현재 상태
하하 호호라 적혀있지만, 사실 속으로는 울고 있다.
WriteTwit

Twit

요구사항
- Buy, Sell 을 누르면 눌린 상태가 유지되고, 나머지 버튼의 활성화가 해제되어야 한다. (이미 기능은 동작하지만, 고칠 부분이 있을 것)
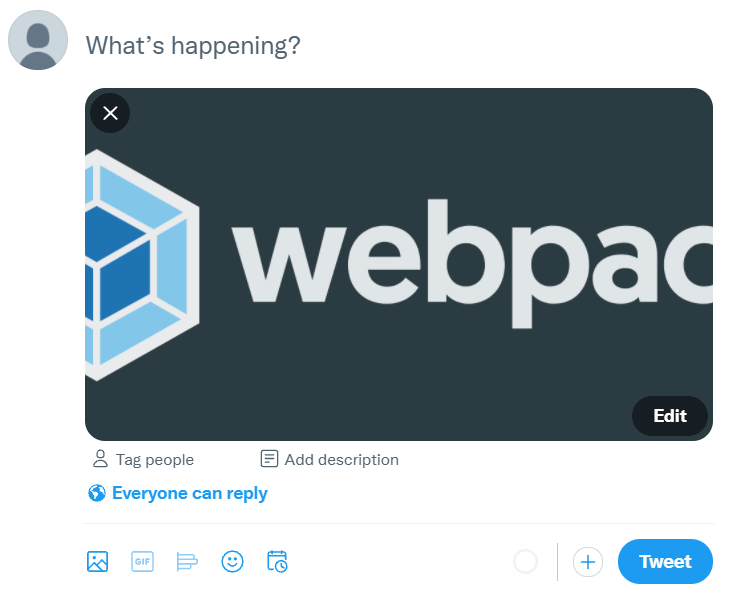
- 사진을 올리면, 미리보기가 같이 올라가도록 하자.

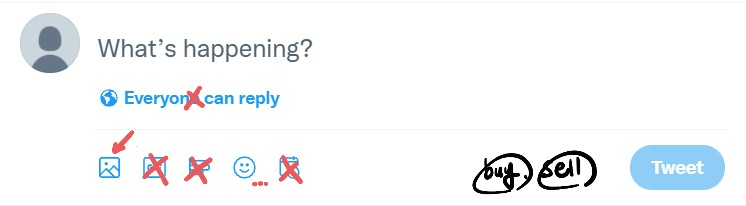
- 정말 트위터처럼 바꿔보자... 아래 X친 부분은 제외하고 구현할 예정.

이외의 주절주절
- 598px가 최대 너비 최소 너비는 413
- 높이는 153 고정
- 딱히 아이콘이 많지 않아서 괜찮을 듯 싶다.
- Hover시 쟌...!
- 아이콘 크기 20 x 20
- 가져다 대면 동그란 바탕이 생긴다.
- 어떻게 하지? 음... icon이 있고, icon을 덮는 wrapper가 있고,
iconWrapper를 덮는 아이를 만들까? 아니면, icon을 덮는 wrapper에 :hover를 붙여서 처리할까?
event.target vs event.currentTarget
currentTarget vs target 차이 (Code sandbox)
버튼 함수를 조금 더 깔끔하게 할 수는 없을까? 생각 또 생각
{BtnGroup.map((btn, idx) => {
return (
<WriteTwitBuySellIconWrapper
selected={btn.selected}
background={btn.background}
onClick={(e) => {
setTwitState(btn.state);
btn.selected = true;
BtnGroup.forEach((obtn, oidx) => {
if (idx !== oidx) {
obtn.selected = false;
}
});
}}이미지 미리보기
filereader로 삽질하기... 난 Babo야
