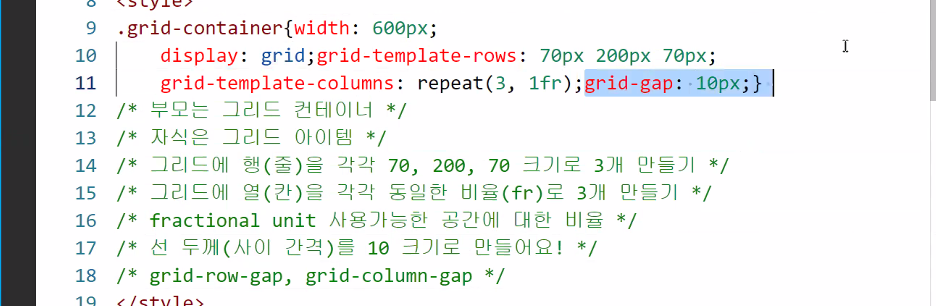
오늘은 박스모델링 grid 시스템에 대해서 학습했다.

Must Remeber
- rows는 행, column은 열로 헷갈리면 가로, 세로 개념이랑 비슷하다 생각하자.
- Grid는 경계선을 기준으로 나뉨.

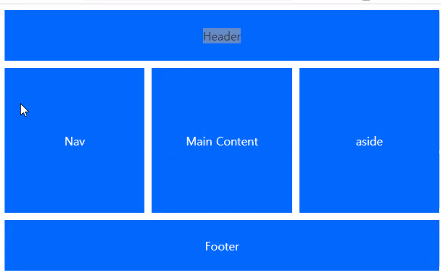
위와 같은 경우 row, column 모두 4개의 경계선이 생기는 것.
header, footer의 속성은 아래와 같다.
.header {
grid-column: 1 / -1;
grid-row: 1 / 2;
}
.footer {
grid-column: 1 / -1;
grid-row: 3 / 4;
}- grid-column: 1 / -1;은 경계선 처음(1) 부터 끝(4 or -1)까지 영역을 차지하게 됨.
