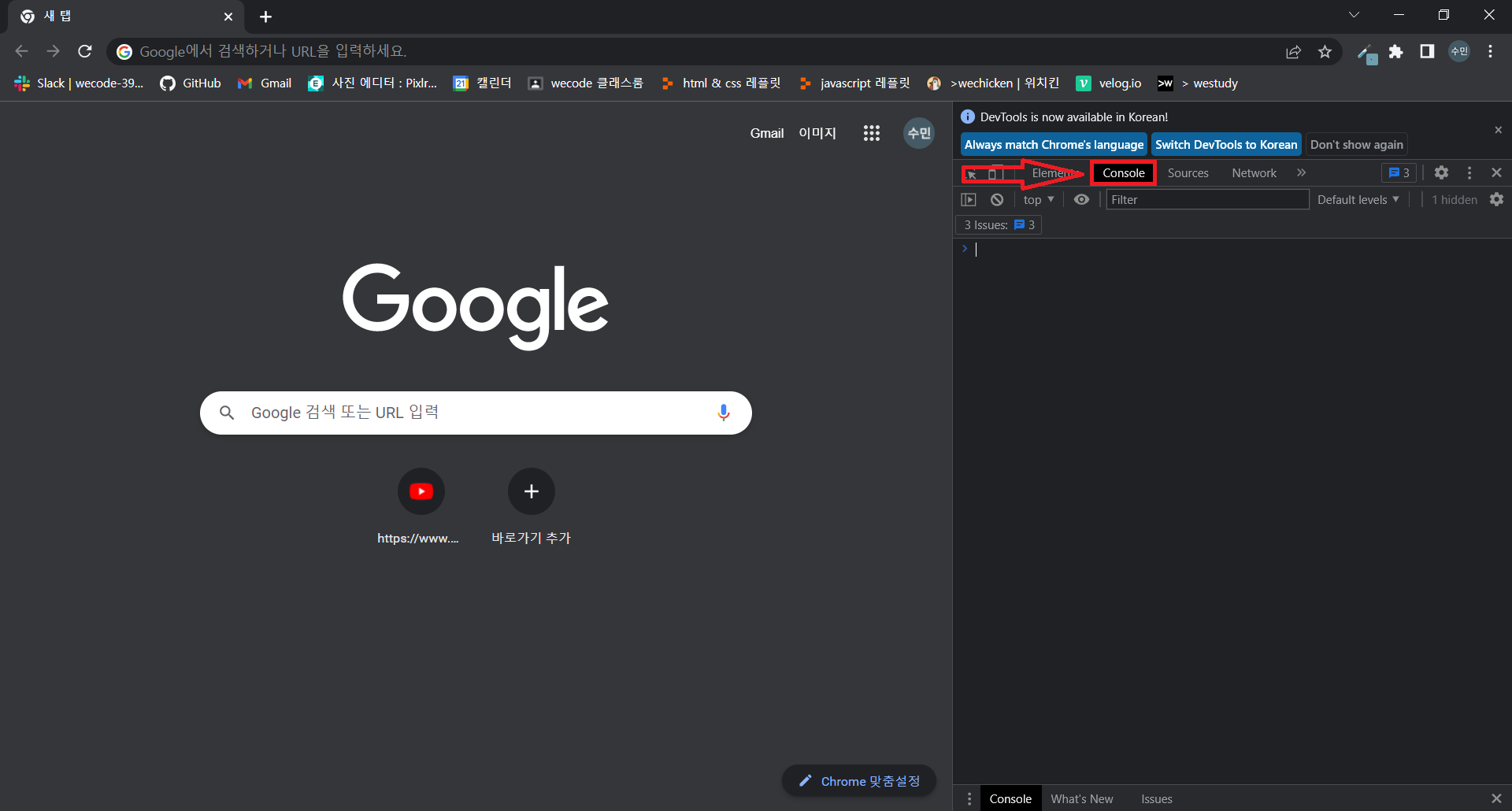
console패널 보는법
통합 : 웹사이트에서 마우스 오른쪽클릭 -> 검사
Mac : cmd + opt + i
window : F12
#2 화면을 새로고침해도 콘솔 내용이 지워지지 않고 남게 하는 방법
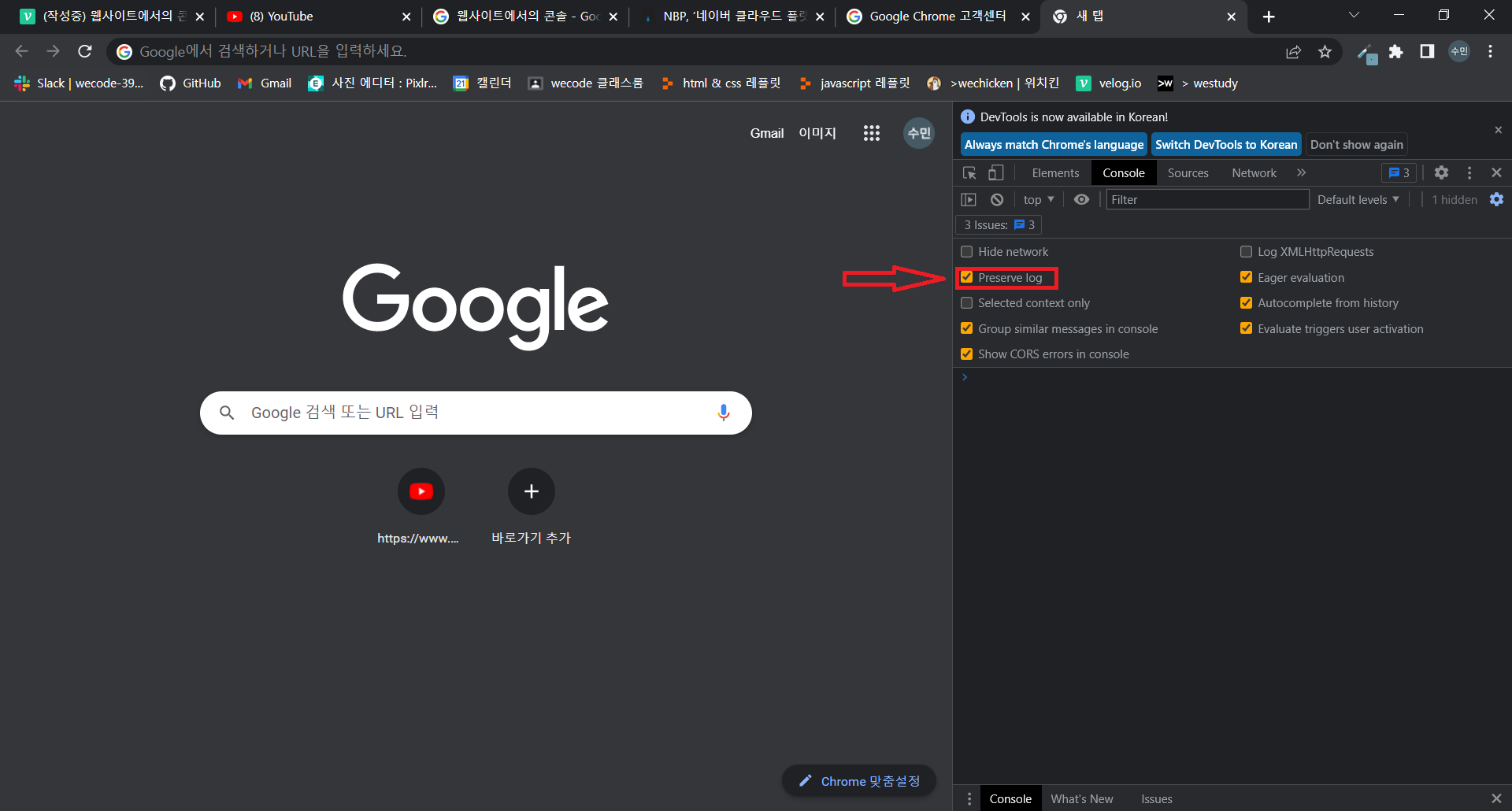
화면을 새로고침해도 콘솔 내용이 지워지지 않고 남게 하는 방법은
크롬 개발자 도구에서는 콘솔 옆 설정에서 Preserve log 를 눌러주면 된다.
❗️기록이 남아있다고 해서 데이터가 요효한건 아니다.
또한 콘솔에 기록된 로그를 모두 지울때 사용하는 메소드가 있습니다.
console.clear();를 사용하면 콘솔창에서 작성한 로그를 모두 지울수 있습니다.
