
백엔드와 프론트엔드의 소통
요즘 팀프로젝트를 하면서 가장 중요하다고 느끼는 것들이 명확한 소통의 방법이다. 프론트엔드 개발자는 서버와의 연결점이 있기 때문에, 백엔드 개발자와도 많은 소통이 필요하고, 디자이너와의 소통도 필요하다. 즉, 다양한 사람들과의 소통이 필요한 개발자이기도 하다. 하지만, 많은 협업툴들이 있고, 그동안 널리 써온 방법들이 있으니 그렇게 따라서만 하면 될 것 이라고 생각했었다.
멀리 떨어진 상태에서, 그리고 일주일에 한번씩의 멘토와의 세션만을 가지고 협업을 하기에는 무리가 있었던 것인지, 서로의 작업물들에서 수정할 것들이 많이 있었다.

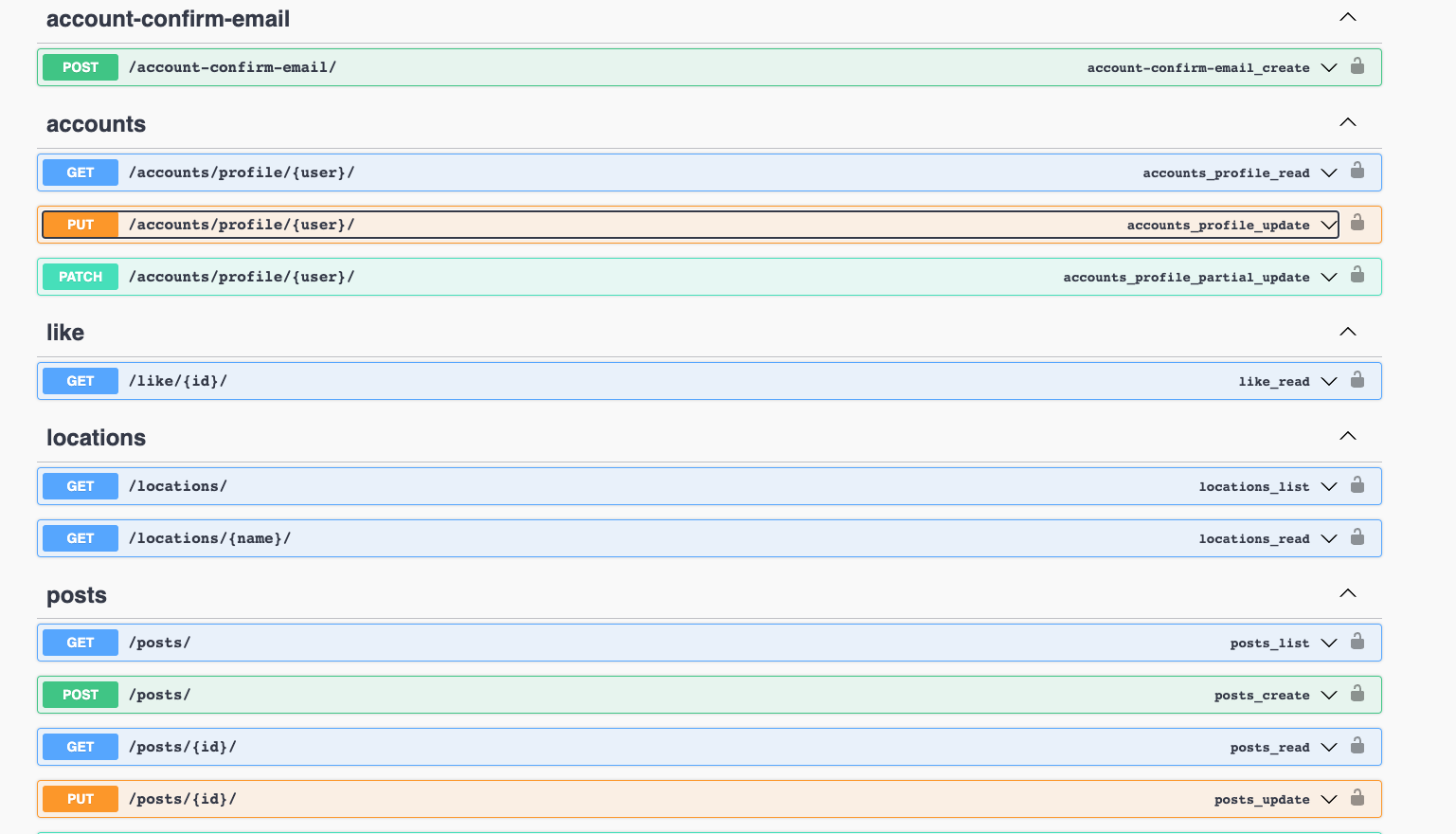
