
🚦 들어가기 전에
1. AWS를 사용하기 위한 계정은 이미 존재한다는 가정하에 설명합니다
2.개인 경험에 의해 작성된 것이라 잘못된 내용이 존재할 수 있습니다
✅ 목표
0. IAM 계정 만들기 & S3버킷 생성하기
- React app을
S3에 배포 - 백엔드 부분을 EC2에 배포
- EC2와 RDS를 연결
- github actions를 이용한 CI/CD 구축
- SSR을 사용하는 Next App을 배포
IAM 계정 만들기
IAM
IAM를 통해, 제한된 권한을 가진 계정을 생성합니다.
권한의 제한을 통해, 혹여나 발생할 수 있는 여러 보안 이슈들을 사전에 예방할 수 있습니다.
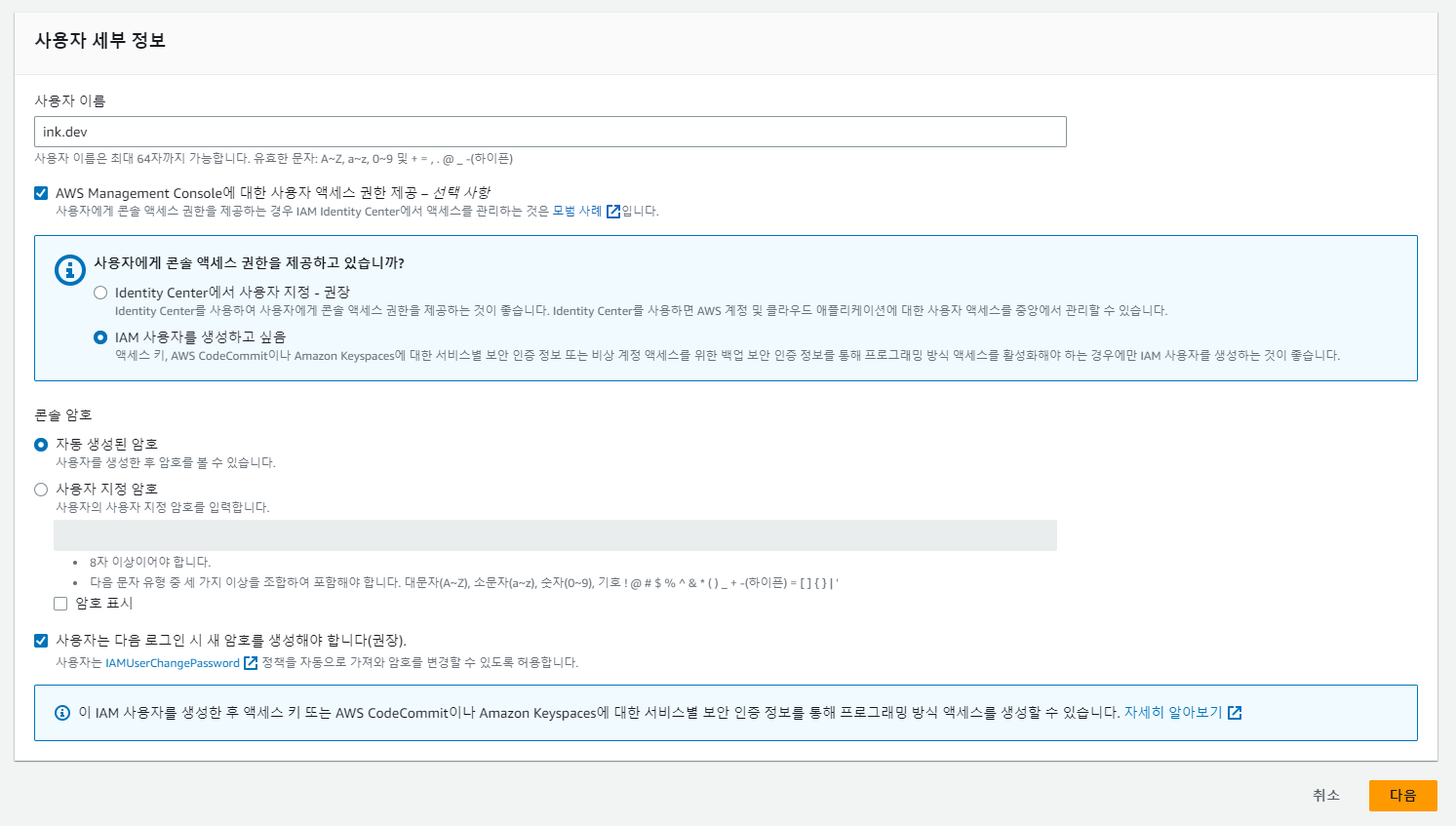
1. 사용자 생성하기
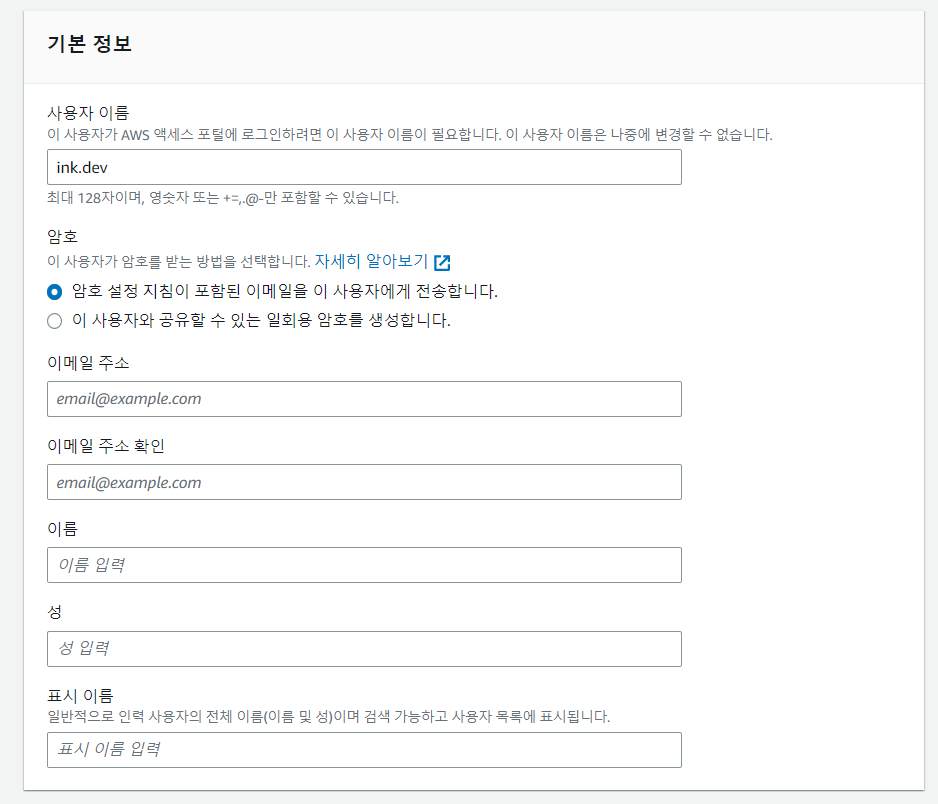
사용자 이름을 입력하고, AWS Management Console에 대한 사용자 엑세스 권한제공 옵션을 체크합니다. (콘솔 암호는 사용자 지정 암호로 선택하였습니다.)

Identity Center가 아닌, 단순히 IAM 사용자를 생성하는 방식으로 진행합니다.

