코딩앙마 강의 - https://www.youtube.com/watchv=89jyGFktI40&list=PLZKTXPmaJk8J_fHAzPLH8CJ_HO_M33e7-&index=9
https://github.com/coding-angma/voca/tree/master/src
- 먼저 이런식으로 더미데이터를 만든다.
{
"days": [
{
"id": 1,
"day": 1
},
{
"id": 2,
"day": 2
},
{
"id": 3,
"day": 3
},
{
"day": 4,
"id": 4
}
],
"words": [
{
"id": 1,
"day": 1,
"eng": "book",
"kor": "책",
"isDone": false
},
{
"id": 3,
"day": 2,
"eng": "car",
"kor": "자동차",
"isDone": false
},
{
"id": 5,
"day": 3,
"eng": "school",
"kor": "학교",
"isDone": false
},
{
"id": 6,
"day": 3,
"eng": "pencil",
"kor": "연필",
"isDone": false
},
{
"day": "3",
"eng": "window",
"kor": "창문",
"isDone": false,
"id": 7
},
{
"day": "3",
"eng": "house",
"kor": "집",
"isDone": false,
"id": 8
},
{
"day": "2",
"eng": "mouse",
"kor": "쥐",
"isDone": false,
"id": 9
},
{
"day": "4",
"eng": "monkey",
"kor": "원숭이",
"isDone": false,
"id": 10
},
{
"day": "4",
"eng": "apple",
"kor": "사과",
"isDone": false,
"id": 11
},
{
"day": "3",
"eng": "apple",
"kor": "사과",
"isDone": false,
"id": 12
}
]
}- 더미데이터를 불러올 컴포넌트에 데이터를 import시켜준다.
dummy라는 변수가 없는데 왜 dummy를 import하지? 했는데 어떻게 된 건진 모르겠다.
하지만 일단 더미데이터를 불러올 컴포넌트에 dummy를 import하면 된다.
import dummy from '../db/data.json';
function DayList() {
console.log(dummy);
return <>day list</>;
}
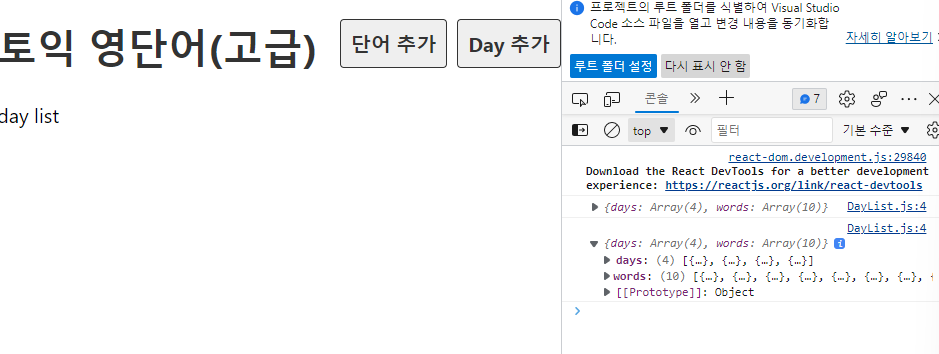
export default DayList;콘솔창을 보면 이렇게 더미데이터가 불러와져있다.