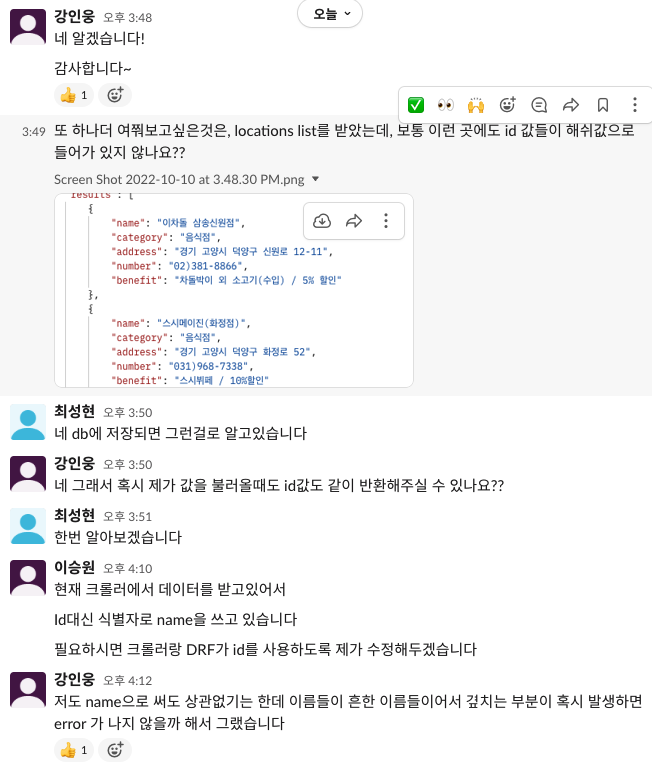
위 swagger를 보고 API를 사용하려고 하였지만, django framework에서의 library를 통해 자동으로 만든 것들이라서 그런지, 상세하게 적혀있지않아, 하나하나 물어볼 수 밖에 없었고, 작성 시 item을 몇 개씩 출력해줄 것 인지와 같은 것들에 대해 논의가 없었기 때문에, 의견을 주고받아야 하는 경우도 많이 있었다.

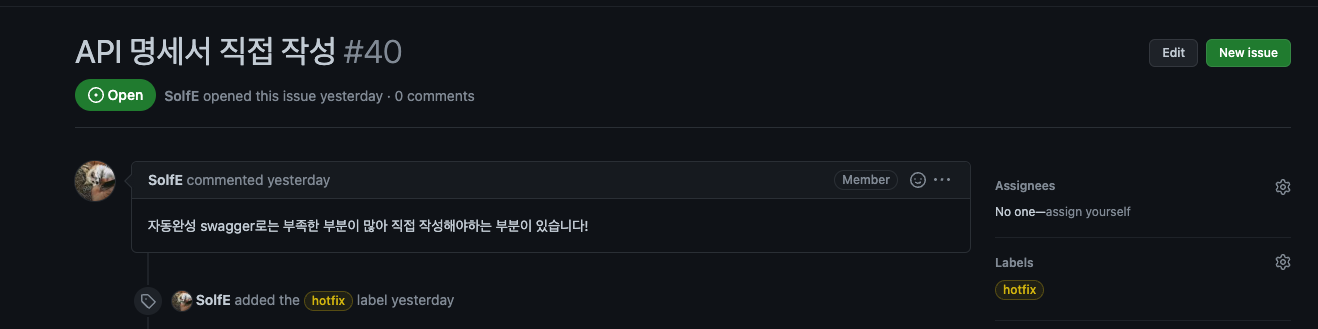
휴일이 3일간 있었기 때문에, slack을 통해 계속해서 소통하며, 필요한 부분을 어필하고 아래와 같이 이슈를 발행하여, 계속해서 작업해 나갔다.

