자바스크립트는 브라우저 환경 또는 Node.js 환경에서 실행할 수 있다. 한 가지 다른 점은 브라우저와 node.js 모두 자바스크립트 코어인 ECMAScript를 실행할 수 있지만 브라우저와 Node.js에서 ECMASCript 이외에 추가로 제공하는 기능은 호환되지 않는다.
예를 들어 Node.js에서는 DOM API를 제공하지 않는다. 반대로 Node.js에서는 파일을 생성하고 수정할 수 있는 파일 시스템을 기본 제공하지만 브라우저는 이를 지원하지 않는다.
Node.js
Node.js와 npm 소개
간단히 말해 브라우저에서만 동작하던 자바스크립트를 브라우저 이외의 환경에서 동작시킬 수 있는 자바스크립트 실행 환경이 Node.js다.
npm은 자바스크립트 패키지 매지너다. Node.js에서 사용할 수 있는 모듈들을 패키지화해서 모아둔 저장소 역하로가 패키지 설치 및 관리를 위한 CLI를 제공한다.
Node.js 설치
node -v
npm -vcmd에서 실행하면 버전이 나온다.
node.js REPL
Node.js가 제공하는 REPL(Read Eval Print Loop)를 사용하면 간단한 자바스크립트 코드를 실행해 결과를 확인해 볼 수 있다.
node
Ctrl+c 를 두번 입력하면 종료된다.
비쥬얼 스튜디오 코드
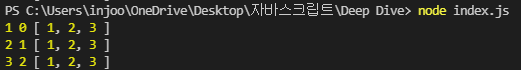
index.js
const arr = [1,2,3];
arr.forEach(console.log);VS Code에는 터미널이 터미널(윈도우에서는 명령 프롬프트)이 내장되어 있다. 내장 터미널을 열려면 Ctrl + ` 단축키를 누른다.

Code Runner 확장 플러그인
VS Code에서는 확장 플러그인 저장소인 "마켓플레이스"를 통해 다양한 확장 플러그인을 다운로드해서 설치할 수 있다.

다음과 같은 단축키를 사용해 현재 표시 중인 자바스크립트 파일을 실행할 수 있다.
- 윈도우: Ctrl + Alt + N
- macOS : Control ^ + option + N
Live Server 확장 플러그인
클라이언트 사이드 Web API가 포함된 자바스크립트 코드를 실행하려면 Node.js 환경이 아닌 브라우저에서 실행해야 한다. 위 예제를 브라우저에서 실행하려면 개발자 도구의 콘솔에서 실행하거나 자바스크립트 코드를 HTML에 삽입한 다음 HTML 파일을 브라우저에서 열어야 한다.
index.html
<!DOCTYPE html>
<html>
<body>
<script src="index.js"></script>
</body>
</html>위 HTML 파일을 브라우저에서 직접 열어도 좋지만 파일 경로 문제가 발생할 수 있고, 소스코드르 수정할 때마다 매번 새로고침해야 하므로 번거롭다.

Live Server라는 확장 플러그인을 이용하면 소스코드를 수정할 때마다 수정 사항을 브라우저에 자동으로 반영해주기 때문에 매우 편리하다.

"Go Live"라는 버튼이 생겼다. 이 버튼을 클릭하면 가상 서버가 기동되어 브라우저에 HTML 파일이 자동 로딩된다. 이후 소스코드를 수정하면 수정 사항이 가상 서버에 자동으로 반영된다.
