가상돔
- 가상돔 : 메모리 위에서만 돌아가는 가짜 DOM
동작방식 : 기존 DOM과 어떤 행동후 가상돔을 비교해서 정말 바뀐 부분만 갈아 끼운다
장점 : DOM 업데이트 처리가 간결하다
하지만 DOM은 사이트 구조에 따라 가상돔을 쓰는 것보다 휠씬 성능이 빠를수 있고 느릴수 있다
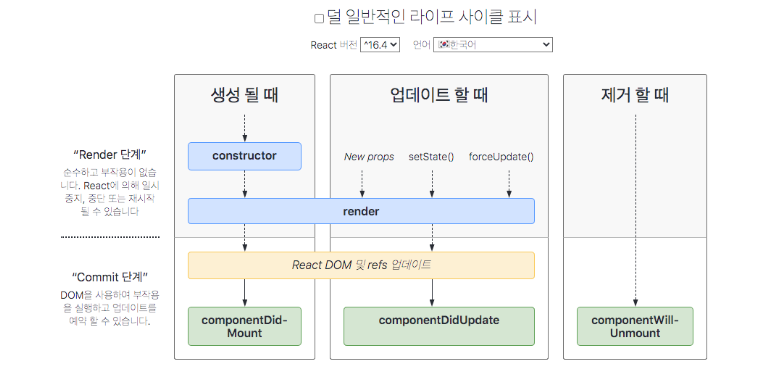
라이프 사이클
- 라이프 사이클 : 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지

- 컴포넌트는 생성되고 -> 수정(업데이트 )되고 사라진다
- 생성은 처음으로 컴포넌트를 불러오는 단계입니다
- 수정(업데이트) 되는 경우
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 업데이트 되었을 때 ( 리렌더링 했을 때 )
- 강제로 업데이트를 했을 경우 ( forceUpdate() )를 통해 강제로 컴포넌트를 업데이트 할 수 있다
- 제거는 페이지를 이동하거나, 사용자의 행동 (삭제 버튼 클릭)으로 인해 컴포넌트가 화면에서
사라지는 단계입니다)