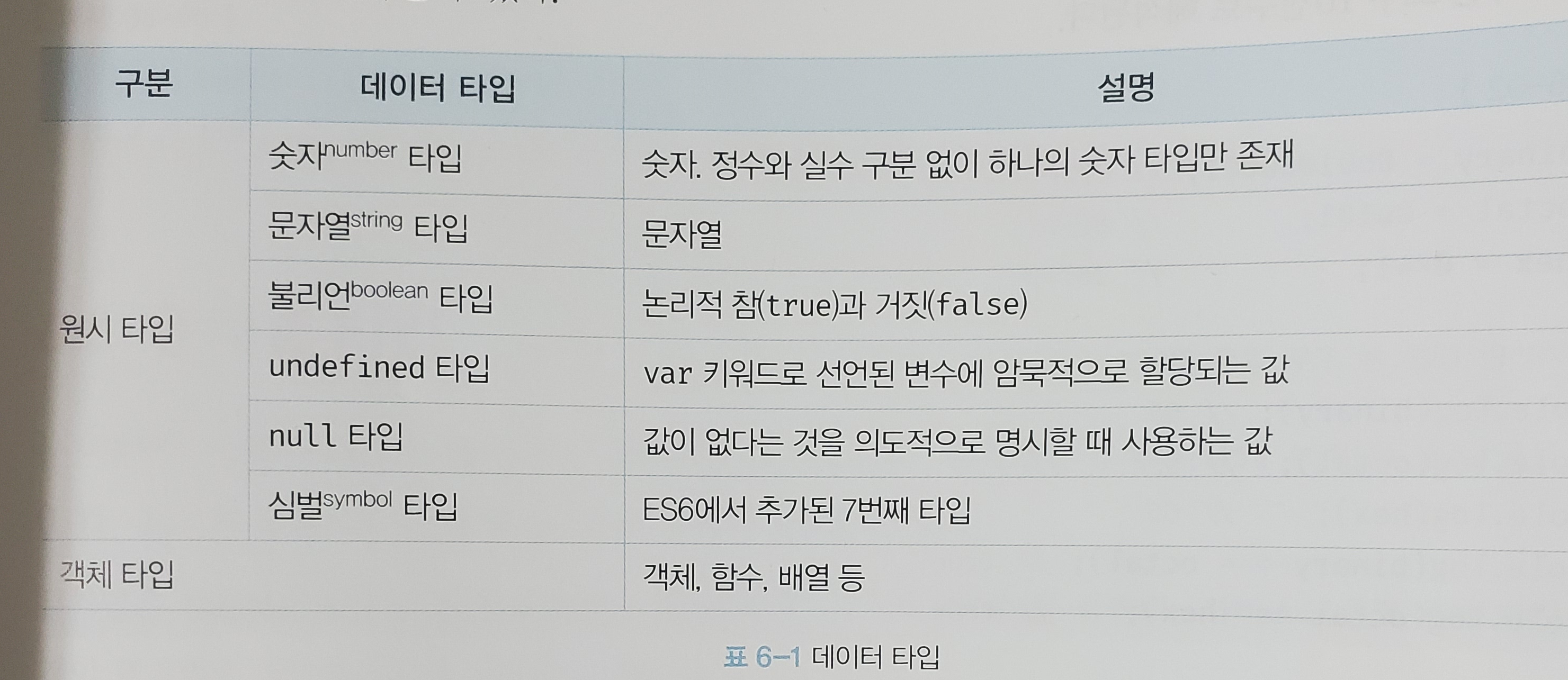
자바스클비트(ES6)는 7개의 데이터 타입을 제공한다. 7개의 데이터 타입은 원시 탕비과 객체 타입으로 분류할 수 있다.

숫자 타입
자바스크립트는 독특하게 하나의 숫자 타입만 존재한다. ECMAScript 사양에 따르면 숫자 타입의 값은 배정밀도 64비트 부동소수점 형식을 따른다. 즉, 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다.
자바스크립트의 숫자 타입은 정수만을 위한 타입이 없고 모든 수를 실수로 처리한다고 했다. 이는 정수로 표시된다 해도 사실은 실수라는 것을 의미한다. 따라서 정수로 표시되는 수끼리 나누더라도 실수가 나올 수 있다.
// 숫자 타입은 모두 실수로 처리된다.
console.log(1 === 1.0);
console.log(4 / 2); //2
console.log(3 / 2); // 1.5숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
- Infinity: 양의 무한대
- -Infinity: 음의 무한대
- NaN: 산술 연산 불가 (not a number)
문자열 타입
문자열은 작은따옴표(''), 큰따옴표("") 또는 백틱(``)으로 텍스트를 감싼다. 자바스크립트에서 가장 일반적인 표기법은 작은따옴표를 사용하느 것이다.
C는 문자열 타입을 제공하지 않고 문자의 배열로 문자열을 표현하고, 자바는 문자열을 객체로 표현한다. 그러나 자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값이다. 이것은 무나졍ㄹ이 생성되면 그 문자열을 변경할 수 없다는 것을 의미한다.
템플릿 리터럴
ES6부터 템플릿 리터럴이라고 하는 새로운 문자열 표기법이 도입되었다. 템플릿 리터럴은 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리 기능을 제공한다. 템플릿 리터럴은 런타임에 일반 문자열로 변환되어 처리된다.
템플릿 리터럴은 일반 문자열과 비슷해 보이지만 작은 따옴표 또는 큰따옴표 같은 일반적인 따옴표 대신 백틱(``)으로 표현한다.