작업물
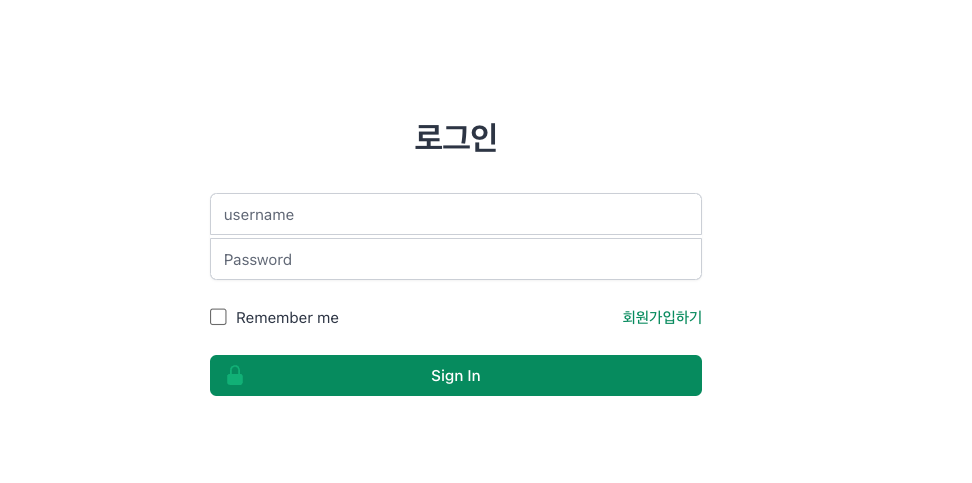
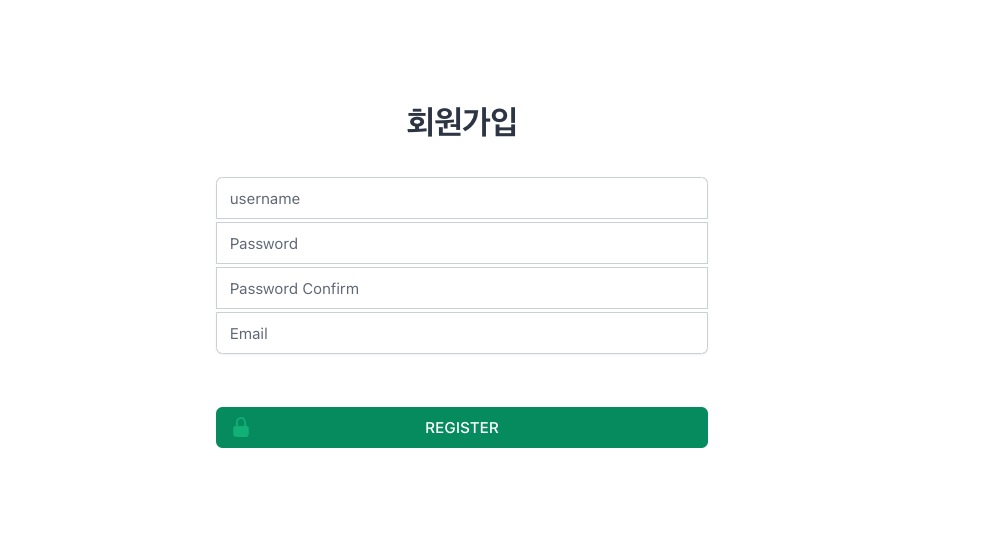
로그인 / 회원가입
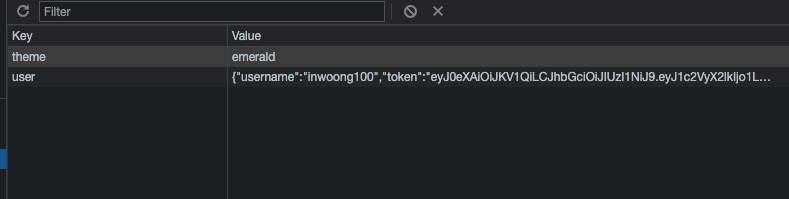
지난번과 달라진 점은, 서버에서 jwt token을 이용하는 방식으로 변경하셔서, 로그인 시 token을 