❗️Preserve log를 체크해두면 기록된 로그가 벙어됨으로 실행X
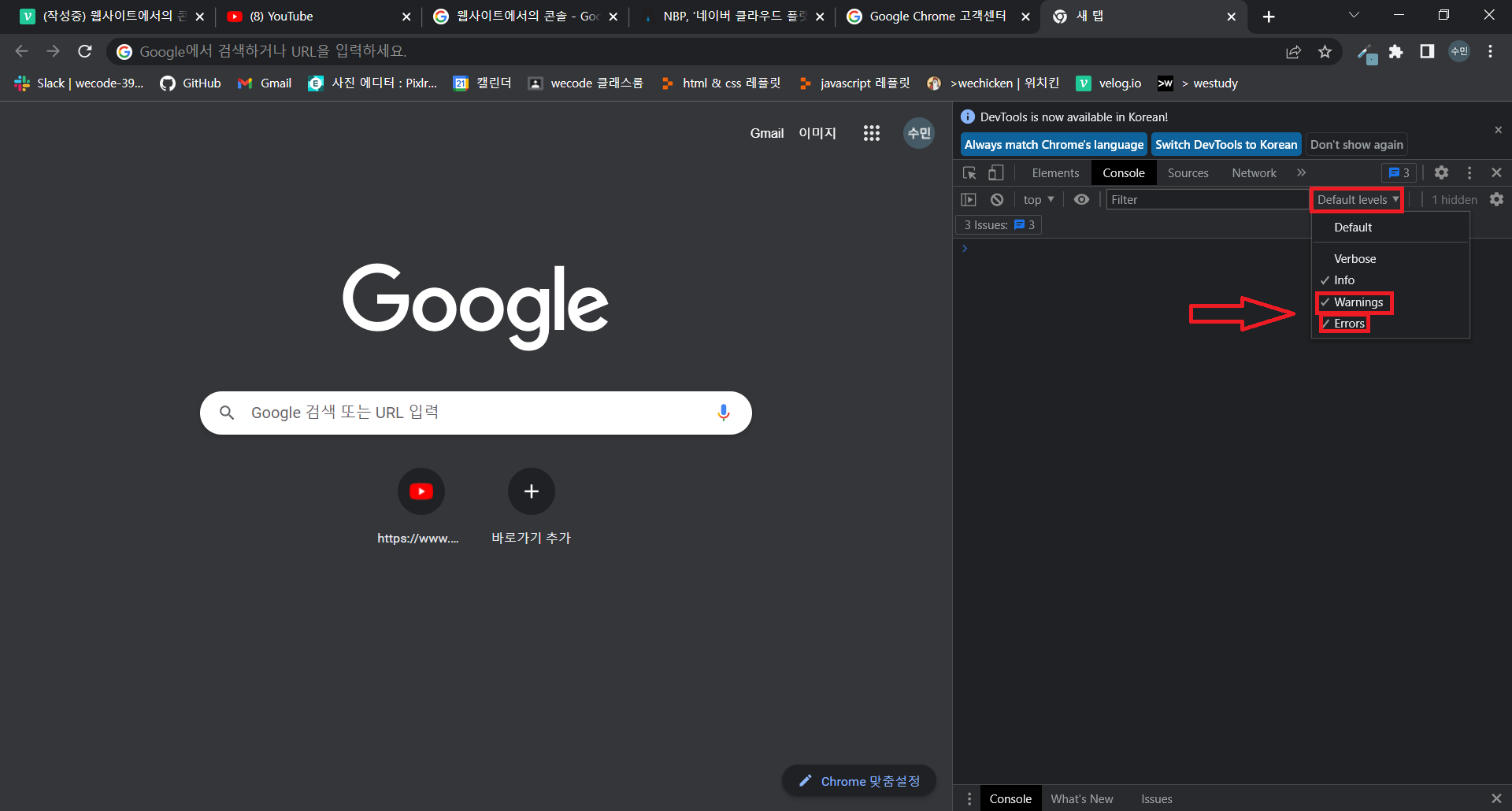
#3 콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법
콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법은 Default levels에서 Warnings와 Errors의 체크 해제
❗️현재 페이지에서 실행되고 있는 warings, Errors 만 제외할수있음