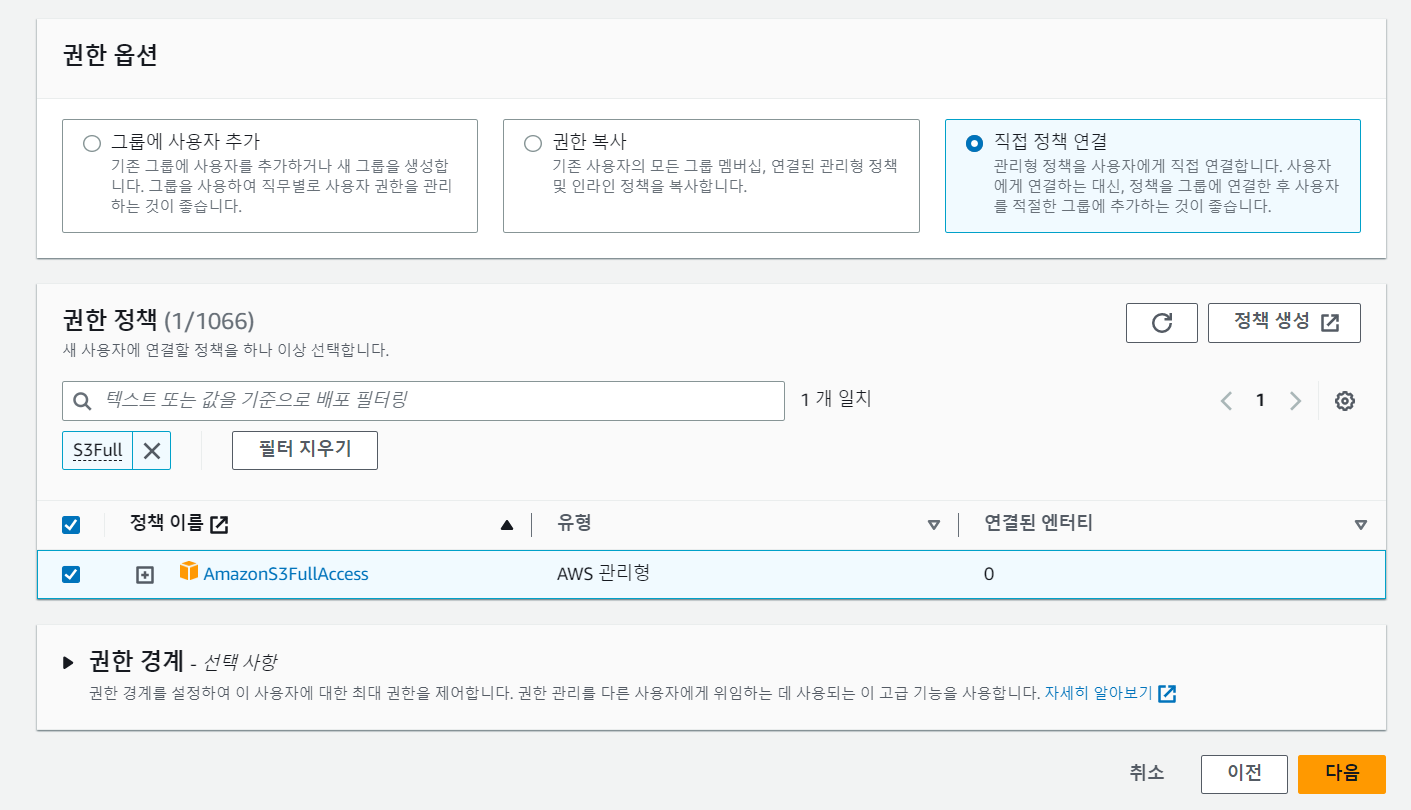
2. 계정에 권한 설정하기
단순히 S3만 사용하여 호스팅 해 볼 것이기 때문에 따로 그룹을 만들지 않습니다.
직접 정책을 연결을 선택하고, AmazonS3FullAccess 정책을 추가합니다.