받아놓고, 권한이 필요한 작업이 있을 때 header에 넣어서 활용하였다.



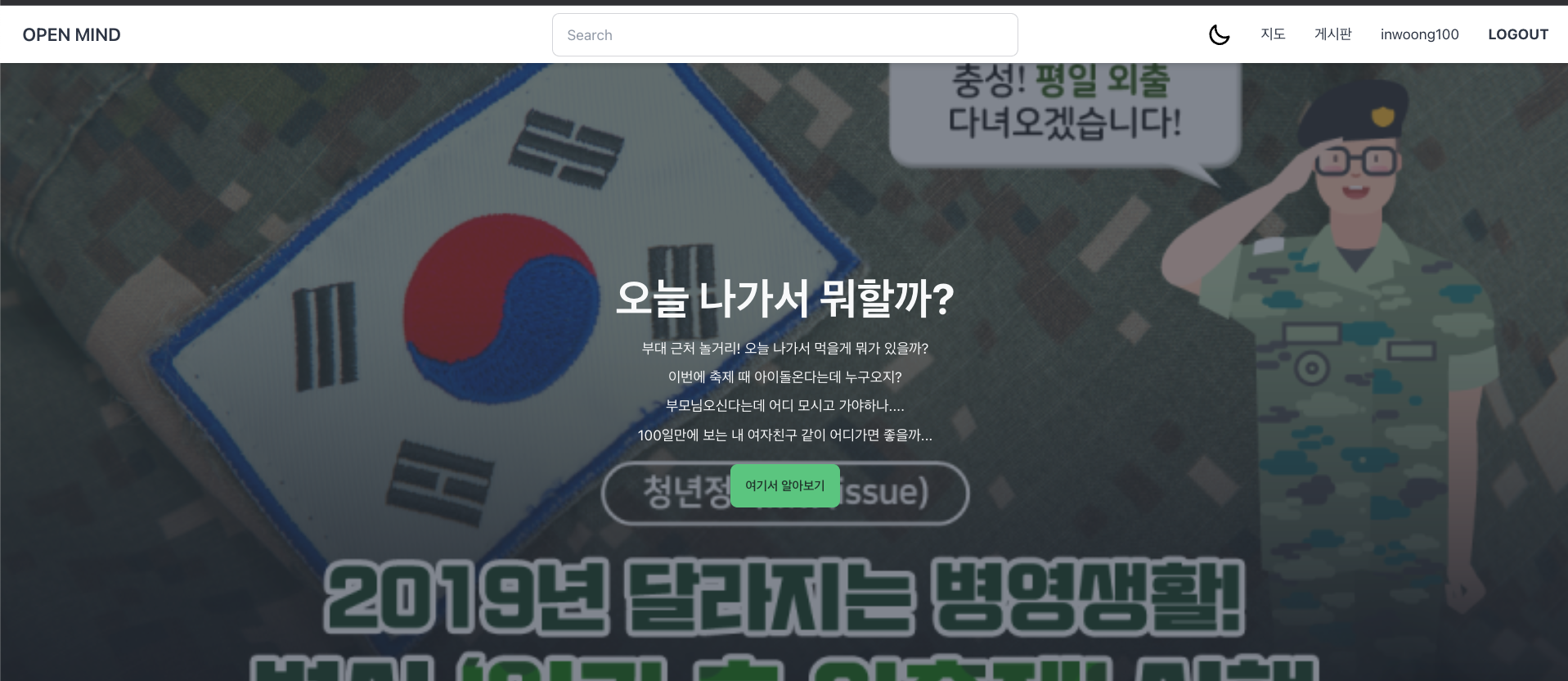
그리고 로그인 전에는 홍보할 수 있는 mainpage를 보여주고

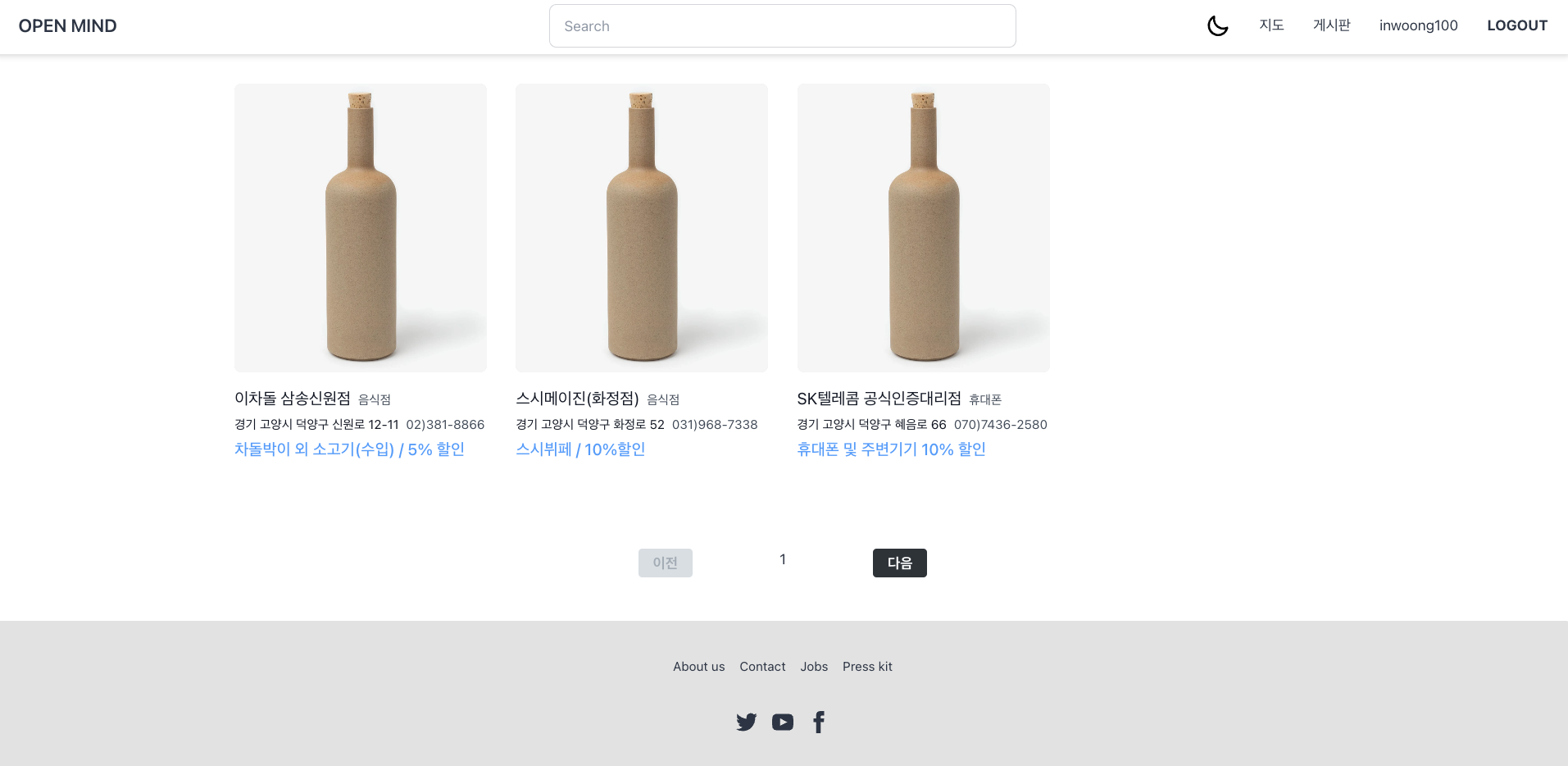
로그인 이후에 필요한 값을 보여줄 수 있도록 구성하였다.

