
Design Pattern - MVC
Design Pattern이란?
-
설계할 때 자주 쓰이는 템플릿
-
선배들의 삽질기록
-
코드의 모양새
Design Patterns(1994) by Erich Gamma, Richard Helm, Ralph Johnson, John Vlissides
개발자 선배들은 디자인 패턴을 아래와 같은 이점 때문에 디자인 패턴을 사용하기 시작했다:
- OOP의 다양한 문제상황에 대한 예방
- 프로그래머 사이의 협업효율 향상
- 프로그래머 사이의 의사소통 증진
- 코드의 안정화 및 최적화
- 코드의 재사용성 증가
단, 적절히 잘 사용하자
디자인 패턴을 수단으로 사용해야지 목적으로 사용하면 주객전도되는 상황이 생길 수도 있다.
*주어진 패턴을 상황에 맞게 변경을 해서 사용해야 하는데 디자인 패턴에 집착하게 되면 유연하게 패턴을 적용 및 변경을 못하게 된다. 따라서 100퍼센트 지킬 필요는 없지만 명확하게 알아두면 쓸 일이 많다.
Design Patterns vs Architectures
-
Architecture: 큰 그림, 소프트웨어의 전반적인 큰 그림
ex) 서양 건축물 양식, MVC architecture
-
Design Pattern: 이 Architecture 안에서 세세한 부분을 해결하는 해결방식
ex) 서양 건축물 안의 불편한 설계부분을 수정해서 현재에 맞게 적용하는 것.
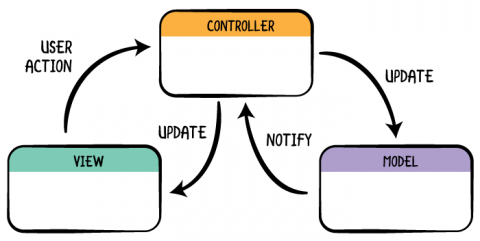
MVC 란 무엇인가?

Model(M)
Model은 앱의 데이터를 담당합니다. 데이터에 대한 로직을 담당하고 더 나아가 데이터의 값 변경 및 관리를 담당합니다.
-
Network Code: network request, http header, response, 그리고 error 처리를 해주는 코드가 Model에 포함될 수 있습니다.
Ex:
class Network { static func loadJSONFile<T: Decodable>(named filename: String, type: T.Type, queue: DispatchQueue? = DispatchQueue.main, simulateLoadDelay: Bool? = true, delaySeconds: TimeInterval = 0.2, completionHandler: @escaping (T?, NetworkError?) -> Void) { // urlSession // request // jsonData parsing, date formatter } -
Persistence code: Data base, Core Data, 또는 기기의 데이터를 저장하는 코드
Ex:
class Event { // // MARK: - Variables And Properties // var attendees: [Attendee] = [] var sessions: [Session] = [] // // MARK: - Instance Methods // func attendees(for session: Session) -> [Attendee] { return attendees.filter { (attendee) -> Bool in session.attendeesBadges.contains(attendee.badgeNumber) } } func sessions(for attendee: Attendee) -> [Session] { return sessions.filter { (session) -> Bool in session.attendeesBadges.contains(attendee.badgeNumber) } } } -
Parsing code: 네트워크에서 받아온 json데이터를 iOS에서 사용할 수 있게 변환 해 주는 코드 또한 필요합니다
Ex:
class Attendee: CustomStringConvertible, Decodable { // // MARK: - Variables And Properties // var age: UInt8 var badgeNumber: UInt8 var isFirstTimeAttending: Bool var name: String var nationality: String var description: String { return """ Name: \(name) Nationality: \(nationality) Age: \(age) Badge Number: \(badgeNumber) Attending For The First Time: \(isFirstTimeAttending ? "Yes" : "No") """ } // // MARK: - Initialization // init(age: UInt8, badgeNumber: UInt8, isFirstTimeAttending: Bool, name: String, nationality: String) { self.age = age self.badgeNumber = badgeNumber self.isFirstTimeAttending = isFirstTimeAttending self.name = name self.nationality = nationality } } -
Managers and abstraction layer/class:
View
사용자에게 보여지는 화면(UI)를 담당합니다.
Controller
Model과 View를 연결 해주는 역할을 담당합니다.
[참고]:
