📝 To Do List
✔
❌ Solving Error
💥 Trouble Shooting
item.title 했는데 제목들이 왜 출력이 안되지?
function TodoList({ todos, isActive }) {
return (
<>
<h3>{isActive ? '해야할 일' : '완료한 일'}</h3>
{todos.map((item) => {
return <p>{item.title}</p>;
})}
</>
);
}<> </>이런 빈태그를 안해주면 Unreachable Code 라는 오류가 나면서 제목들이 출력이 안됐음
빈태그를 입력해주니 해결!
t.isDone으로 출력해야함


setTodos props가 왜 자꾸 작동이 안될까..?
Input 컴포넌트에 props를 설정을 안 해줘서였음
TodoList
TodoList는 타이틀
해야할 일, 완료한 일
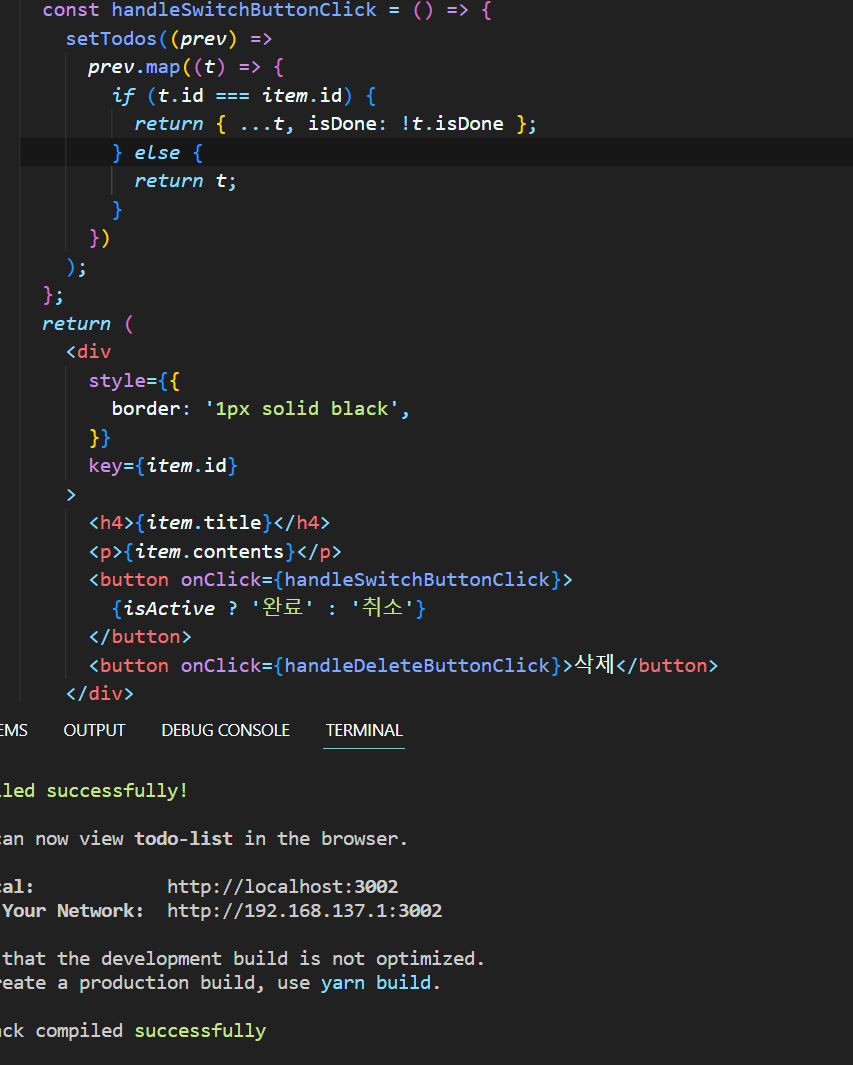
Todo.jsx
prev
prev는 이전의 값들. 제목1, 제목3, 제목2 이 todo 3개가 prev에 다 들어가있다.
이게 하나하나씩 다 돌면서(prev.map) t란 값으로 여기 안에서 활동을 한다.
map할 때 t
이전의 제목, 내용, 완료, 삭제 전체 item 하나
map할 때 t.id랑 비교할 item.id
이 컴포넌트 자체에 있는 id
setTitle이란?
이 state를 바꾸는 방법
todos
{title:'제목1',
contents: '내용1',
...
}