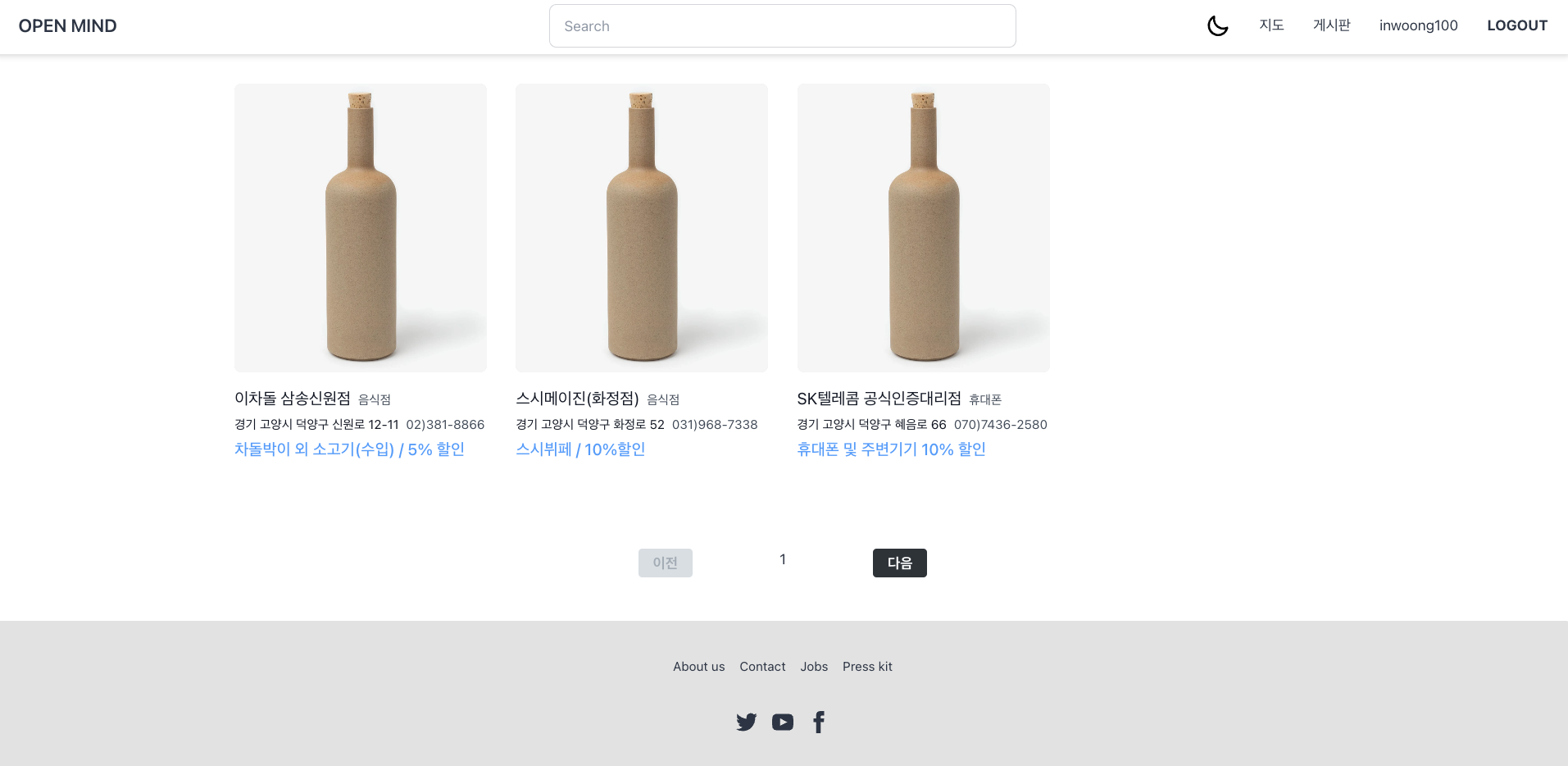
혜택 받을 장소 게시
전체적인 template들을 tailwindcss 공식 페이지에서 참조해와서 필요한 부분들을 일부 수정해서 사용하였다. dark모드 등을 처음부터 고려해서 만들어 놓은 template들이 많아서, 짧은 시간 동안 디자이너가 없는 상황에서 페이지를 구현하고, dark 모드까지 구현하는데 용이하였다.