멀티라인 문자열
일반 문자열 내에서는 줄바꿈이 허용되지 않는다.
var str = "Hello
world.";
// SyntaxError: Invalid or unexpected token따라서 일반 문자열 내에서 줄바꿈 등의 공백을 표현하려면 백슬래시()로 시작하는 이스케이프 시퀀스를 사용해야 한다.
예를 들어 줄바꿈과 들여쓰기가 적용된 HTML문자열은 다음과 같이 이스케이프 시퀀스를 사용한다.
var template = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul';일반 문자열과 달리 템플릿 리터럴 내에서는 이스케이프 시퀀스를 사용하지 않고도 줄바꿈이 허용되며, 모든 공백도 있는 그대로 출력된다.
var template = `<ul>
<li><a href="#">Home</a></li>
</ul>`;라인 피드와 캐리지 리턴
개행 문자는 텍스트의 한 줄이 끝남을 표시하는 문자 또는 문자열이다. 개행 문자에는 라인 피드(LF, Line Feed)와 캐리지 리턴(CR, Carridge Return)이 있다. 이는 과거 타자기에서 커서를 제어하는 방식에서 비롯된 것이다. 라인 피트(\n)는 커서를 정지한 상태에서 종이를 한 줄 올리는 것이고, 캐리지 리턴(\r)은 종이를 움직이지 않고 커서를 맨 앞줄로 이동하는 것이다. 초창기 컴퓨터를 출력을 프린터로 수행했는데, 이때 개행을 위한 라인 피드와 캐리지 리턴을 모두 사용했다. 즉 CRLF(\r\n)로 커서를 맨 앞으로 이동시키고 종이를 한 줄 올리는 방식으로 개행했다.현대의 컴퓨터 운영체제는 서로 다른 체계의 개행 방식을 사용한다. 윈도우는 CR+LF로 새 줄을 나타내고 유닉스는 LF로 새 줄을 나타낸다. macOS에서는 버전9까지 CR로 새 줄을 나타냈지만 버전 10부터 LF를 사용한다. 따라서 다른 운영체제에서 작성한 텍스트 파일은 서로 개행 문자를 인식하지 못한다. 다만 대부분의 텍스트 에디터는 운영체제에 맞게 개행 문자를 자동으로 변환해주므로 큰 문제는 없다. 자바스크립트에서 라인 피트와 캐리지 리턴은 모두 개행을 의마한다. 하지만 캐리지 리턴(\r)으로 개행하는 경우는 거의 없고, 일반적으로 라인 피드(\n)을 사용해 개행한다.
- LF와 CR의 차이: https://ko.wikipedia.org/wiki/새줄_문자
표현식 삽입
문자열은 문자열 연산자 +를 사용해 연결할 수 있다. + 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
var first = 'Ung-mo';
var last = 'Lee';
console.log('My name is ' + first + ' ' + last + '.');템플릿 리터럴 내에서는 표현식 삽입을 통해 간단히 문자열을 삽입할 수 있다.
var first = `Ung-mo`;
var last = `Lee`;
console.log('My name is ${first} ${last}. `);표현식을 삽입하려면 ${}로 표현식을 감싼다. 이때 표현식의 평가 결과가 문자열이 아니더라도 문자열로 타입이 강제로 변환되어 삽입한다.
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3불리언 타입
undefined 타입
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화된다. 자바스크립트 엔진이 변수를 초기화하는데 사용되는 undefined를 개발자가 의도적으로 변수에 할당하면 혼란을 줄 수 있으므로 권장되지 않는다.
변수에 값이 없음을 명시하고 싶을 때는 null을 사용하자.
자바스크립트의 경우 변수를 선언하면 암묵적으로 정의가 이뤄지기 떄문에 선언과 정의의 구분이 모호하다.
null 타입
자바스크립ㅂ트는 대소문자를 구별하므로 null은 Null, NULL등과 다르다.
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미다. 이는 이전에 할당되어 있던 값에 대한 참조를 명시적으로 제거하는 것을 의미하며, 자바스크립트 엔진은 누구도 참조하지 않는 메모리 공간에 대한 가비지 컬렉션을 수행할 것이다.
심벌 타입
심벌은 ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다. 따라서 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용한다.
심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성한다. 이때 생성된 심벌 값은 외부에 노출되지 않으며, 다른 값과 절대 중복되지 않는 유일무이한 값이다.
var key = Symbol('key');
console.log(typeof key); //symbol
// 객체 생성
var obj = {};
obj[key] = 'value';
console.log(objj[key]);객체 타입
자바스크립트를 이루고 있는 거의 모든 것이 객체다. 지금까지 살펴본 6가지 데이터 타입 이외는 모두 객체 타입이다.
심벌 테이블
컴파일러 또는 인터프리터는 심벌 테이블이라고 불리는 자료구조를 통해 식별자를 키로 바인딩된 값의 메모리 주소, 데이터 타입, 스코프 등을 관리한다.
데이터 타입이 필요한 이유
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
C나 자바 같은 정적 타입 언어는 변수를 선언할 때 변수에 할당할 수 있는 값의 종류, 즉 데이터 타입을 사전에 선언해야 한다. 이를 명시적 타입 선언이라고 한다. 정적 타입 언어는 컴파일 시점에 타입 체크를 수행한다.
자바스크립트의 변수는 선언이 아닌 할당에 의해 탕비이 결정(타입 추론)된다. 그리고 재할당에 의해 변수의 타입은 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑이라고 한다.