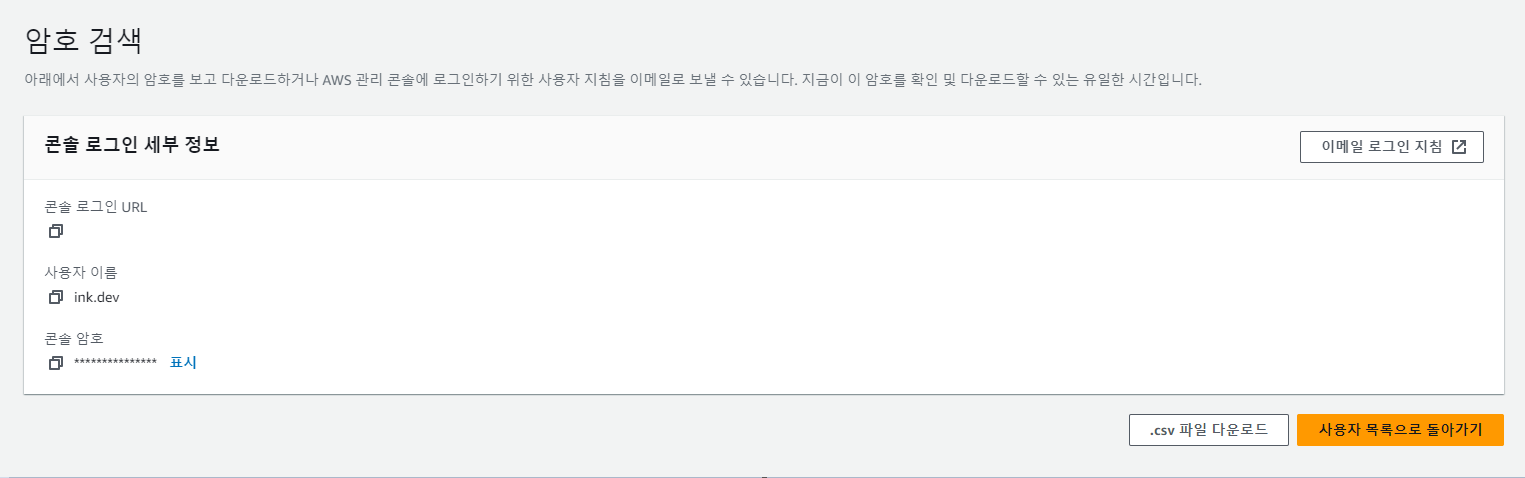
3. 생성 완료
성공적으로 생성하면, 화면 상단에 다음과 같이 표시됩니다.
콘솔 로그인 URL로 접속하면, 생성한 IAM 계정으로 로그인 할 수 있습니다.

S3 버킷 생성하기
1. S3 버킷 생성하기
생성한 계정의 콘솔 로그인 URL로 접근한 후, 로그인을 합니다.
그 후, S3 페이지로 접근하여, 버킷 만들기를 클릭합니다.

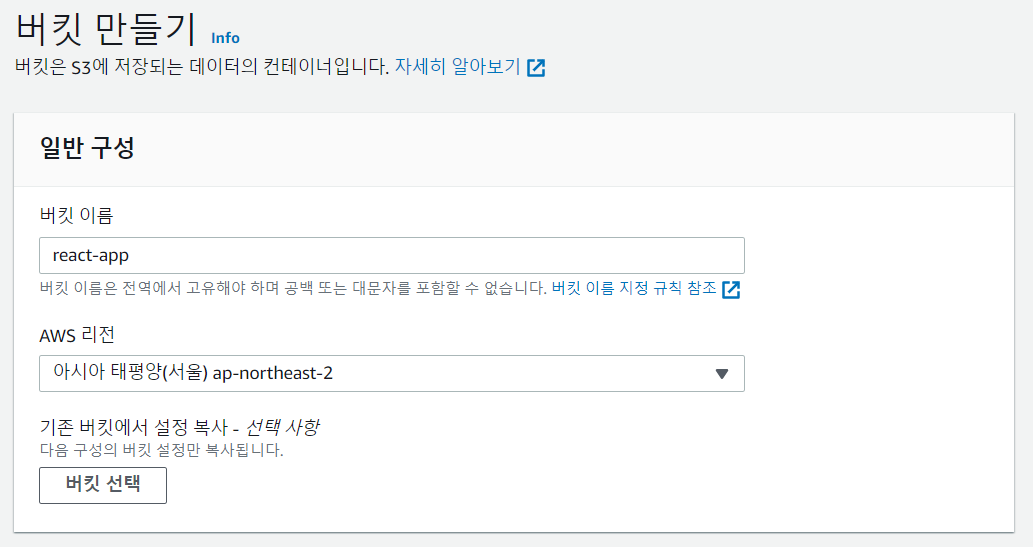
버킷 설정을 위해 이름을 작성하고, 리전을 선택합니다.