위 페이지는 백엔드와 소통하였듯이, category로 분류하여, 추가로 게시할 분야이다.
상세 페이지
우리가 게시할 장소 DB에는 사진이 없어, 어떻게 페이지에 나타내야 할 것인가를 고민하고 있는 부분이다. 사진의 한 부분은 카카오 맵을 띄우려고 고민 중이다.

리뷰와, 별점 부분도 추가로 구현해야할 부분이다.
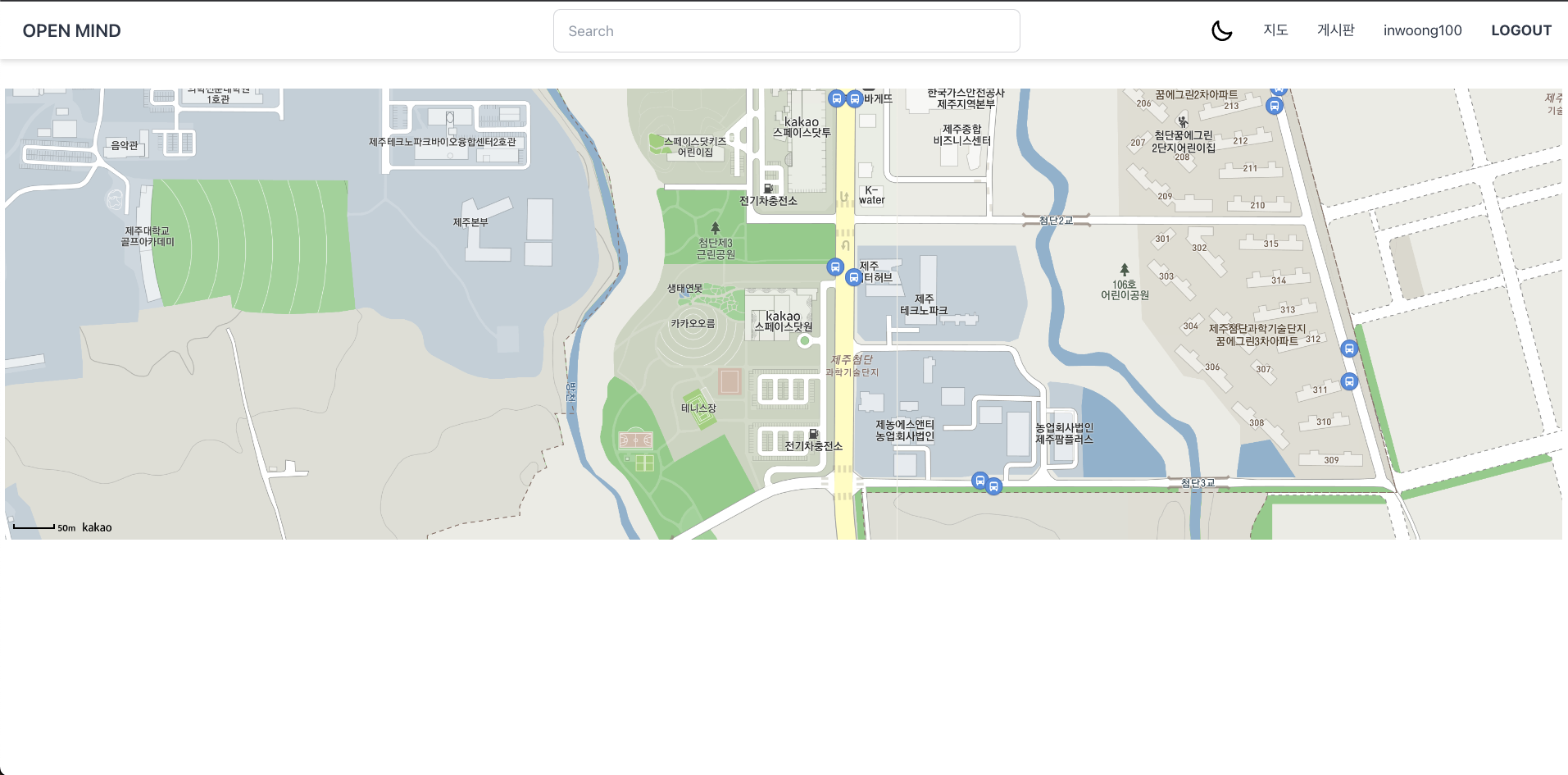
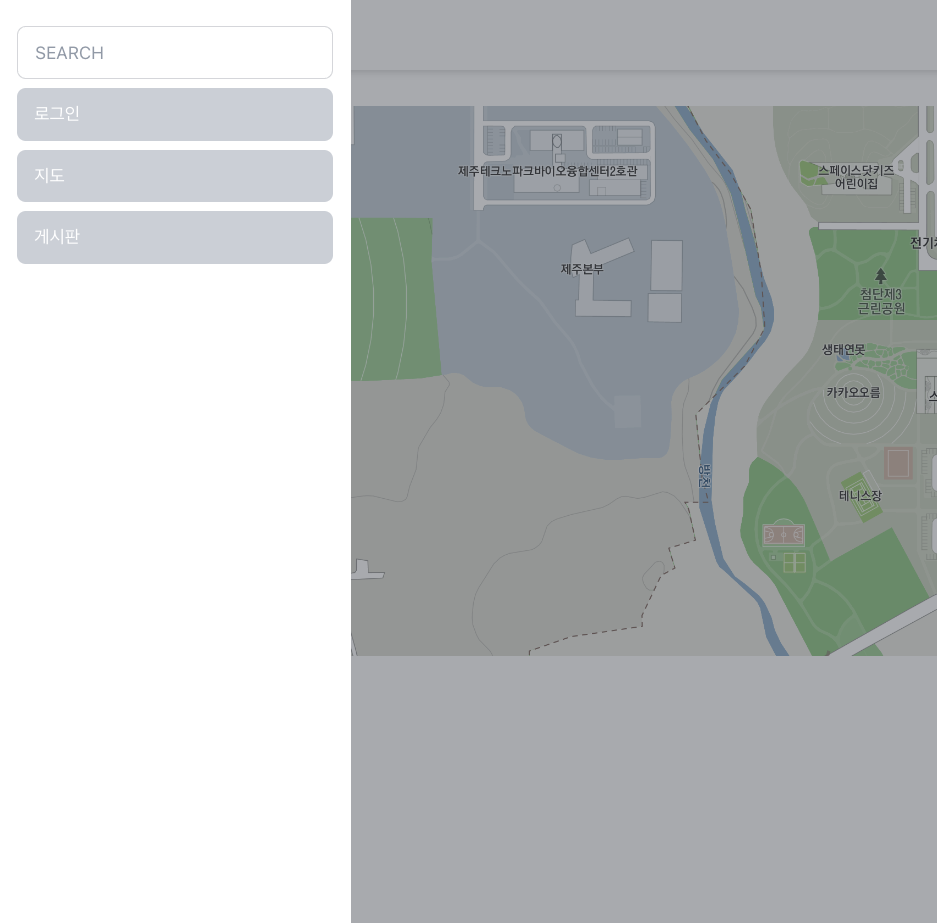
카카오맵 API 연동
현재 카카오맵만 화면에 띄울 수 있도록 구현된 상태이고, 추가로 내 위치 주변에 장소들을 확인할 수 있도록 구현 예정이다.