❗️consol패널에 가상으로 작성된 코드의 warings, Errors는 적용 안됨
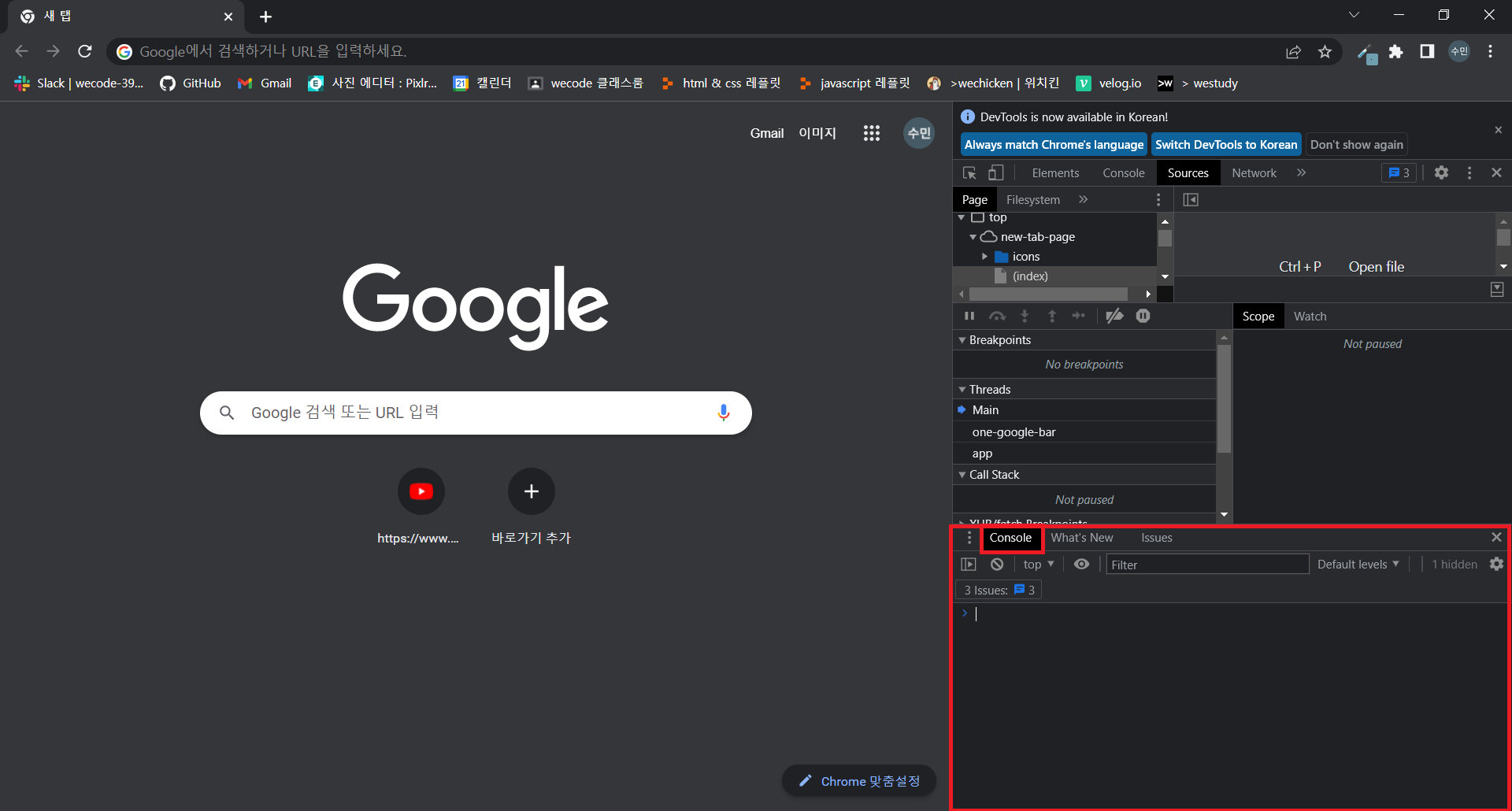
#4 다른 패널에서 Console Panel 을 함께 보는 방법
다른 패널(Elements, Sources패널 등) 사용중에도 [ESC]키를 누르면 console 패널이 사용 가능합니다.
자료 출처 : https://kangdanne.tistory.com/entry/Chrome-개발자-도구-콘솔-패널-DevTools-console-panel [Hello, Dan:d World!:티스토리]