- node : v14.17.1
- Vue : v2
- Vue.js 가이드를 참고하여 작성
컴포넌트
- 기본 HTML 엘리먼트를 확장하여 재사용 가능한 코드를 캠슐화하는 데 사용
- 독립적으로 재사용할 수 있는 추상적 개념
- 컴포넌트로 인해 개발속도와 코드의 가독성, 유지보수성 효율적으로 늘어남
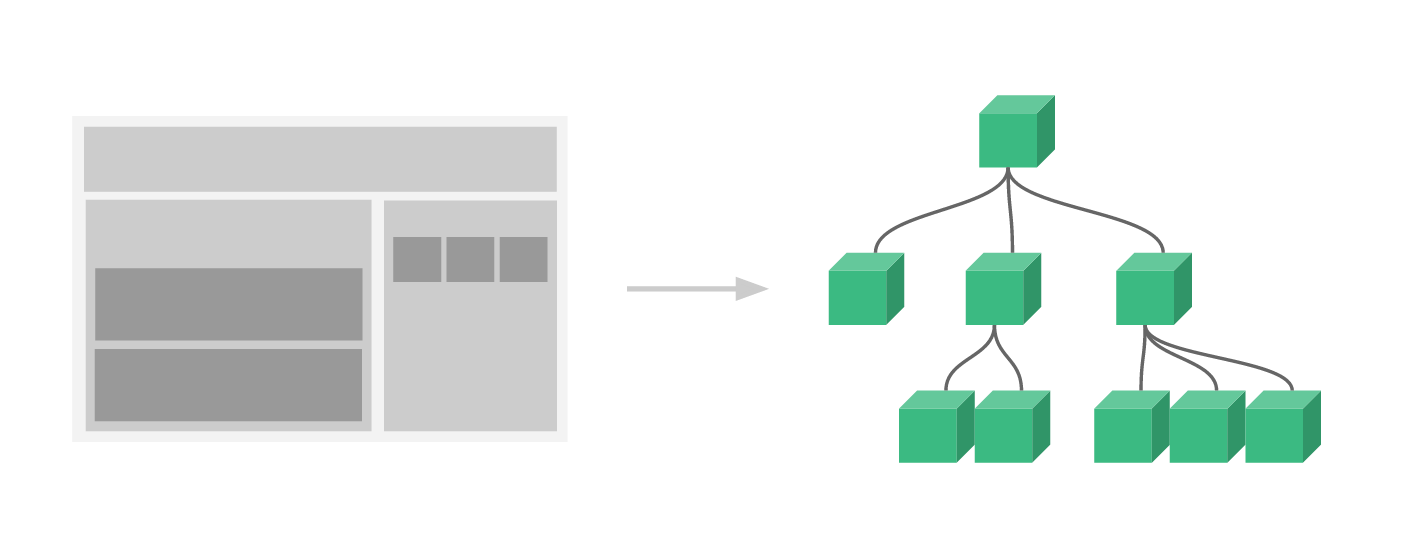
- 모든 유형의 애플리케이션 인터페이스를 컴포넌트 트리로 추상화

component 예시 1
[ index.html ]
<div id="app-7">
<ol>
<!--
이제 각 todo-item 에 todo 객체를 제공합니다.
화면에 나오므로, 각 항목의 컨텐츠는 동적으로 바뀔 수 있습니다.
또한 각 구성 요소에 "키"를 제공해야합니다 (나중에 설명 됨).
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>[ index.js ]
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
})[ Rendering ]