서울 리전이 있기 때문에,저는 서울로 선택하였습니다.

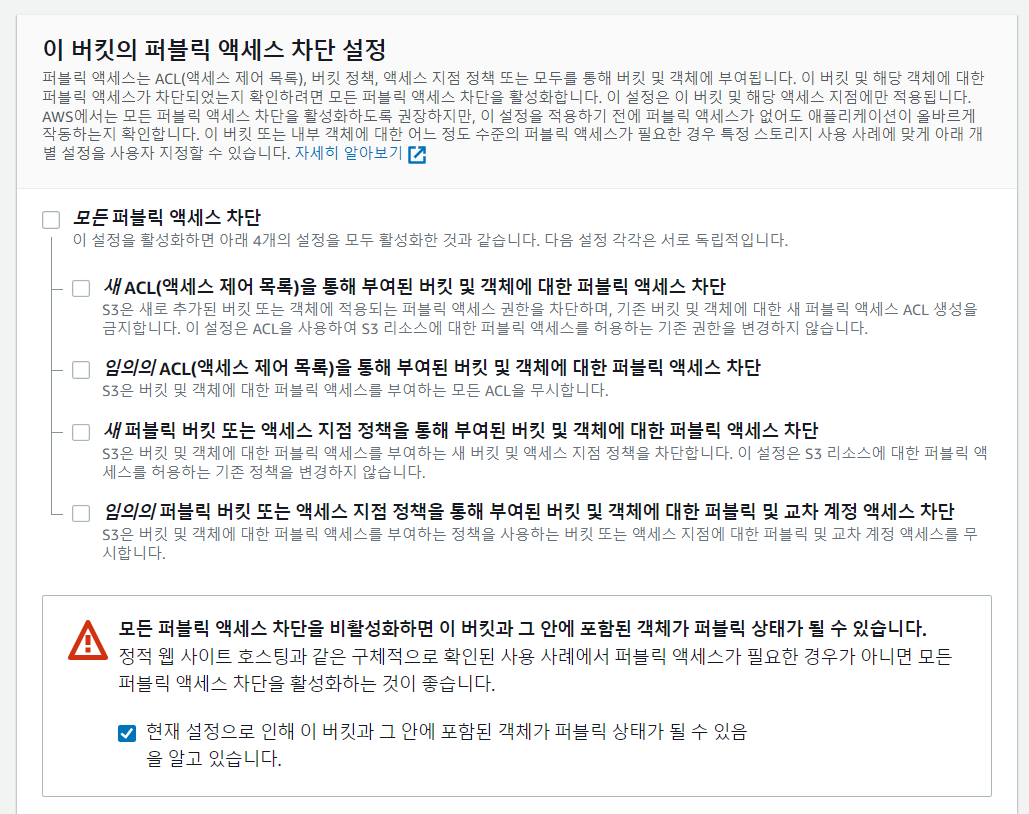
추후 목표는, 우리가 만든 React app을 다른 사람에게도 보여주는 것입니다.
이를 위해 모든 퍼블릭 액세스 차단 옵션을 해제합니다.

나머지 옵션은 그대로 두고, 버킷을 생성합니다.
