Variables(변수)
변수(Variables)는 값(Value)을 저장(할당)하고 그 저장된 값을 참조하기 위해 사용한다
한번 사용하고 버리는 값이 아닌 유지(캐싱)할 필요가 있는 값은 변수에 담아 사용한다
위치(주소)를 기억하는 저장소
여기서 위치(주소)란 메모리상의 주소를 의미한다 메모리주소(Memory Address)에 접근하기 위해 사람이 이해할 수 있는 언어로 지정한 식별자(identifier)라 할수 있다.

- 변수 사용하는데 있어 주의해야 할 점
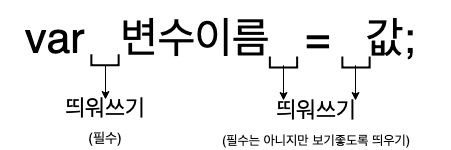
- 대소문자 구분- 변수이름 정할 시 첫번째 문자는 반드시 글자나 밑줄(
_), 달러기호($)중 하나 사용 - 두번째 문자부터는 글자, 밑줄, 달러, 숫자 중 자유롭게 사용가능
- camelCase 표기법 사용
- Snake_Case 표기법 사용
- 변수이름 정할 시 첫번째 문자는 반드시 글자나 밑줄(
▶ 소스
var myName = "김개발";
var fullName= "김개발";
var studentNumber;
studentNumber = 200868064;let | const
var 말고도 사용할 수 있는 변수
- let : 변수에 값이 한번이라도 수정된다면
- const : 변수에 값을 할당하고 영원히 수정하지 않는다면
값 수정
- 변수를 생성하고 값을 정하고 나서, 그 이후에 값을 수정할 수 있다
▶ 소스
let name = "김개발";
let job = "frontend developer";
name = "김코딩";
job = "back-end developer";- 만약 변수를 두번이상 사용 시
▶ 소스
let name = "김개발";
let name = "김코딩";▶ 결과
Uncaught SyntaxError: Identifier 'name' has already been declared
- 또한 변수를 선언(declare)만 하고 값의 할당(assign)은 그 후에 할수도 있다
▶ 소스
let address;
address = "선릉";
console.log(address);▶ 결과

- 변수명은 중복이 되면 안되고, 값의 중복은 가능할까??
▶ 소스
let company1address = "선릉";
let company2address = "선릉";
let company3address = "강남";
let company4address = "강남";
let company5address = "선릉";
company5address = "선릉";▶ 결과

- 단, const로 선언된 변수는 값을 변경할 수 없다
▶ 소스
const name = "김개발";
name = "김코딩";▶ 결과
Uncaught TypeError: Assignment to constant variable.
Assignment
왼쪽 상단에 variables 라는 함수가 있습니다.
그 안에 myAge라는 변수가 이미 선언되어 있습니다.
추가로 yourAge라는 변수를 선언하고 나이를 할당해주세요.
yourAge의 값은 myAge 와 yourAge 변수들의 합이
50이 될 수 있도록 해주세요.
▶ 소스
// Assignment - 다음 함수 안에 코드를 작성하시면 됩니다.
function variables() {
// 다음 코드는 수정하거나 지우지 마세요
const myAge = 21;
// 다음에 코드를 작성해 주세요
const yourAge = 29;
// 다음 코드는 수정하거나 지우지 마세요
return myAge + yourAge;
}▶ 결과