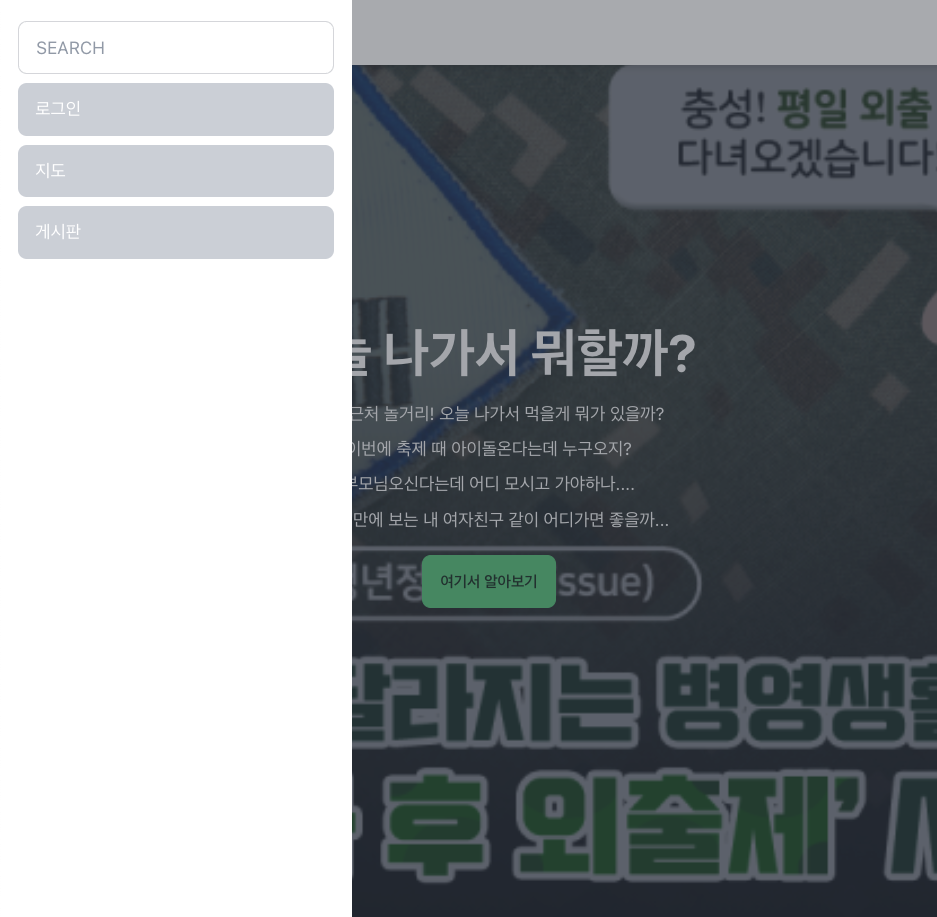
drawer 작업
화면이 작아지게 되면, Header에 있던 것들이 drawer로 이동하게 구현하였다.


- 추가 구현사항으로 여기서도 로그인 완료 시에는, 내 정보 수정 창으로 이동할 수 있어야 한다.
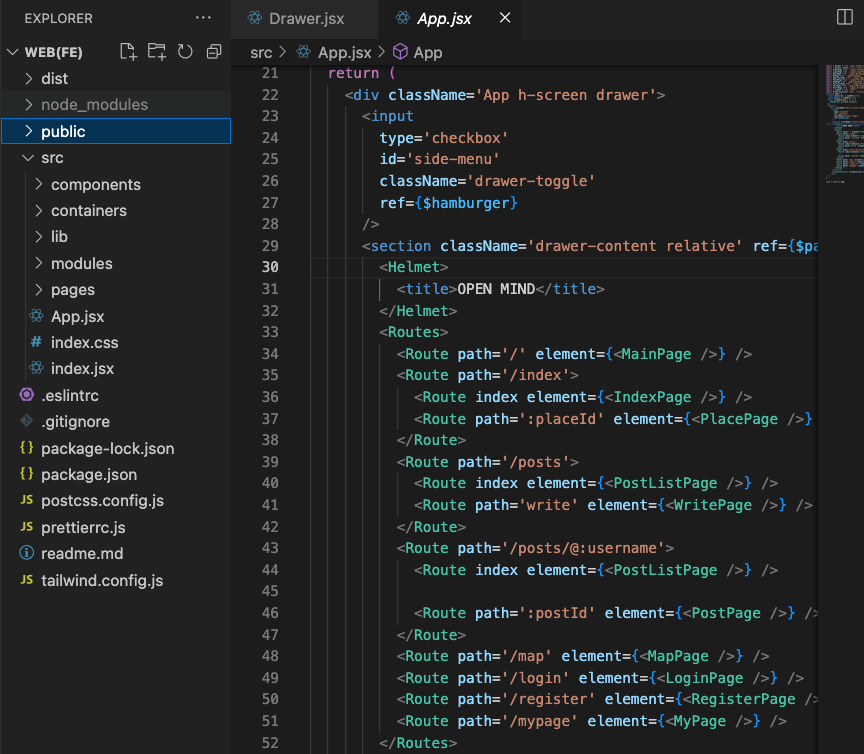
작업 중점내용
작업하는 동안에 components, containers, page로 기능별로 나누기 위해 노력하였으며, 지금 하고 있는 osam, 오픈소스 해커톤 특성상 기능을 구현하고, 문제점을 해결하는 과정을 github에 게시하기 위해서, 지금 나온 문제점들을 issue화하고, PR을 통해 해결하여 git에서 그 과정을 보여줄 수 있도록 노력하고 있다.

차주 작업예정사항
- 기능 구현 완료
- 장소 세부사항 구현완료
- 카카오맵 연동, 장소 표기 완료
- 카테고리 별 index page 표시 구현완료
- 보완사항
- 댓글기능,좋아요 기능, 별점 기능 구현