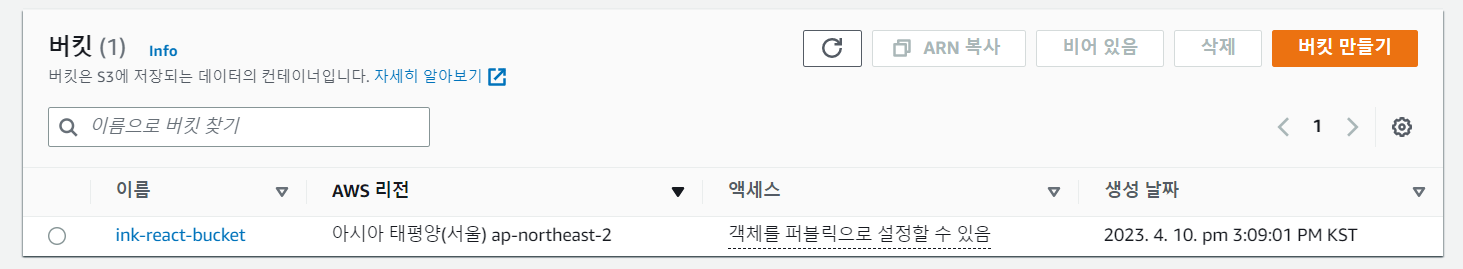
2. 정적 호스팅 기능
방금 만든 버킷을 클릭하면, 세부 설정을 할 수 있습니다.

속성 탭으로 접근한 후, 맨 아래로 내려갑니다.

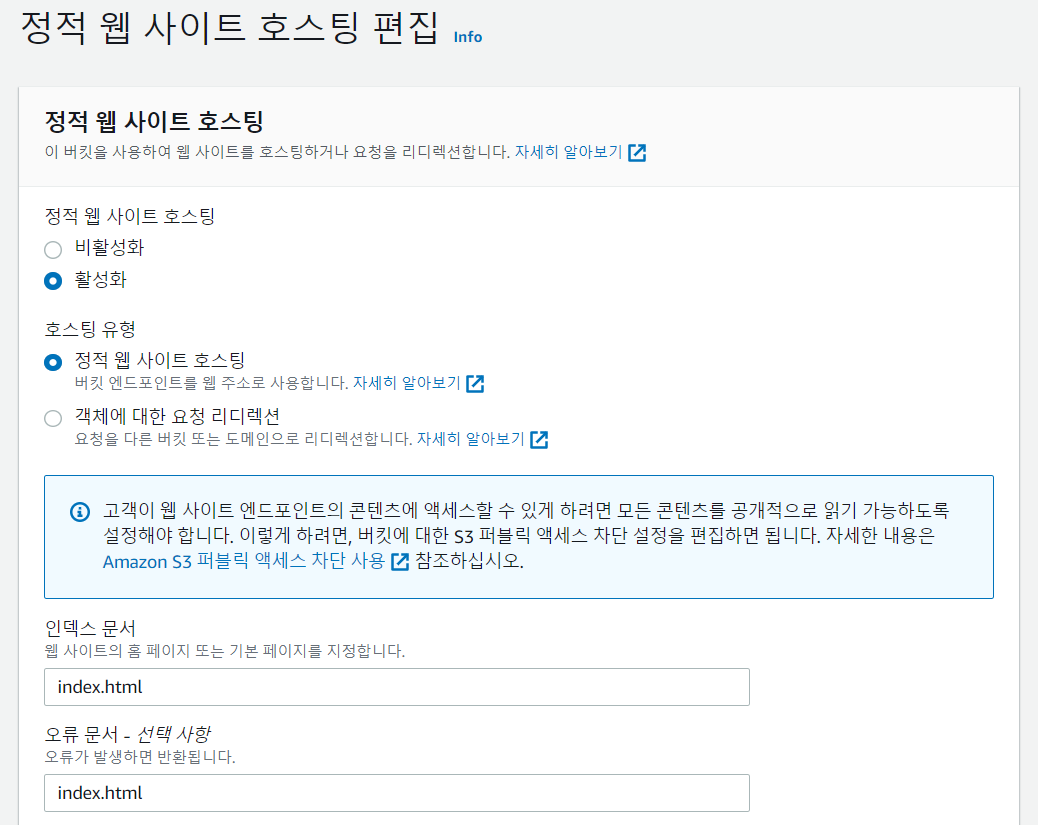
정적 웹 사이트 호스팅 편집을 클릭하고, 다음과 같이 설정합니다.

이렇게 하면 정적 호스팅을 위한 S3 버켓 설정이 끝이납니다.