
학습내용
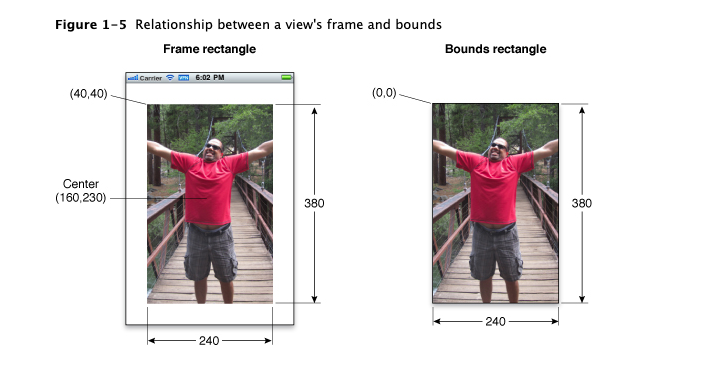
frame vs bounds
frame과 bound는 가족사진 액자라고 이해하면 쉽습니다. frame위치를 조정하면 액자 안에 있는 사진의 위치 또한 같이 바뀝니다. 반면에 bound는 사진을 제외한 엑자라고 보시면 됩니다. bound 위치를 바꾸면 사진은 움직이지 않습니다. 다만 액자만 움직이는 것이지요. 그렇기 때문에 액자 안에 보이는 사진영역이 달라지는 것입니다. 당연히 해당 사진 위에 다른 조그만 증명사진(subview)의 또한 움직이지는 않지만 보여지는 영역이 달라지기에 위치가 바뀐 것 처럼 보이는 것이죠.

Frame: SuperView(상위뷰)의 좌표 시스템 안에서 View의 위치와 크기. Frame의 크기 조절은 좌상단(origin)을 기준으로 사이즈 조절을 할 수 있습니다.
Bounds: 자신만의 좌표시스템 안의 View의 위치와 크기. Bounds의 크기 조절은 position(center) 기준으로 사이즈 조절을 할 수 있습니다.
궁금증 : UIImagePickerControllerDelegate를 선언할 때, UINavigationControllerDelegate도 선언해야 하는 이유
- UIImagePickerControllerDelegate의 delegate 속성은 UIImagePickerControllerDelegate와 UINavigationControllerDelegate 프로토콜을 모두 구현하는 객체로 정의되어있다.
- 위 코드의
self.picker.delegate = self에서 self를 picker.delegate에 할당하려면 self는 UINavigationControllerDelegate 타입이어야 한다.- picker의 delegate를 UINavigationControllerDelegate에 위임해준 것인데, 대리자는 사용자가 이미지나 동영상을 선택하거나 picker화면을 종료할 때 알림을 받는다.
