소개
Node.js로 서버를 한번 띄워보고 싶어서 친구에게 배워서 접해보았습니다. vsc(비주얼 스튜디오 코드)에서 작업했습니다.
순서
✏️ Node.js 설치하기
https://nodejs.org/en/ 에서 다운받아서 프로그램 안내에 따라 설치를 진행합니다.
✏️ 적당한 위치에 폴더 생성 후 터미널을 엽니다.

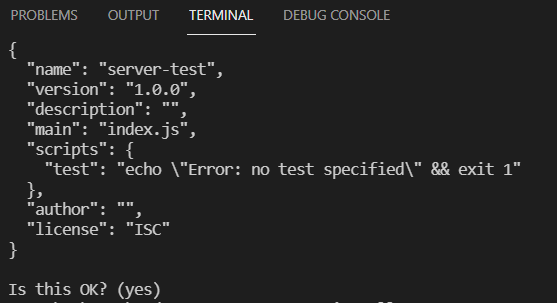
✏️ 터미널에서 "npm init"을 입력합니다.

✔️ 계속 엔터를 쳐주면 폴더에 파일이 생성됩니다.

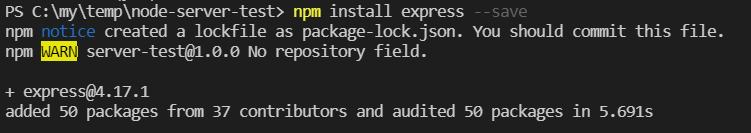
✏️ 터미널에서 "npm install express --save"를 입력합니다.

✏️ 폴더에 index.js 파일을 만들고 코드를 작성합니다.
const express = require('express');
const app = express();
app.listen(8585, () => {
console.log("listening on 8585");
});
app.get('/', (request, response) => {
response.send("hi");
});

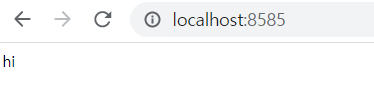
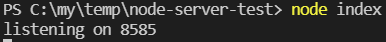
✏️ 터미널에서 "node index"를 입력합니다.

✏️ 브라우저에서 http://localhost:8585/ 에 접속하여 확인합니다.