📚 Today Study
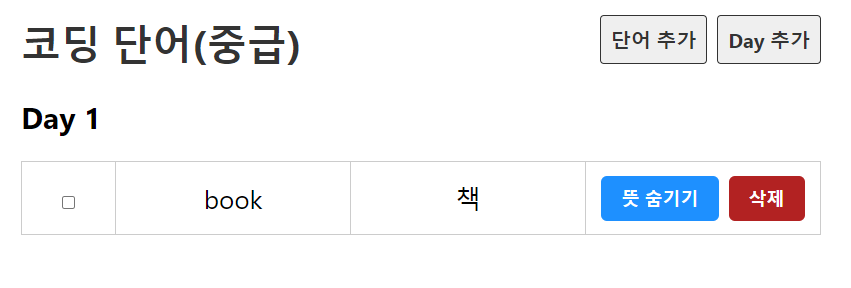
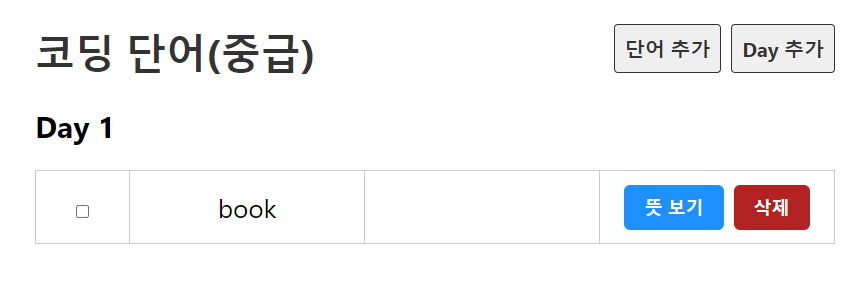
뜻보기 버튼을 누르면 뜻이 보여지게끔 하기
function Word({ word }) {
//뜻을 보여주는 상태니까 useState를 사용하여 상태로 만들기
const [isShow, setIsShow] = useState(false);
// 뜻보기 버튼을 누르면 isShow의 반대로 해서 보였다가 숨겨졌다가 하게 하기
// isShow가 false였으면 true가 되고, true였으면 false가 됨
const toggleShow = () => {
setIsShow(!isShow);
};
return (
<tr key={word.id}>
<td>
<input type='checkbox'></input>
</td>
<td>{word.eng}</td>
<td>{isShow && word.kor}</td>
<td>
<button onClick={toggleShow}>뜻 보기</button>
<button className='btn_del'>삭제</button>
</td>
</tr>
);
}isShow가 true면 뜻 숨기기, false면 보기
// 위의 버튼에서 이것만 추가해주면 됨
<button onClick={toggleShow}>뜻 {isShow ? '숨기기' : '보기'}</button>

Oops, .src/db/data.json doesn't seem to exist Creating .src/db/data.json with some default data Error: ENOENT: no such file or directory, open '.src/db/data.json'
=> 죄송합니다. .src/db/data.json이 존재하지 않는 것 같습니다.
일부 기본 데이터로 .src/db/data.json 생성
오류: ENOENT: 해당 파일 또는 디렉터리가 없습니다. '.src/db/data.json'을 엽니다.
- npm install -g json-server
- json-server --watch ./src/db/data.json --port 3001
해결 !